詳しく知りたい!
こんな悩みに応えます。
こんにちは、おもデジ!ライブラリのたこなまです。
突然ですが、ブロガーの方はぜひ知っておくべき新情報です!
なんと、Core Web Vitals(コアウェブバイタル)が、2021年5月からGoogle検索のランキング要因になります。
ということで、Core Web Vitals(コアウェブバイタル)ってなんだ?という感じの方も多いかと思いますので、
今回の記事では、ブロガー向けに「Core Web Vitals(コアウェブバイタル)とは何か」「ランキング要因としてどういう働きをするのか」「それによる影響や改善策」について紹介していこうと思います。
聞きなれない言葉なので用語解説からということで、少し流れが見にくいかもしれませんが、ご了承くださいませ。
検索エンジンの変更の流れを知っておくことは、ブログ運営を長くしている人にとっては大切な財産になります。
なのでこの記事を読むことで、今後の検索エンジン対策に絶対役立つ情報を知ることができますよ。
ではいこう!
Core Web Vitals(コアウェブバイタル)はユーザー体験の指標【前提知識】

まずはCore Web Vitals(コアウェブバイタル)ってなに?という部分を紹介しないと始まりませんね。
Core Web Vitals(コアウェブバイタル)は、一言でいうと「WEBサイトのページにおけるユーザー体験を数値化する指標の一つ」です。
これまでも、いくつかのユーザー体験を数値化する指標が使われていましたが、Core Web Vitals(コアウェブバイタル)はそこに新たに追加された指標です。

ユーザー体験がGoogleに重要視されるようになった経緯と共に順番に紹介していきます。
近年Googleはユーザー体験を重視している【前提知識】

近年、Googleは検索キーワードとの関連性だけでなく、「ユーザーがそのページを見て役に立ったかどうか(ユーザー体験)」を重要視しています。
Googleが最終的に目指すのは、ユーザーのためになる検索結果を上位に表示することですから、キーワードの関連性とかの間接的な指標よりもユーザー体験を重視するのは当然ですね。
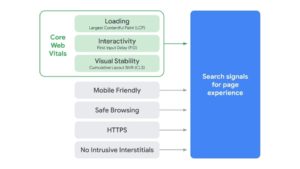
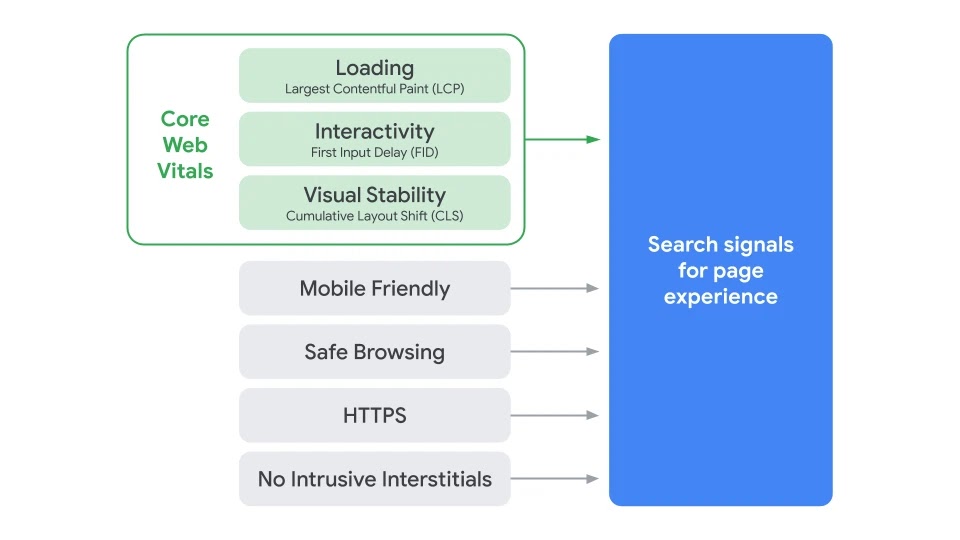
現在使われている、Core Web Vitals(コアウェブバイタル)以外のユーザー体験指標は?【前提知識】
Googleの検索エンジンでは、Core Web Vitals(コアウェブバイタル)以外にも多くのユーザー体験指標が使われています。
具体的には、以下の4つ。
- モバイル フレンドリー
- セーフ ブラウジング
- HTTPS
- 煩わしいインタースティシャルがない
モバイルフレンドリーとか、HTTPSはもう半ば常識のような感じですね。
ここに、Core Web Vitals(コアウェブバイタル)が加わるというわけ。
Core Web Vitals(コアウェブバイタル)とは【前提知識】

では、前置きが長くなりましたがいよいよCore Web Vitals(コアウェブバイタル)の内容を紹介していきます。
結論として、Core Web Vitals(コアウェブバイタル)はユーザー体験に関わる3つの指標から構成されています。
これら3つをひっくるめて、“Core Web Vitals”(コア ウェブバイタル)と呼びます。
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
英語で書かれていても意味不明なので、それぞれ説明しますね。
まずLargest Contentful Paint (LCP)は、ページ内の最も大きな要素が読み込まれるまでの時間を表します。
例えば、そのページで主役になる画像や動画が読み込まれるまでの時間、ということですね。
当然、読み込み時間が長いほど評価は下がります。
次にFirst Input Delay (FID)は、最初の入力をユーザーが実行できるようになるまでの待機時間を表します。
たとえば、リンクのクリックやボタンのタップなどが出来るようになるまでの待機時間ですね。
アニメーションの入ったサイトにありがちですが、ページが表示されていても、操作を受け付けるまでにしばらく待たされることってありますよね。
操作可能になるまでの時間が長いと評価が落ちていきます。
最後にCumulative Layout Shift (CLS)は、記事レイアウトが移動したかどうかを測定します。
例えば、記事を読もうとしたら広告が突然出現して記事が下に追いやられた、なんて経験はないでしょうか。
もしくは、ボタンをタップしようとしたら画像が出現して位置が変わり、別のボタンをタップしてしまったりとか。
こういうミスの誘導はユーザー体験を下げるので、もちろん評価が下がります。
Core Web Vitals(コアウェブバイタル)はこれら3つのユーザー体験指標をまとめたものになります。
Core Web Vitals(コアウェブバイタル)はランキング要因のどこに影響する?【本題】

ということで、Core Web Vitals(コアウェブバイタル)がどんなものかは何となく理解できたでしょうか?
ここでようやく今日の本題。Core Web Vitals(コアウェブバイタル)が2121年5月からランキング要因になるとして、ランキングのどこに影響するのでしょう?
Core Web Vitals(コアウェブバイタル)は同点決勝でのみ使われる【本題】
結論から言うと、実はCore Web Vitals(コアウェブバイタル)がランキング要因になっても、関連性やページの品質を超えるほどの強い影響力は持ちません。
Core Web Vitals(コアウェブバイタル)はランキングの同点決勝でのみ使われるとのことです。
たとえば、同じくらい関連性が高く高品質なページが何個もあるとして、それらの表示順位を決定するときにCore Web Vitals(コアウェブバイタル)が使用されるようになります。
今まではこういった同じくらいな記事の表示順位をどうやって決めているのか不明な部分が多かったのですが、ここにきてCore Web Vitals(コアウェブバイタル)が重要になってきました。
同点決勝で使われるくらいなら大したことないと思われるかもしれませんが、無数にあるWEBページでは、日々相当数の同点決勝が起こっていることは明白です。
決して気を抜いてよいものではありませんし、むしろ同点決勝で勝つ方法が明白になったのでチャンスともいえるかもしれません。
これに伴い、AMPはトップニュース枠の前提条件ではなくなる【補足】
今回、Core Web Vitals(コアウェブバイタル)のランキング要因採用によってモバイル検索のトップニュース枠にも変化があります。
トップニュース枠はこんな感じの奴ですね。今まで、この枠に表示されるにはAMPという高速表示に対応した形式のサイトになっていなければいけなかったのですが、その条件が撤廃されます。
記事カード右上の変なマークがAMP対応マークですね。

これからは、Core Web Vitals(コアウェブバイタル)が優れていれば、AMPではないページもトップニュースに掲載してもらえます。
個人ブログがまとめニュースサイトを作るなんてことも不可能じゃないかもしれないですね。
ちなみに、AMPは使えるCSS等に制限があるので、通常のサイトを今のレイアウトそのままで使うのはほぼ不可能です。
なので、AMP対応を狙うよりもCore Web Vitals(コアウェブバイタル)を狙っていくのも、今後はメジャーなSEO対策になりそうです。
Core Web Vitals(コアウェブバイタル)含むユーザー体験が優れているサイトにはマークがつく【本題】

また、Core Web Vitals(コアウェブバイタル)を含むユーザー体験が優れていると判断されたサイトには、新しく専用のマークがつくことになるそうです。
先ほどのAMP対応のマークに似た何かが表示されるみたい。
実はもうテストも始まっていて、新しいマークを見た人もいるとのことです。
@g33konaut hey… what does that Ivón mean? pic.twitter.com/0oA8eTyOxd
— Klaus Bandisch (@friendsaround50) December 5, 2020
AMPが稲妻なのに対して、なんかよくわからない幾何学模様ですね。
アサガオかな?
まだテスト中なので絵柄は違うものになる可能性も高いですが、2121年5月のCore Web Vitals(コアウェブバイタル)ランキング要因化に合わせて、このマークも導入されるとのことです。
【まとめ】Core Web Vitals(コアウェブバイタル)を気にしよう

今回はCore Web Vitals(コアウェブバイタル)の説明から入って、ランキング要因でどのように使われるようになるのかまで紹介してきました。
色々なことを書いたので本題を忘れそうになりますが、この記事のメインは「Googleが2121年5月からCore Web Vitals(コアウェブバイタル)をランキング要因にする」ということ。
お忘れなきよう!!(笑)
最後になりますが、Core Web Vitals(コアウェブバイタル)の改善はぶっちゃけ素人には結構難しいです。
本質的に改善するにはコードの編集が不可欠なので、私も簡単には手が出せません。
Googleも様々なツールを出してくれるようですが、今後は初心者でもできるCore Web Vitals(コアウェブバイタル)の高め方について書かれた記事が流行るかもしれませんね。
では今回はここまで。
役に立ったと思ったら、Twitterのフォロー、いいね等よろしくお願いいたします。
ばいっ