JINからSWELLに乗り換えようか迷うなあ
17600円って結構高いしどうしよう…
こんな悩みに応えます。
こんにちは、おもデジ!ライブラリのたこなまです。
今回は、JINを半年くらい使った私が、わざわざSWELLに移行した理由と方法を画像付きで解説していこうと思います。
- 有料WordpressテーマSWELLとは
- JINからわざわざSWELLに移行した理由
- 同じJINユーザーなら喉から手が出るほど欲しかったことが、SWELLなら簡単に実現できる
- JINからSWELLへの簡単な移行法|5ステップ
- JIN以外からSWELLに乗り換える人、初めてのWordPressテーマがSWELLの人にも対応
この記事を読めば、安心してJINからSWELLに乗り換えることができますよ。
また、後ほど紹介する手順から『JIN乗り換え用プラグインに関する全て』を抜かしてもらえば、JIN以外からSWELLに乗り換える人、初めてのWordPressテーマがSWELLの人も同じやり方で大丈夫ですよ。
- 実際にSWELLをインストールするところまで解説しているので、PCで見ていただけるとスムーズかと思います。
\ シンプルなのに、高機能 /
ではいこう!
「今すぐSWELLに移行したい!」という方は下記リンクをご利用ください。具体的な移行方法まで飛べます。
WordPressテーマSWELL【7つの特徴】
WordPressテーマSWELLは、2019年に了さん(@ddryo_loos)という方によって作られた有料WordPressテーマ。
『シンプルと機能性の両立-圧倒的な使い心地を追求する』がコンセプトになっています。
また、了さん本人が
「継続することのハードルを低くするお手伝いができればいいなぁと、思っています。」
とのことで、私たち利用者の声を聴きながら、日夜SWELLの改良を行って頂いています。
そんなSWELLには大まかに言って以下の7つの特徴があります。
- ブロックエディターに完全対応!ブログを簡単に・楽しく・素早く書ける
- 広告の設置や管理も簡単で、ボタンのクリック率やページのPV数も計測できる
- 豊富なウィジェットエリア
- シンプルで美しいデザイン!プログラミング不要で細かくカスタマイズできる
- SWELL専用アフィリエイトプログラムが利用可能
- サイト表示速度が速くユーザビリティUP↑
- 他テーマからの移行がカンタン(移行プラグインあり)
この中で、1.ブロックエディターへの対応と2.広告の設置や管理、4.細かいカスタマイズはSWELL購入の決め手になった部分で、あとで詳しく説明しますね。
他テーマでは避けられがちなブロックエディターですが、むしろSWELLにしてから記事を書くスピードが上がりました。
ブロックエディター完全対応は伊達ではありませんでした!
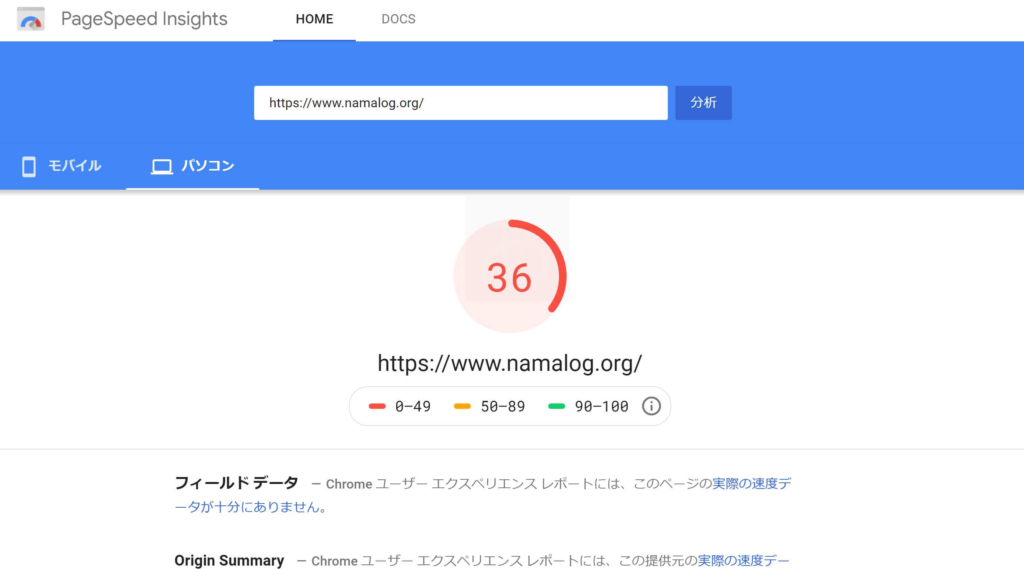
JINの時の表示速度
加えてサイト表示速度はほんとに神!
かつてJINでブログを運営していた時は、リアルにページの表示に2秒くらいかかっていました。
SWELLに移行するときに測ってみた計測結果はこちら。
警告されてます(笑)

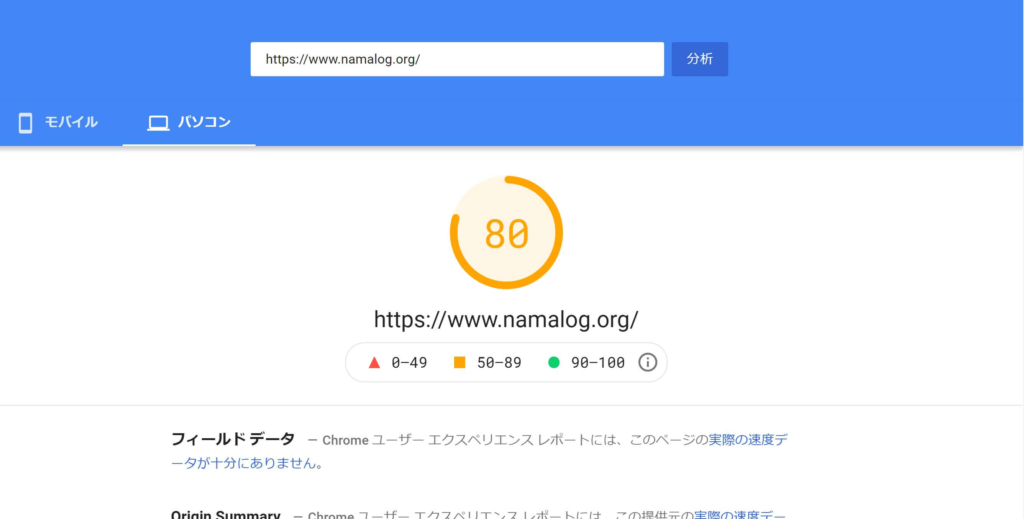
JINからSWELLに移行したら…?

『移行しただけ』の結果です。えっ、私の表示速度、速すぎ…って感じ。
ここに更に「画像の遅延読み込み」などの高速化機能があるというのだから驚きですよね。
SWELLの高速化についてもちゃんとした記事を書いてるので、読んでみてください。

ちなみにこれ、140記事&画像が7144枚ある当ブログでの結果です。
ブログ始めたてでデータ量が少ない人なら、もっと速いかも。
また、SWELLには他テーマから乗り換えをサポートするプラグインが6つあります。
- JIN
- THE THOR
- SANGO
- STORK19
- Cocoon
- AFFINGER5
プラグインを使うと、前のテーマのレイアウトを一部引き継げるようになるので、大きな型崩れを防げます。
つまり、最低限の見た目は引き継ぎつつ、ゆっくりテーマ移行の修正作業をできるのです。
実際にどのくらい見た目を引き継げるのか?という疑問はSWELLへ簡単に乗り換えるには?の記事で詳しく実証しているので、見てみてください。

また、乗り換えサポートプラグインを使っても最終的にSWELLのデザインに合わせて記事の修正が必要なのは変わりありません。
なので、SWELLに移行するなら早い方が手間は減りますね。
いずれにせよ、移行は早めの方がいいってことね
JINからSWELLに変えた3つの理由
私がJINからSWELLに移行したのには3つの理由があります。
- ブロックエディターを使えるようにしておきたかった
- 広告タグやボタンリンクをもっと簡単に貼りたかった
- 『ザ・ブログ』みたいなトップページが嫌だった
1つずつ紹介していきます。
もっと詳しくSWELLの凄さを書いた記事もあるので、興味がある方はぜひこちらも見てみてくださいね。

理由①:ブロックエディターを使えるようにしておきたかった
SWELLに移行した理由の1つ目は、ブロックエディターを使えるようにしておきたかったから。
現在多くのブロガーさんが使っているクラシックエディターは、2021年末で正式なサポートが終了します。
私もJINでのクラシックエディターはとても気に入っていましたが、「いつかはブロックエディターにならないとなぁ」と思っていました。
現状だとブロックエディターで使う方が機能が充実しているワードプレステーマはSWELLだけ。
これがSWELLに移行した大きなきっかけです。
思えば私がブログを始めた2020年3月くらいのブロックエディターはまだまだ動作も遅かった。
ブロックの文章を編集するにも「ブロックを選択」→「編集」みたいな動作が必要で正直使い勝手は悪かったことを覚えています。
しかし、WordPress5.5くらいからのブロックエディターは基本的にクラシックエディターのような編集が可能になって手間が大幅に減ったり、単純に動作が早くなったりと段違いに使いやすくなりました。
この辺については、実際にブロックエディターを使っている立場から詳しく書いているので、是非以下の関連記事を見てください。


このようなブロックエディターの進化にも押されて、SWELLについて調べてみようと思いました。
理由②:広告タグやボタンリンクをもっと簡単に貼りたかった
理由の2つ目は、広告タグやボタンリンクをもっと簡単に貼りたかったから。
JINで広告タグを貼ったり、広告タグをJINオリジナルの光るボタンに入れたりするときは、いちいち広告コードからURLを抜き出したりする必要がありました。
しかも、広告タグを貼るためにはいちいちHTMLでの編集画面に切り替える必要も。
貼っただけで済むならまだよいのですが、後々編集するとなるともう面倒くさくて…
広告タグなんかパッと見ただけでは何の広告か分かりませんし、異常に長いHTMLコードと格闘するのが無駄に思えて仕方がありませんでした。
そんな時、SWELLはボタンに直接広告タグを貼れること、よく使う広告を登録して簡単に使いまわせることを知りました。
その上クリック率なども計測できるということで、ここら辺のSWELLにしかない長所を知った辺りから、「これ、今までで一番良いテーマかも」と考えるようになりました。
理由③:『ザ・ブログ』みたいなトップページが嫌だった
3つ目の理由は、とにかく自分なりにカスタマイズしたトップページにしたかったから。
JINのトップページはブロガーとしては王道なんでしょうが、私にとってはイマイチしっくりこなかったんですよね…
JINではできないあんなことやこんなことをしたいとずーっと思っていました。
ランキング順で記事を表示出来たり、その中でも1位の記事は表示レイアウトを変えて特別感を出したり。
もっと贅沢を言えば、初めての有料テーマにJINを選んだ決め手である「コンテンツマガジン(SWELLではタブブロック)」はもっと多くのタブが欲しかったし、
ブログのテーマというか、理念を一番上に表示した上で記事リストを表示したいなあとか。
とにかく、やりたいデザインは出てくるのに実現できず諦めの日々が続いていました。
でもふたを開けてみれば、全部SWELLで実現できるじゃん!という結果に。
広告タグの件といい、トップページのカスタマイズの件といい、始めは「ブロックエディターが使える」くらいしか知らなかったSWELLに、いつの間にか虜にされていました(笑)
JINからSWELLに移行する方法【簡単5ステップ】
では早速、JINからSWELLに移行する方法を20枚の画像で解説していきます。
5つのステップで移行できますので、最後までご覧ください。
- JIN以外からSWELLに乗り換える人、もしくは初めてのWordPressテーマがSWELLの人は、『JIN乗り換え用プラグインに関する全て』を抜かしてもらえば同じようにSWELLを使えるようになりますよ。
5つのステップで完了
- SWELLをダウンロード(こちらから公式サイトへ飛びます)
- JIN乗り換え用プラグインとSWELL子テーマ(CHILD)をダウンロード
- SWELL本体と子テーマをインストール
- JIN乗り換え用プラグインをインストール
- SWELLで必要のないプラグインを整理
- JIN以外からSWELLに乗り換える人、もしくは初めてのWordPressテーマがSWELLの人は、『JIN乗り換え用プラグインに関する全て』を抜かしてもらえば同じようにSWELLを使えるようになりますよ。
JINからSWELLへの移行手順
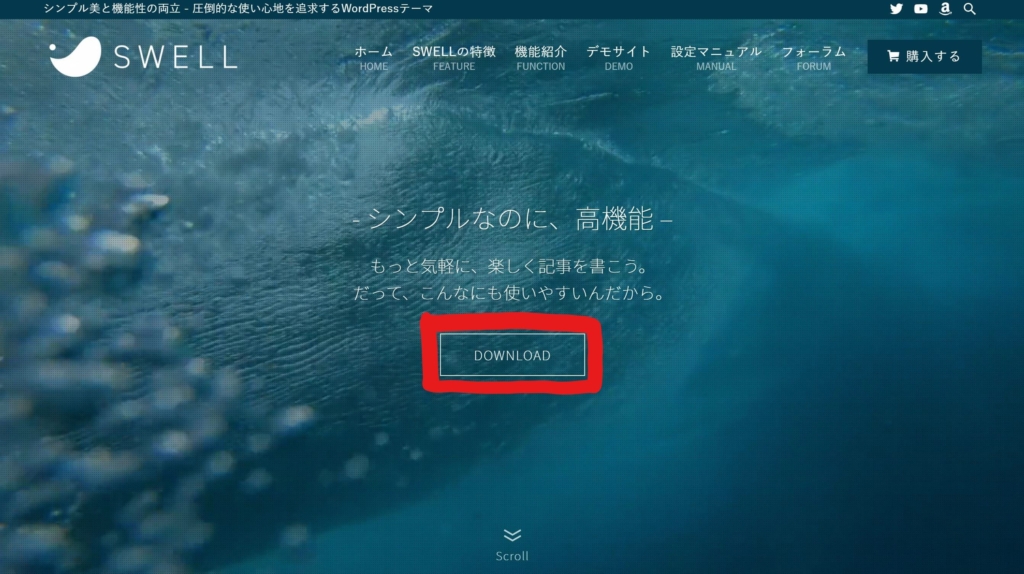
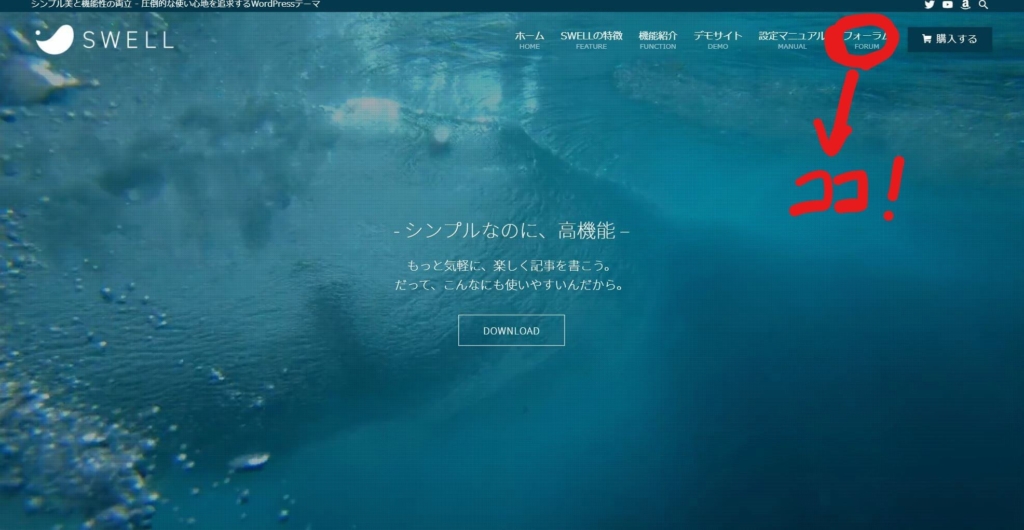
SWELLの公式サイトにアクセスします。
サイトを開いたら、真ん中にある「DOWNLOAD」をクリックします。
- SWELLをダウンロードするためのボタンは他にも何個もありますが、当記事では分かりやすくするために真ん中の「DOWNLOAD」をクリックしています。

ページを下にスクロールします。使用規約に同意し「SWELLを購入する」を押してください。
- まだ購入は完了していません

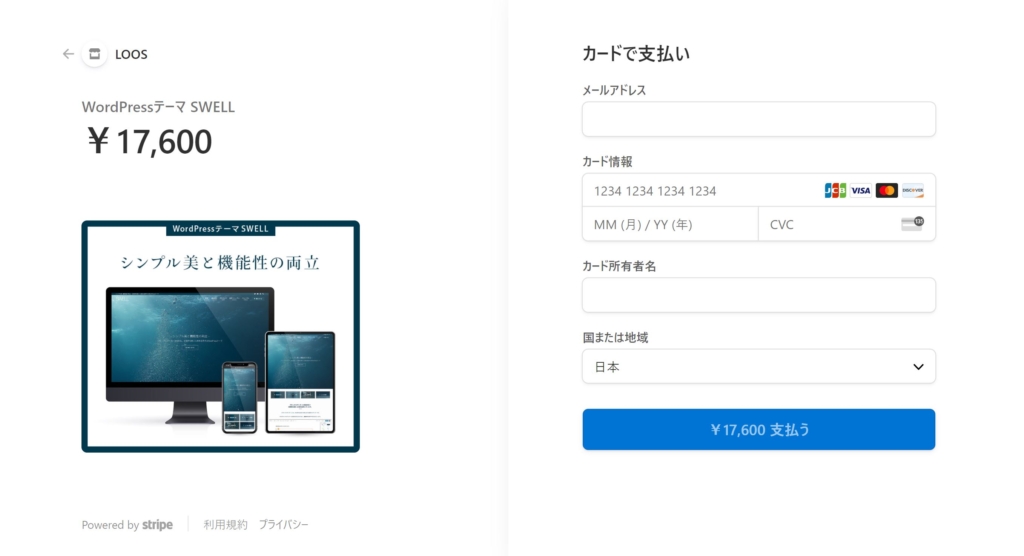
クレジットカードの情報を入力し、「17,600円支払う」を押せば購入が完了します。

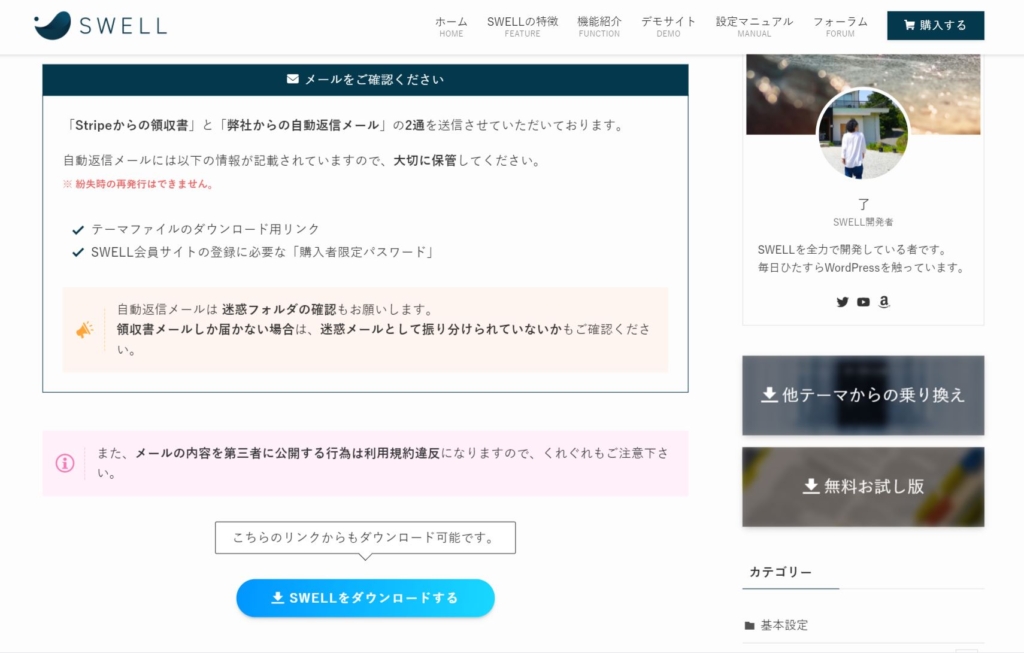
購入完了ページが表示されたら、購入は問題なくできたと分かります。
以下の画像に書かれている通り、2通のメールが届いているはずなので確認してみましょう。
購入完了ページの下のボタンか、メールに書かれているリンクからSWELL本体をダウンロードできたらこのステップは完璧です!

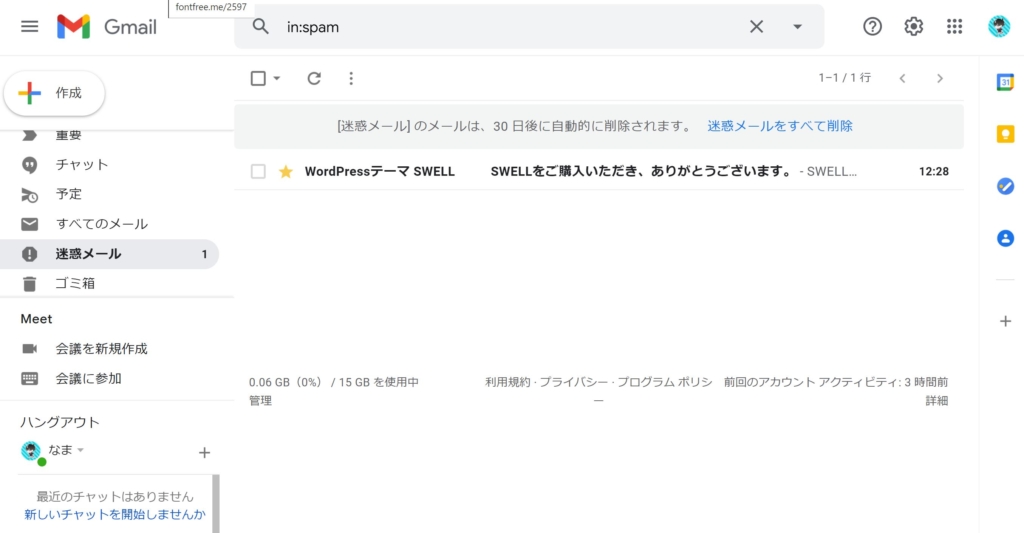
ちなみに、メールは迷惑メールに入ってしまうことも多いみたい。私もそうでした。

次は、JINからの乗り換え用プラグインとSWELLの子テーマ(CHILD)をダウンロードしましょう。
SWELLの子テーマはいうなればテーマのコードをカスタマイズする人用ですが、ちょっとした時に役に立つこともあるのでダウンロードしておくのがおススメ。
JINからの乗り換え用プラグインとSWELLの子テーマをダウンロードするには、SWELL購入者限定のサイトへの登録が必要になります。
SWELL公式ページの右上にある「フォーラム」をクリックします。

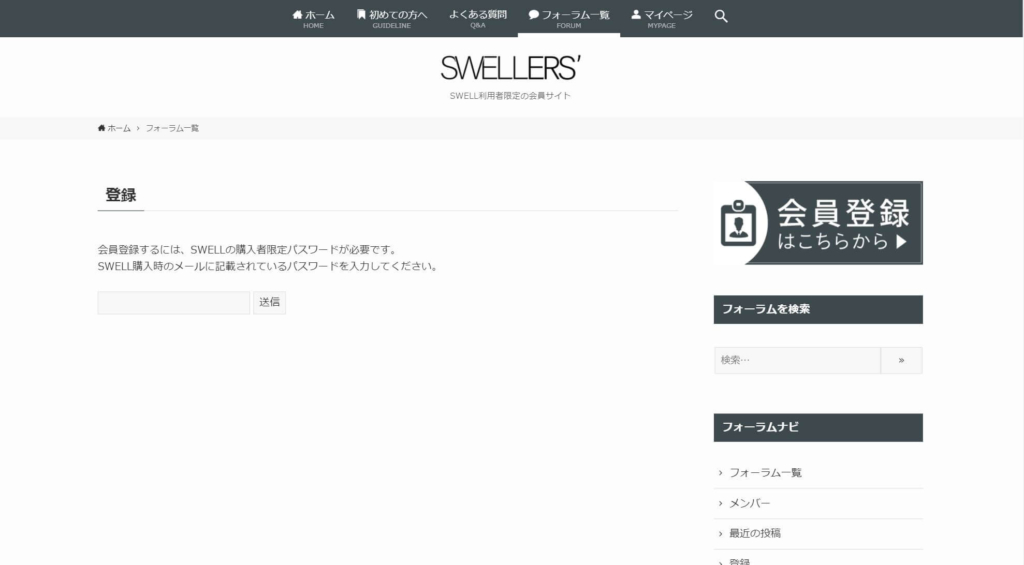
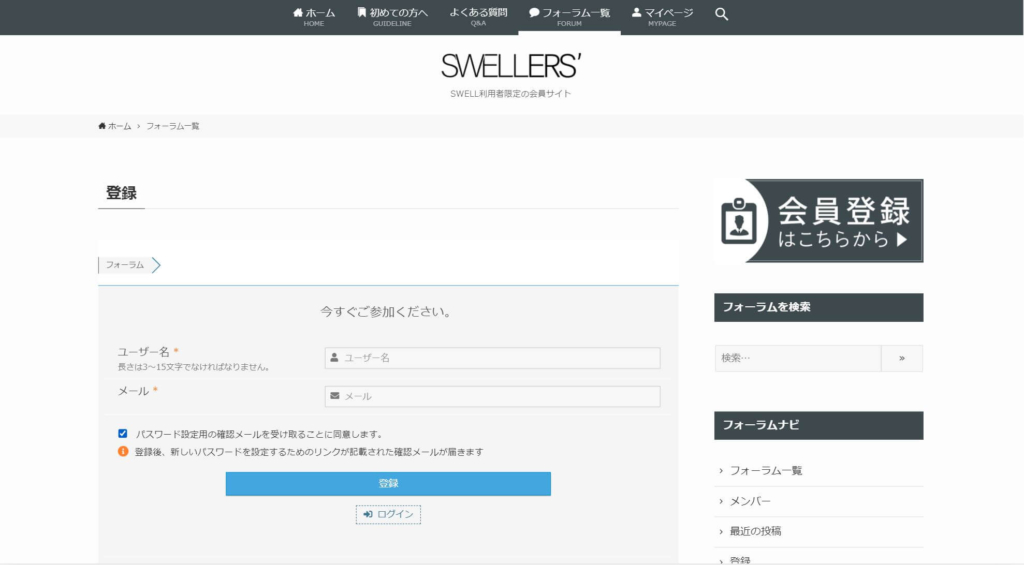
フォーラムページに飛んだら、一番下にある「会員登録」をクリックします。

会員登録を押すと、SWELLを購入した時に届いたメールに書いてあるパスワードを入れるよう求められるので、入力して「送信」をクリックします。

「送信」をクリックすると、今度は基本情報の入力を求められます。
これも必要事項を入力して「登録」をクリックしましょう。

「登録」をすると、入力したメールアドレスにまた別のURL付きメールが届きます。
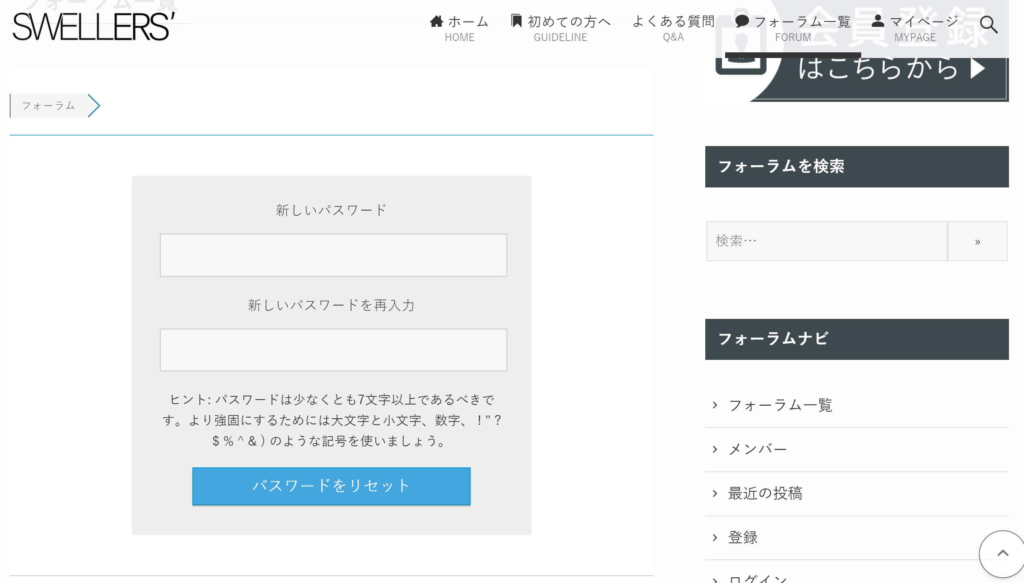
そこに書いてあるURLをクリックすると、今度はパスワードの設定。
自分がログイン時に使うパスワードを決めましょう。
パスワードを決めるとやっと登録は終わりです!

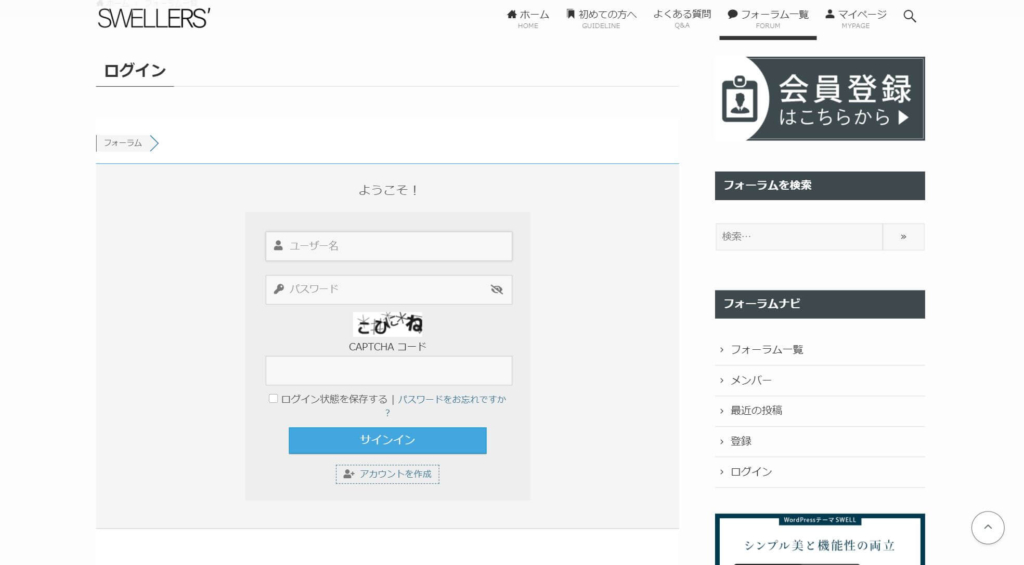
登録が終わると自動でログイン画面に切り替わるので、ここまでで設定したユーザー名とパスワードでサインイン!

サインインが出来たら、やっとJINからの乗り換え用プラグインとSWELLの子テーマがダウンロードできます。
ダウンロード場所は、「マイページ」を開いて下の方のこのボタン。「SWELL製品ページへ」という緑のボタンですね。
この緑のボタンをクリック。

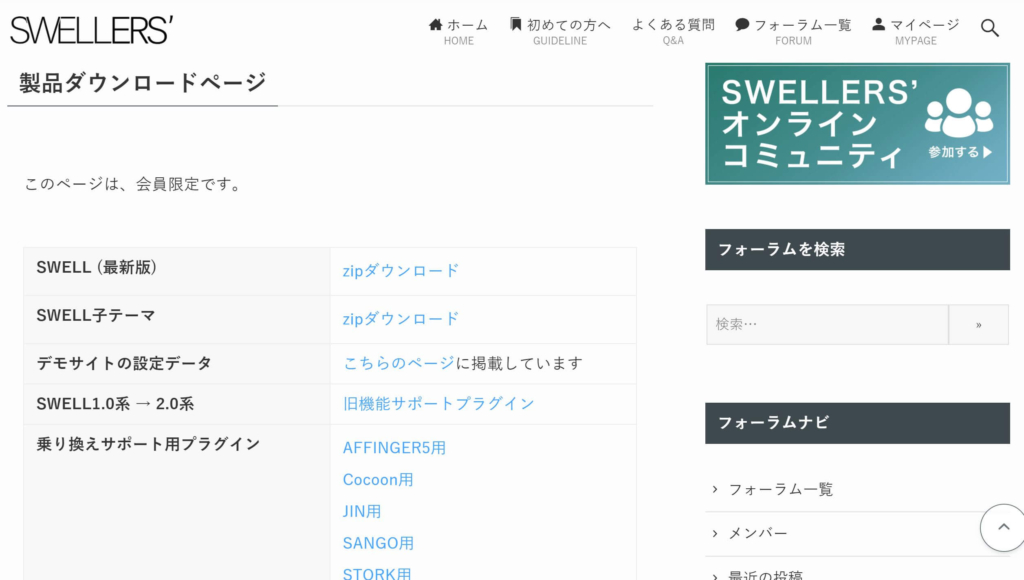
「SWELL製品ページへ」というボタンをクリックすると以下のようなページが出るので、必要なものをダウンロードします。
今回は「SWELL子テーマ」と「JINの乗り換えサポート用プラグイン」ですね。
これで、このステップも完了!

次はSWELL本体とSWELLの子テーマをWordPressにインストールしていきましょう。
JINから移行する方は、JINの時にWordPressにテーマをインストールした経験があると思うのでここは簡単にいきますね。
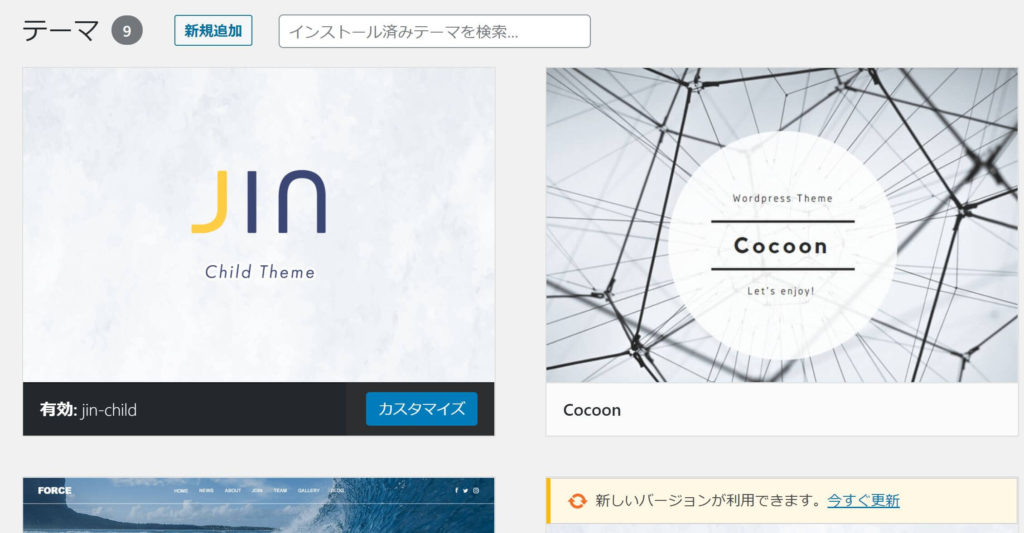
ダッシュボードの『外観』→『テーマ』をクリックします。

その後、『新規追加』を押してから…

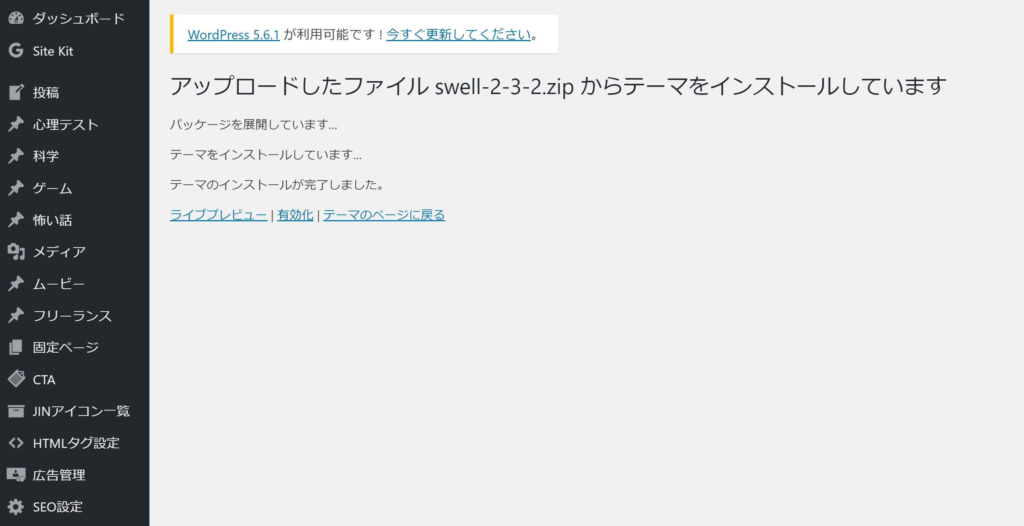
『テーマのアップロード』でダウンロードしたSWELL本体とSWELL子テーマを選択して『今すぐインストール』をクリックしてインストール終了。
- 選択できるのは1回に1つなので、SWELL本体とSWELL子テーマで合計2回、『テーマのアップロード』と『今すぐインストール』を繰り返します。

インストールが終わったら、さっそく『有効化』しちゃいましょう!くれぐれも『子テーマの方を有効化すること』を忘れずに!
- 下の画像はSWELL本体なので、こっちは「テーマのページに戻る」をクリックして子テーマのインストールをすればOKですね。

さて、この時点でSWELLへの移行は大体おわり。
あとはJIN乗り換え用プラグインをインストールしてお終いです。
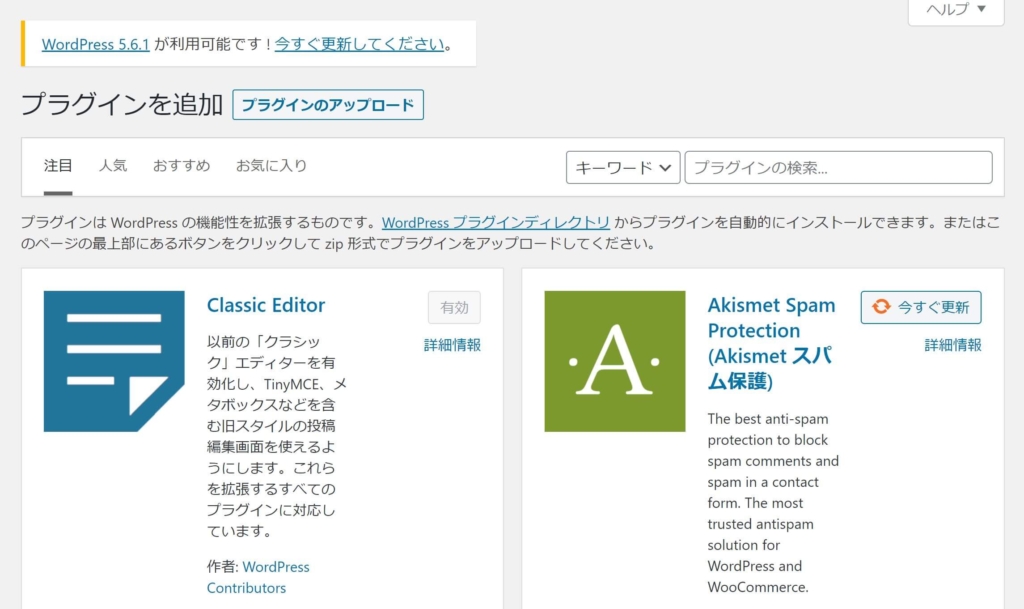
プラグインのインストール方法は、WordPressテーマのインストール方法とほとんど同じ。
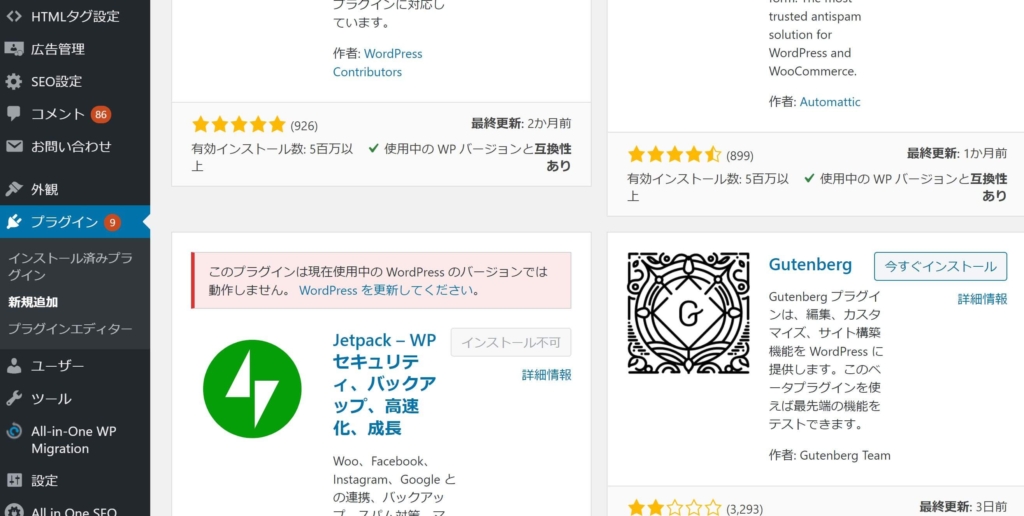
ダッシュボードの『プラグイン』→『新規追加』を選びます。

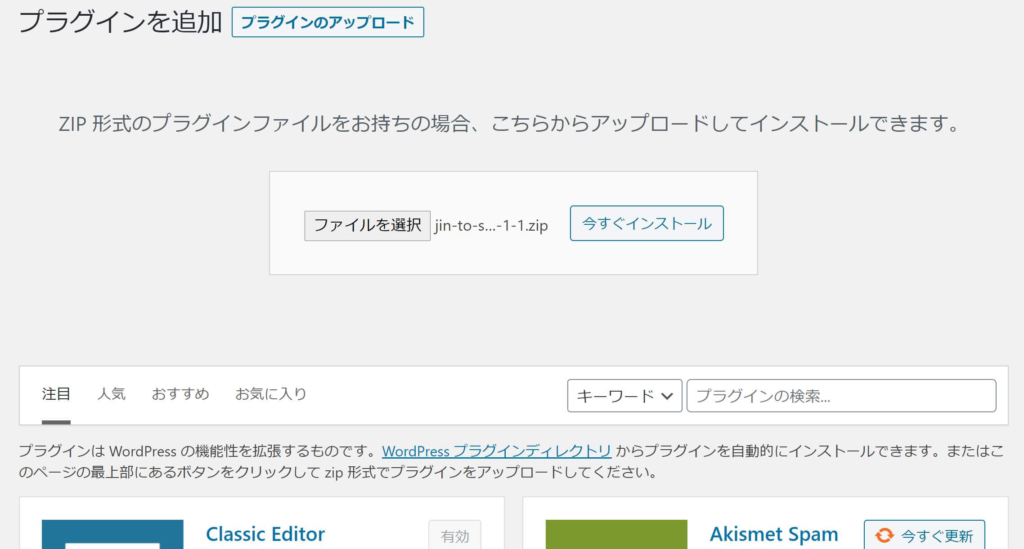
すると、画面の上の方に『プラグインのアップロード』というボタンがあるのでそれをクリック。

インストールと有効化の方法はテーマと同じなので、前のステップでダウンロードしておいたJIN乗り換え用プラグインをインストールして有効化してあげましょう。
- プラグインを有効化したら、記事のレイアウトが崩れていないかどうかも、しっかり確認してみてね!

最後に、SWELLを使っていく上で要らないプラグインを整理しておきましょう。
プラグインというのはWordPressでは普通出来ないことを実現する、非公式の改造パーツみたいなものなので、WordPressテーマを変えるだけで不具合を起こす、なんてのはよくある話です。
「今まで使えていたからいいや」ではなく、しっかり整理をしておきましょうね!
前提:プラグインの使用は自己責任
始めに言っておくと、プラグインの使用は自己責任です。
どんな状況でも確実に動くプラグインはありませんし、大丈夫と言われていたプラグインでも、アップデートがきっかけで使えなくなる可能性もあります。
WordPressテーマとプラグインのどちらが悪いか、ということに関してもケースバイケースなので、やっぱりプラグインの使用は自己責任。
非のない人に迷惑をかけないよう、このルールだけは守ってプラグインを利用しましょう~
SWELL開発者の了さんが「非推奨・不必要」としているプラグイン
SWELLには本当に多様な機能が詰まっています。
よって、以下のプラグインで追加される機能は、基本的にSWELLの標準機能として備わっているので必要ないケースがほとんどかと思います。
- 「Table of Contents Plus」などの目次生成プラグイン
- 「Lazy Load」などの画像遅延読み込みプラグイン。(Jetpack内のlazyload機能も不要)
- 「Speech bubble」などのふきだしプラグイン
- 「WordPress Popular Posts」など人気記事リスト作成プラグイン
また、「Autoptimize」というプラグインは不具合発生の確率が高いらしいので注意。よほどのことが無ければ使わないのが無難でしょう。
その他、「キャッシュ系プラグイン」や「画像圧縮系プラグイン」に関しても利用は控えておいた方がよさそうです。
というか、画像圧縮系プラグインに関しては、TinyPNGを使った方が圧縮率が高かったりするので、元々あまりコスパがいい物ではないかも。
逆におススメなプラグイン
逆に、SWELLで使うのがおススメなプラグインもあります。
これに関しては色々好みもあると思いますので、了さんの公式サイトの方で確認してみてください!
と、プラグインの整理は出来たでしょうか。
これで本当に、JINからWordPressテーマSWELLへの移行は完了です。
お疲れ様でした!!
この後はSWELL独自の細かいカスタマイズでかっこいいトップページを作るもよし、です。

まとめ:SWELLを使ってブログ運営をもっと楽しく
今回は、私が半年間使ったWordPressテーマJINからSWELLに移行した理由と、移行方法を紹介してみました。
実際のところSWELLは、私が本当に自信をもっておススメできるWordPressテーマだと思います。
JINは良いテーマでしたが細かい部分に満足しない部分があり、テーマの移行を考えていました。
そんな中「ブロックエディターが使える」というだけで調べ始めたSWELLは、調べれば調べるほどわくわくしてくるようなテーマで、実際に使ってみた後もその評価は変わりません。
SWELLで出来るすごいことをまとめた記事も書いているので、是非確認してみてください。


では今回はここまで。
最後に、記事の内容とはあまり関係ないかもですが私の目標についてご紹介。
当ブログでは、毎日をもっと自由でワクワクしたものにするための情報を発信しています!
楽しむためのネタから生活に必要な収益化まで幅広く発信しているので、気に入っていただけたら、Twitterフォローなどよろしくお願いしますね。
ばいっ






