今回の記事では、「LocalbyFlywheel」という無料のソフトはどういうものなのか解説しようと思います。
おまけもあるよ(というかこちらが本題)!
といっても、、、この名前に辿りついたのですから、「local by flywheel」がどんなソフトなのかは知っていて、その使い方を知りたい!って方も多いと思います。
なので今回は、「local by flywheel」の使って、より簡単に構築できるようになったローカル環境の構築方法を解説しますね。
実際にサーバーをレンタルせずにとりあえず無料でWordpressに触れてみたい時、テーマを自作する際のテスト環境が欲しい時、サーバーというものに触れてみたい時には、ローカル環境は必須です。
WordPressって何?という方は、こちらの記事にて解説してますのでどうぞ(‘ω’)
[clink url=”https://www.namalog.org/blog-entry/”]
ではやってきましょー!
LocalbyFlywheelとは?
結論から言うと、「local by flywheel」はPC内のローカルのサーバー環境を作るソフトです。
通常サーバーとは、インターネットにつながり誰でもアクセスができてしまいます。
ですが、場合によっては何かの開発をしたいので見られては困るけどサーバー環境が欲しい、なんて時があります。
「local by flywheel」はこんな時に自分のPC内にサーバー環境を作ってくれるソフトです。
自分のPCでしか見られないので、ローカル環境というわけですね。
「local by flywheel」の特徴を紹介すると、
- MacとWindowsのどちらにも対応している
- 行うのはほとんどインストール作業だけ。他は自動でやってもらえる
- アップデートされており、ちゃんと使える
こんなところですかね。
つまるところ、「圧倒的な簡単さ」と「時代遅れでない」ということです。
実はWordpressローカル環境の構築についてネットで検索するなどしても、古い記事しかなく、そこで解説しているソフトが既に時代遅れだった、、ということがたくさんありました。
その点、今回解説しているLocalbyFlywheelはまだまだ現役のソフトで圧倒的に優良ですね。
では、さっそく「local by flywheel」の導入をしていきましょう!
今回はついでにWordPressも導入していきます。
LocalbyFlywheel によるローカル環境の構築
LocalbyFlywheel のダウンロード
まずは、Local by Flywheelのサイトにアクセスし、「FREE DOWNLOAD!」のボタンをクリックします。

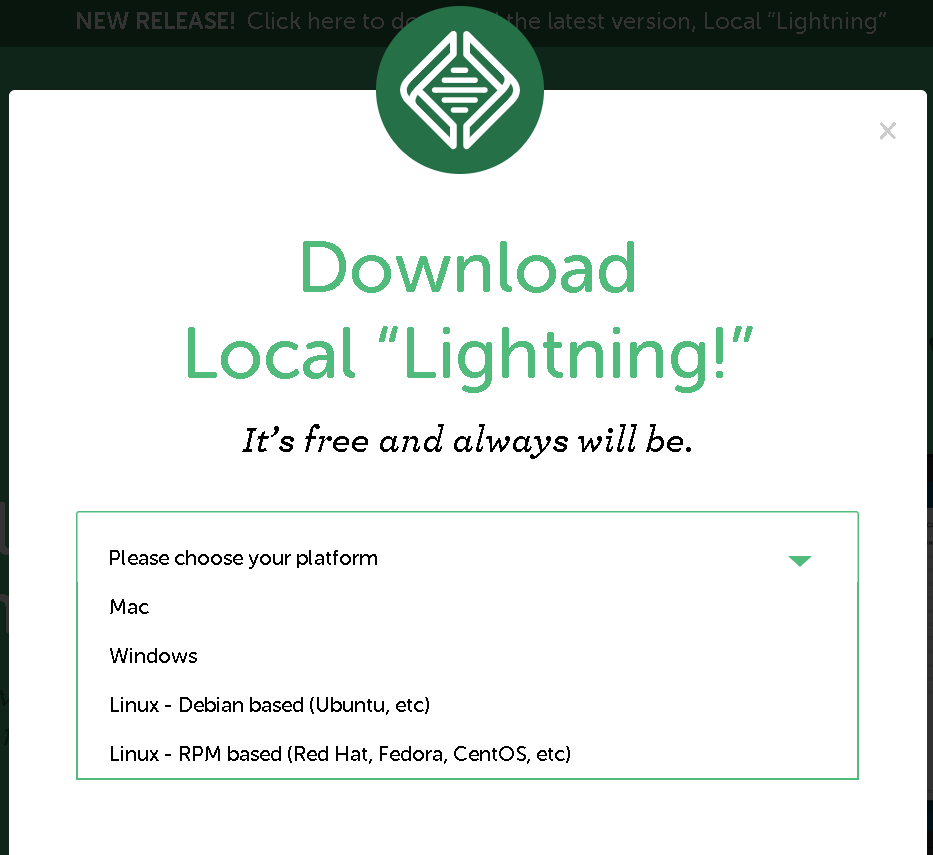
次に、MacかWindowsを選びます。今回はWindowsでインストールしてみますね。

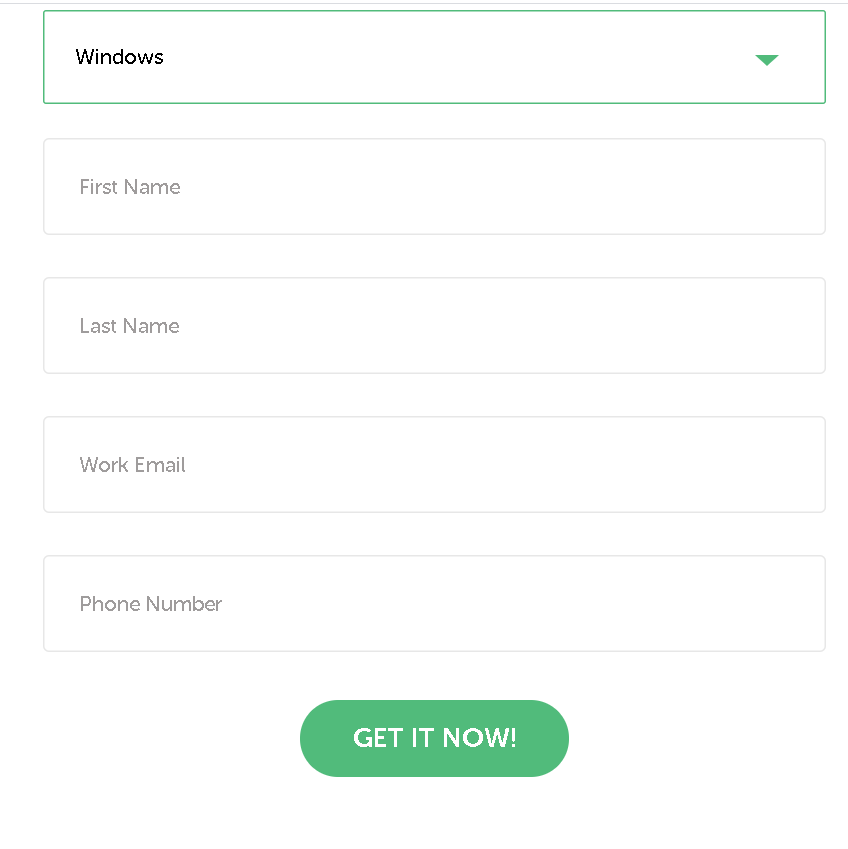
すると名前などの情報入力画面が表示されますが、メールアドレス以外は空欄で大丈夫です。
また、メールアドレスも「aa@gmail.com」のような適当なもので大丈夫です。

最後に 「GET IT NOW!」をクリックすれば、ダウンロードが始まります。

LocalbyFlywheel をインストールしよう
さて、ダウンロードが終わると以下のようにソフトがダウンロードされているはずです。

ソフト(インストーラ)をダブルクリックで開始します。
するとインストール画面が表示されるので、画面の指示に従いソフトをインストールします(英語ですが、これまでに何かしらのソフトをインストールしたことがある人は問題ないはず)。
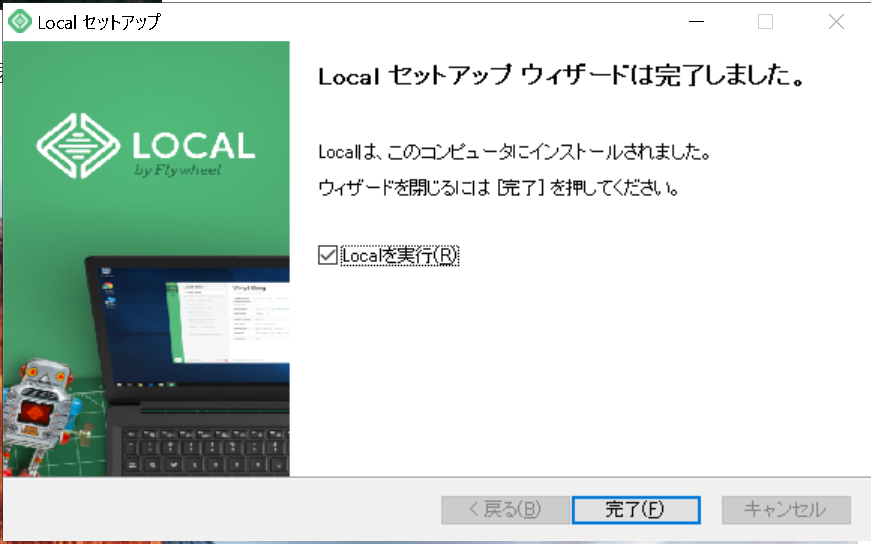
インストールが完了すると以下のような画面が表示されます。
完了を押してインストール作業はこれで終了です。
※ここからはソフトを開いての設定になるので、「Localを実行」にチェックを付けておくとソフトを探して起動する手間が省けますね。

ソフトを起動してローカル環境を構築していこう
では、いよいよソフトを起動してローカル環境の構築をしていきます。
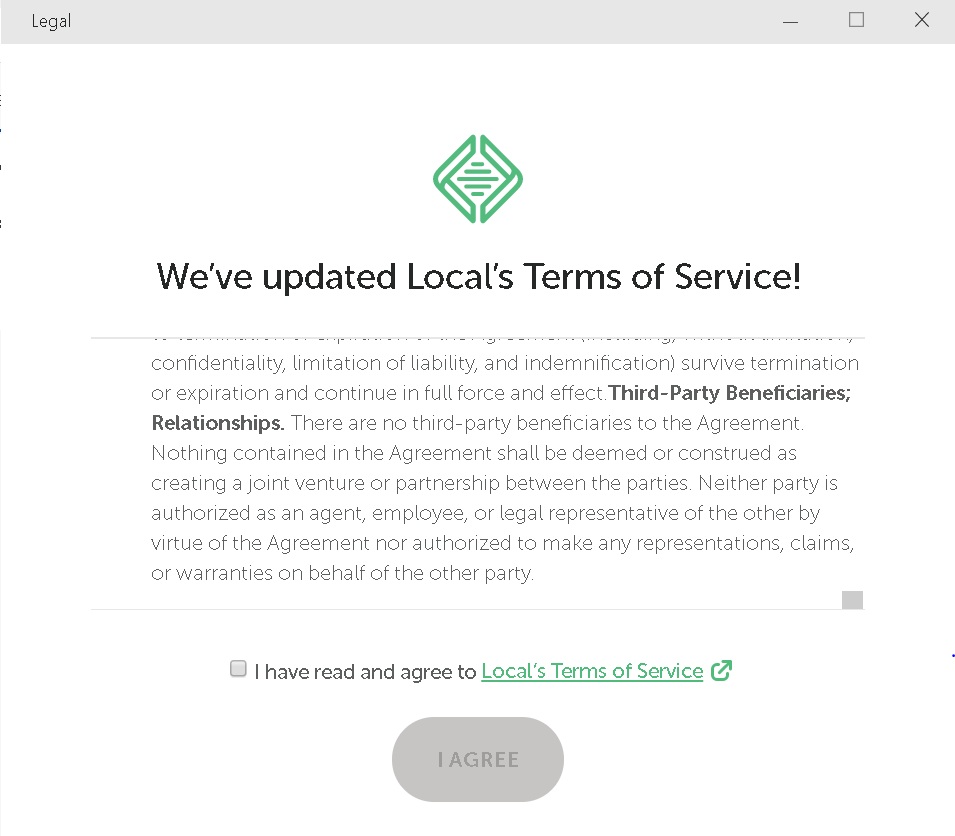
まず、ソフトを起動すると以下のような同意画面がでてきます。チェックマークにチェックをつけ、「I AGREE」をクリックします。
※Macの場合、同意画面の代わりにVirtual BoxとHost Machineにローカル環境を構築するための設定をする画面が出てくる場合がありますが、その場合は「LET’S GO」をクリックしてください。

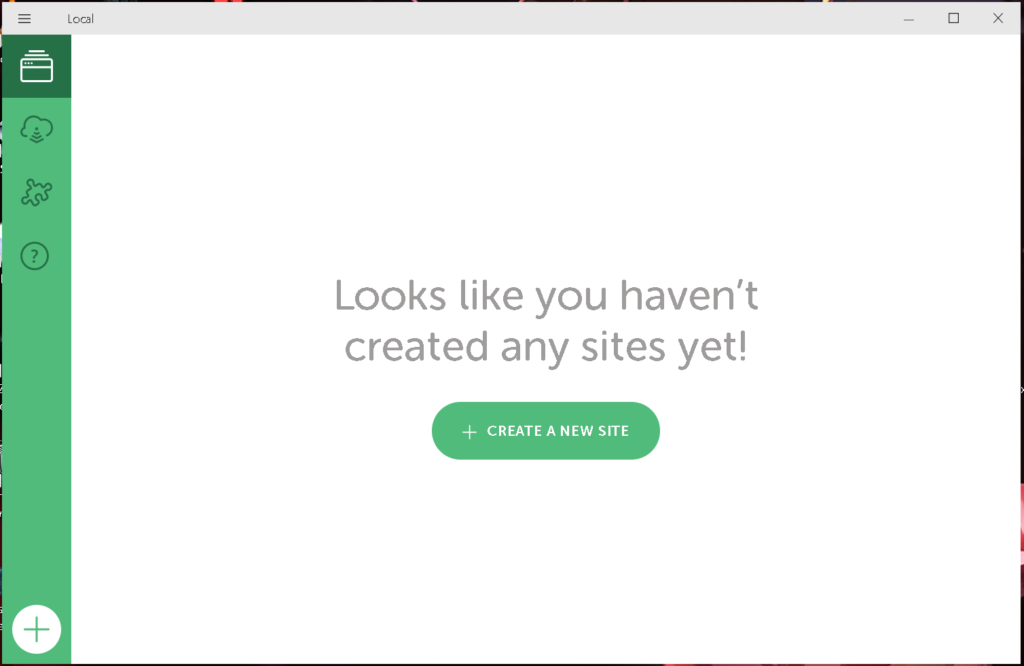
するとメニュー画面が開きます。
「CREATE A NEW SITE」を押してローカル環境でのサイトを作っていきます。

WordPressサイトを構築しよう
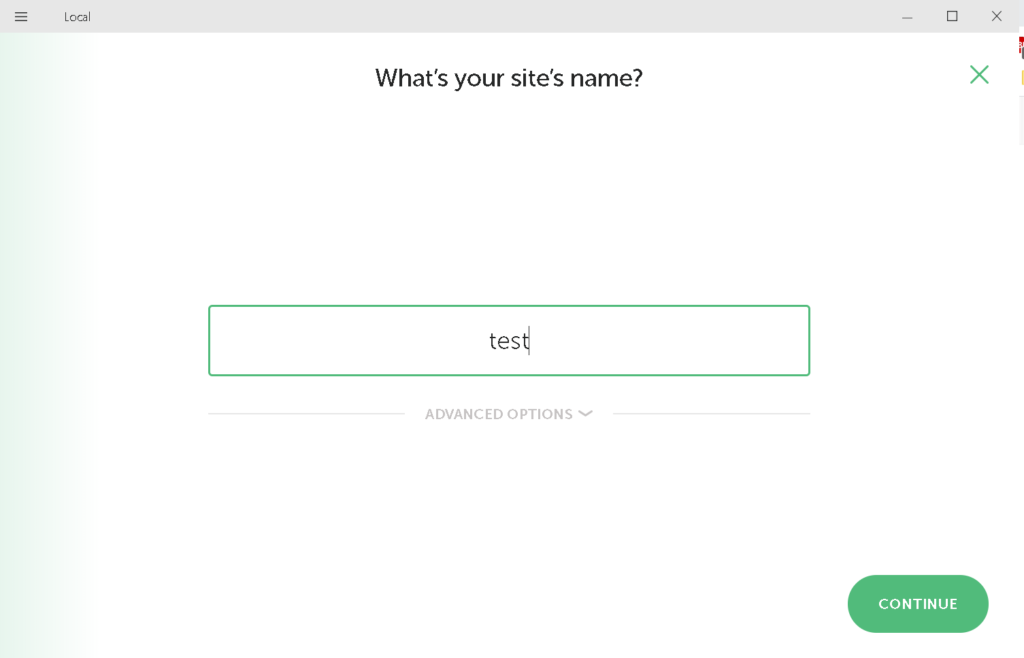
「CREATE A NEW SITE」を押すと、以下の「サイト名を決めてください」画面が出てきます。
ローカル環境(PC内、ネット検索には表示されない)でのサイトのサイト名なので本当になんでも大丈夫です。
好きなサイト名を入力し、右下の「CONTINUE」をクリックします。

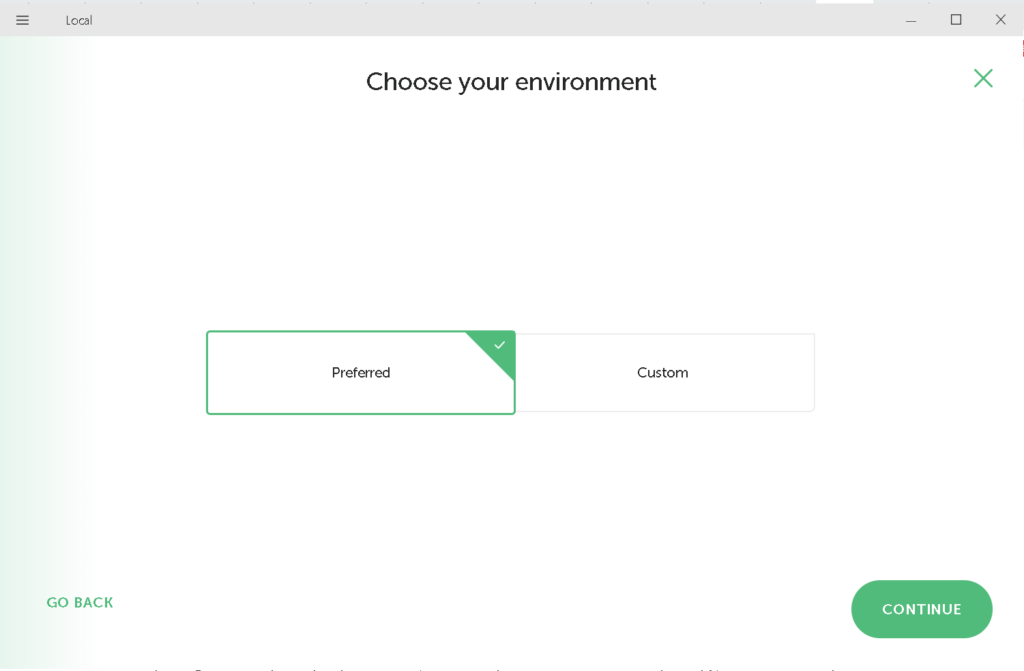
次にWordpressの開発環境を選択します。「Custom(カスタム)」を選ぶとPHPのバージョン、Webサーバーの種類、My SQLのバージョンをカスタマイズすることができますが、特にこだわりがない場合は「Preferred(オススメ)」で問題ありません。
選んだら右下の「CONTINUE」をクリックします。

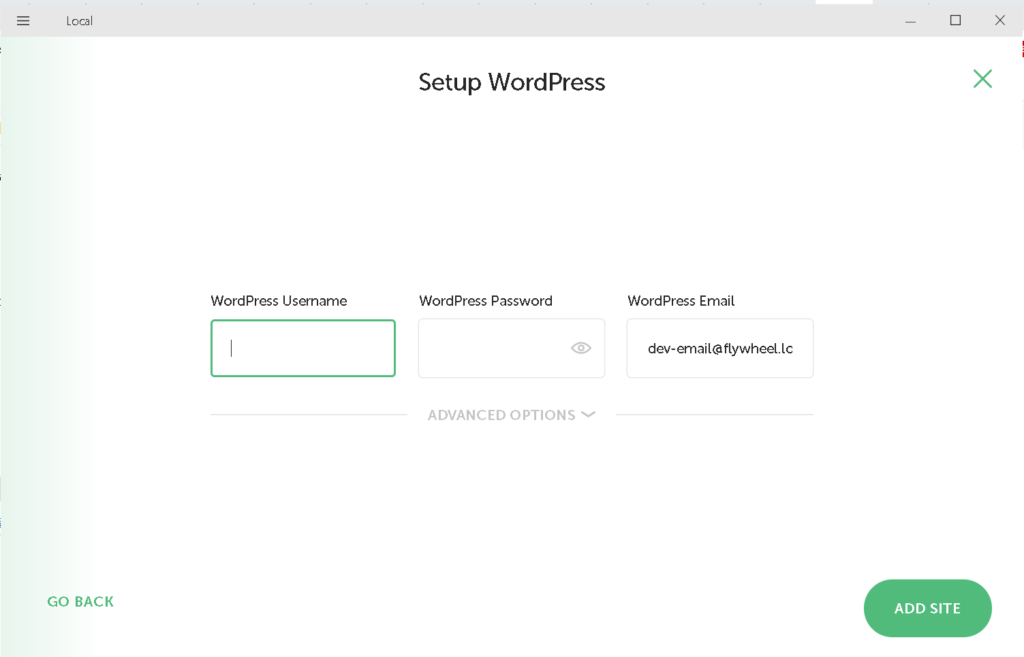
最後にローカル環境のWordpressにログインするためのユーザー名とパスワードを決定します。メールアドレスは初めから入力されているもので大丈夫です。
WordPressサイトにログインってどういうことだ?という方は以下の記事を見てみるとよいかもです。
[clink url=”https://www.namalog.org/wordpress-entry/”]
入力が出来たら、右下の「ADD SITE」をクリックします。

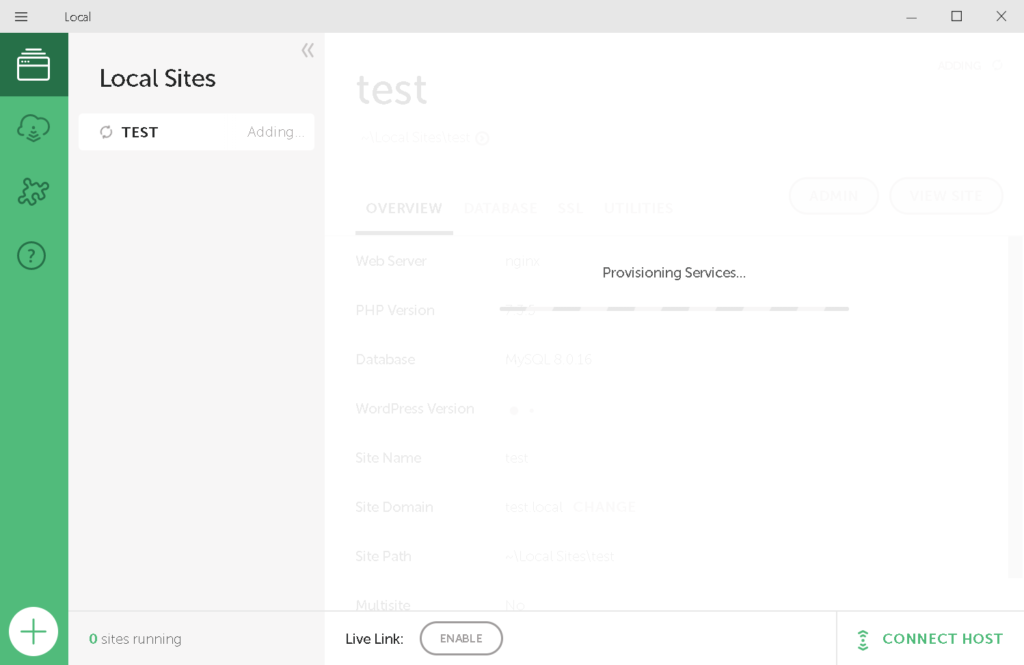
すると以下のようにソフトが自動でWordpressサイトを構築してくれるので、しばし待ちましょう。

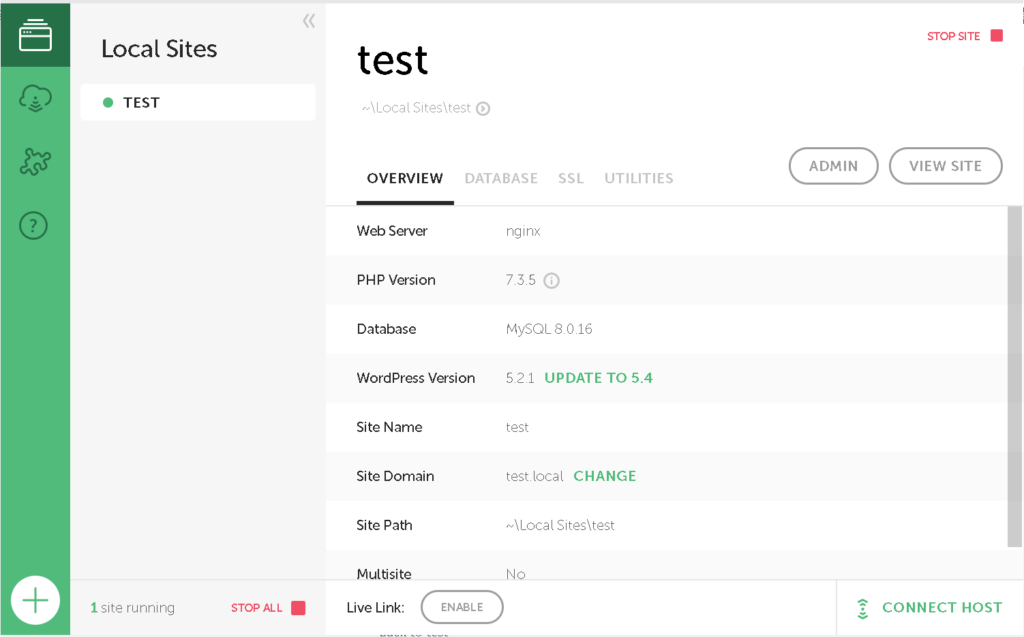
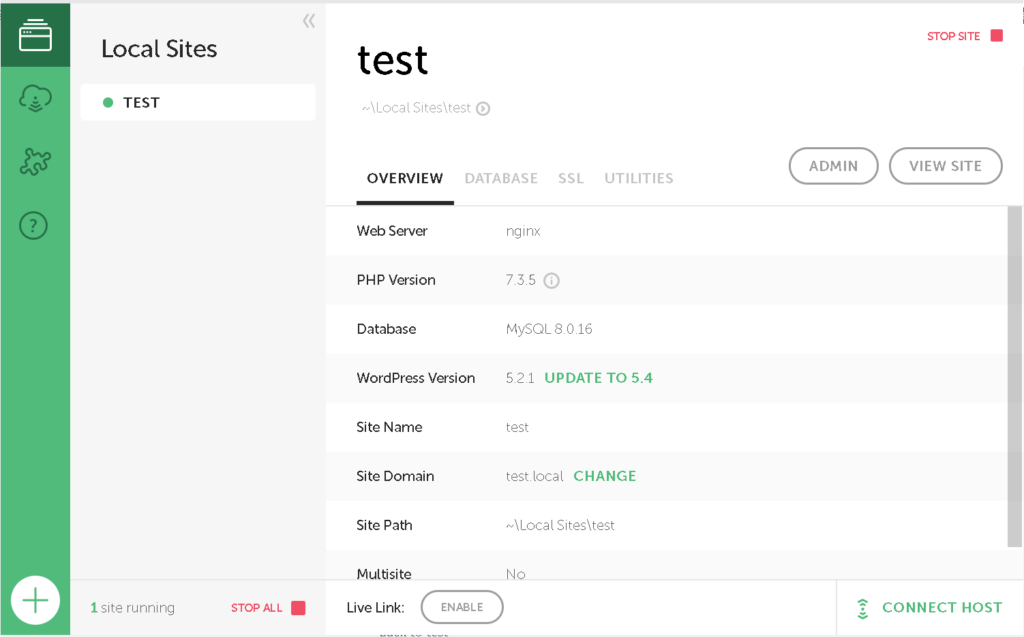
以下のような画面が表示されたら、Wordpressサイトの構築は完了です。

ローカル環境のWordpressサイトにログインしよう
最後に、Wordpressサイトにログインしておなじみのダッシュボードを開きます。
先ほどの画面で、右上の方にある「ADMIN」をクリックします。

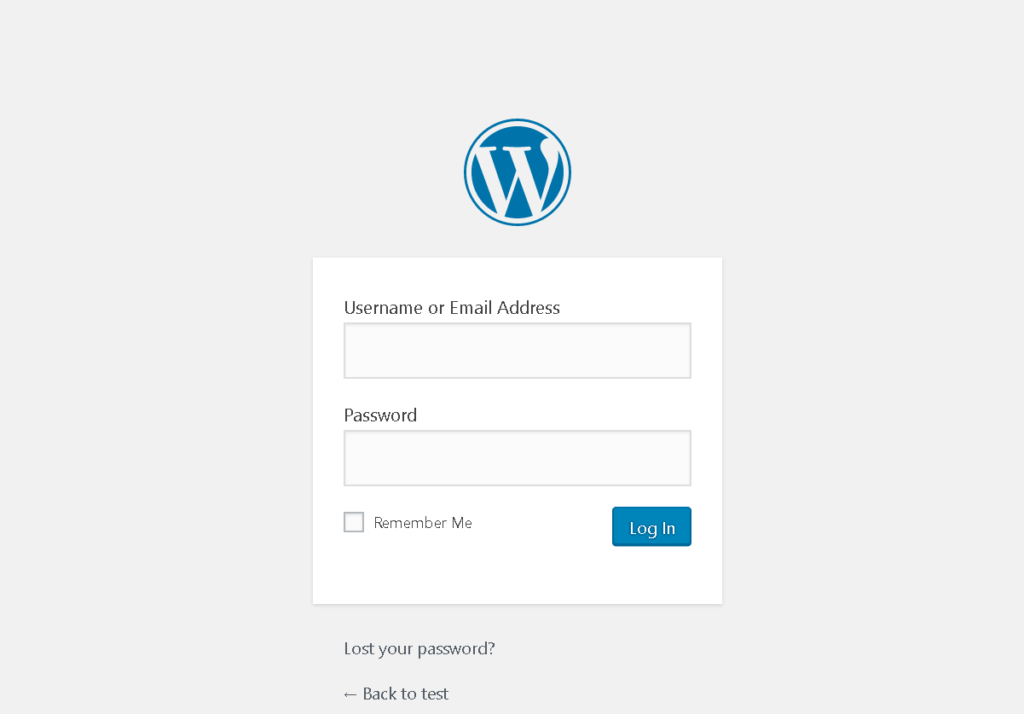
すると、Wordpressサイトにログインするための画面が表示されるため、
先ほど設定したユーザー名とパスワードを入力してログインをします。

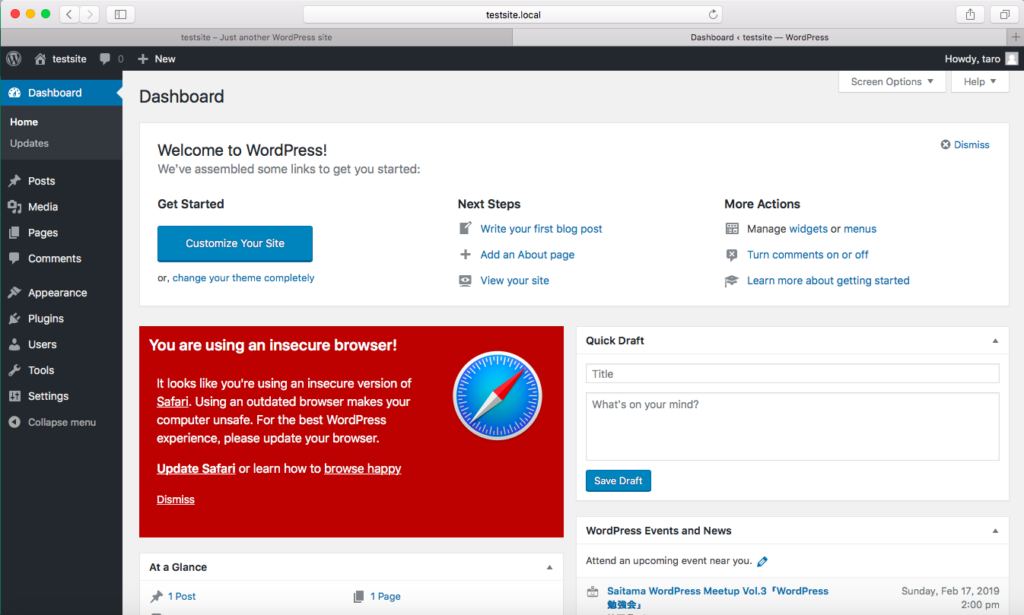
ログインをすると、おなじみのダッシュボードが表示されました。

初期状態は英語版で構築されているので、「Settings」の「Site Language」をEnglishから日本語に変更すると、日本語版で表示できます。
これにて、Wordpressサイトのローカル環境構築は完全に終了です。
お疲れさまでした!
では今回はここまで。
これからも引き続き、ズボラな人に特化して資産形成、副業、転職に関する内容を発信していきます!
SNSやYouTubeでも発信しているので、よかったらフォロー、チャンネル登録よろしくお願いします!!
\ 日常です笑/
\ 現状日常Vlogです笑/
\ 趣味です笑 /
\ 役に立つ内容をまとめてます! /