今のWordPressテーマはクラシックエディターを使っているんだけど、SWELLに変えてもレイアウトは崩れないで済むかな??
こんな悩みに応えます。
こんにちは、おもデジ!ライブラリのたこなまです。
今回は、クラシックエディターで記事を書いているWordPressテーマからSWELLに移行した時のレイアウトが気になる方に向けた記事。
- クラシックエディターを使っているんだけど、WordPressテーマSWELLにしたらレイアウトは崩れる?
- SWELLには乗り換え用プラグインがある
WordPressテーマSWELLに移行しようか迷っている人の中で、せっかくだからブロックエディターを使ってみようと考えている方は多いんじゃないでしょうか?
私は、WordPressテーマJINにてクラシックエディターを使い、半年に渡って140個もの記事を書いてきました。

そんな私もSWELLの多機能さ、高機能さが好きになってSWELLに移行したのですが、一つだけ不安要素がありました。
それは、『クラシックエディターで書いていた記事たちのレイアウトはどうなるのか?』ということ。
こればかりはいくら調べても分からず、運命に任せる形でSWELLへの移行を行いました。
今回はその経験を生かして、クラシックエディターのWordPressテーマをSWELLに移行する方のために、実体験をお話していこうと思います。
\ シンプルなのに、高機能 /
ぜひWordPressテーマSWELLを買うきっかけにしていただければと思います。
ではいこう!
【結論】クラシックエディターのWordPressテーマをSWELLに変えてもレイアウトは崩れない
結論から言いますと、クラシックエディターを使っていたWordPressテーマからブロックエディターのSWELLに移行しても、レイアウトは崩れません。
なぜかというと、ブロックエディターには元々、クラシックエディターで書いた記事をきれいに変換できる機能があるから。
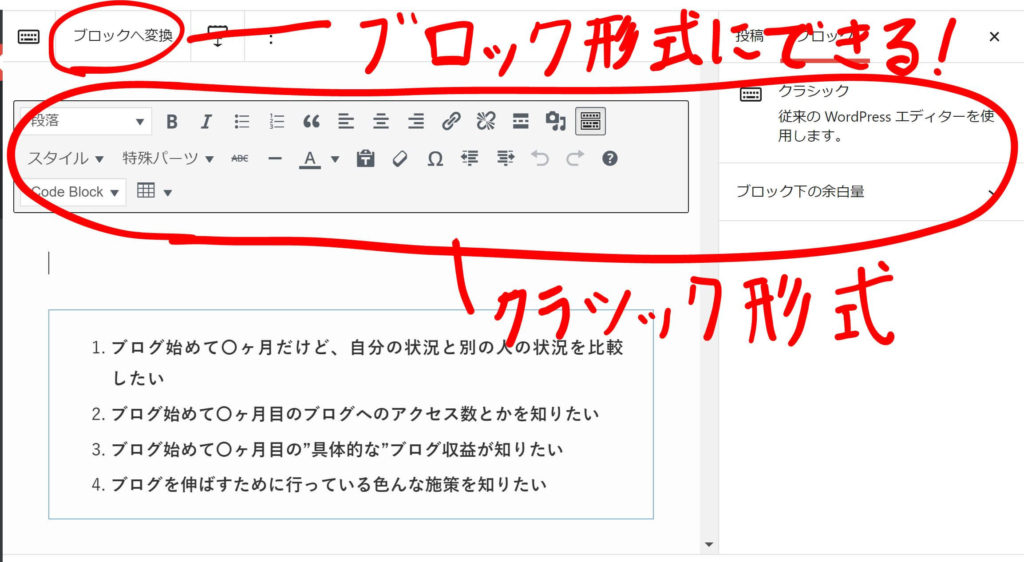
すなわち『ブロックに変換する』機能です。
下の画像のように、クラシックエディター形式の記事を変換することが出来ます。

なので、SWELLだとか他のWordPressテーマだとかは本質的には関係ありません。
クラシックエディターで書いた記事は、ちゃんとブロックエディターでもレイアウトが崩れず表示されます。
というか、10年とか前からクラシックエディターで書いてきたブロガーさんが「ブロックエディターにしたら記事レイアウトが崩れます」とかだったら、シャレになりませんものね。
そんなわけで、クラシックエディターを使っていたWordPressテーマからブロックエディターのSWELLに乗り換えても、基本的には大丈夫。
ただ、ちょっとした注意点がありますので、ここからはその注意点についてご紹介します。
ここまで読んでいただいて、ブロックエディターを使おう!と思った方はこの後もぜひ読んでおいてください。
クラシックエディターで書いた記事をブロックエディターで編集する時の注意点
クラシックエディターで書いた記事をブロックエディターで編集するときの注意点は2つ。
- ブロックエディター限定の機能は、クラシックエディター形式のままでは使えない
- 『ブロックに変換する』をすると元には戻せない
それぞれ見ていきましょう。
ブロックエディター限定の機能は、クラシックエディター形式のままでは使えない

当たり前ですが、SWELLのようにブロックエディターでの機能がずば抜けているテーマは、クラシックエディターでは本来の機能を発揮できません。
クラシックエディターで書いた記事でブロックエディター限定の機能を使うには先ほどの『ブロックに変換する』という作業が必要になります。
例えばSWELLでは、『タブ』ブロックや『投稿リスト』ブロックはSWELLを代表するすごい機能ですが、ブロックエディター限定の機能です。
当ブログのような『カラム』や『タブ』を組み合わせたトップページはブロックエディターだからこそ出来るものだということですね。

また、クラシックエディターより設定の幅が広いのもブロックエディターの長所。
ブロックエディターの魅力については別記事があるのでこちらもぜひ見ていただければ嬉しいです。

『ブロックに変換する』をすると元には戻せない

ブロックエディター限定の機能を使いたい場合は『ブロックに変換する』をする必要があるといいましたが、そこにも注意点があります。
ずばり、ブロックエディター形式にした文章やレイアウトは、クラシックエディター形式には戻せません。
ブロックエディター限定の機能を使って、あとでクラシックエディターに戻すというような使い方はできないということですね。
とはいえ、クラシックエディターで出来てブロックエディターで出来ないことはないと思うので困ることは無さそうですが。
SWELLの乗り換え用プラグインは超優秀

クラシックエディターを使っていたWordPressテーマからブロックエディターを使えるWordPressテーマに乗り換える時は、やっぱりSWELLがおススメです。
というのも、SWELLには有名なWordPressテーマから乗り換えるための専用プラグインが付いているから。
- JIN
- THE THOR
- SANGO
- STORK19
- Cocoon
- AFFINGER5
この乗り換え用プラグインは超優秀で、大体のマーカーやレイアウトをSWELLに引き継ぐことができます。
例えばJINで使っていたマーカーやふきだしなどをSWELLに引き継ぐことが出来るので、SWELLに移行してすぐに記事を修正する必要がありません。

当ブログも、2月より前の記事は多くがJINのレイアウトを引き継いで表示しています。
記事数が多くてもゆっくりSWELLのレイアウトに修正していくことが出来るので、記事数の多いブロガーにもぴったりです。
ブロックエディターとかクラシックエディターとか気にしなくてOK!興味が湧いたらやってみよう!

ということで今回は、クラシックエディターを使っていたWordPressテーマからSWELLに移行しても、レイアウトは崩れないよ!
という記事でした。
始めに言ったように、ブロックエディターはクラシックエディター形式をきれいに表示できる機能を持っていますので、問題はありません。
文章をブロックに分けて編集ができるのがブロックエディターなので、「さっきのレイアウトはこうしたけど、今回はこれ!」みたいなことが記事の中でも出来てしまうのが大きな長所です。
今のブロックエディターは操作感も軽くてクラシックエディターにも引けを取らないくらい進化しているので、ぜひ一回は使ってみてくださいね。
あわせて、ブロックエディターを最大限に活用できるWordPressテーマとしてSWELLを選んでいただければ、うれしい限りです。

では今回はここまで。
今後も当ブログでは、毎日をもっと自由でワクワクしたものにするための情報を発信していきます!
楽しむためのネタから生活に必要な収益化まで幅広く発信しているので、気に入っていただけたら、Twitterフォローなどよろしくお願いしますね。
ばいっ






