SWELLってワードプレステーマに興味あるんだけど、乗り換えるのどうしようかな…?
あと、乗り換える時に今のブログのレイアウトが崩れたりしたら嫌だなぁ
こんな悩みに応えます。
こんにちは、おもデジ!ライブラリのたこなまです。
『SWELLの魅力を初心者目線でレビュー!迷いを解決します!』の記事でも紹介しましたが、SWELLは初めてのWordPressテーマとして人気のテーマです。
でも今回は、WordPressテーマを乗り換える時にも「SWELL」は最適だよ!という記事。
後で詳しく説明しますが、私はJINからSWELLへ乗り換えた経験があり、その時にSWELLの機能について大分細かく検討しました。
今回はそんな用心深い私の経験からしっかり伝えていければと思うので、是非最後まで見ていってくださいね!
WordPressテーマの乗り換えは大変だし、失敗したくない…
でも、ワードプレスのテーマは今使ってるやつがあるし、変えるときにレイアウトが崩れたり、変えてみて使いにくかったらどうしよう…
その通り。ワードプレスでテーマを変えるというのは、そう簡単にはいきません。
使い勝手が悪いと困るし、せっかくお金を出してテーマ移行するなら妥協はしたくありませんよね。
- よく調べたけど、気に入らないところは無い!
- SWELLは今使ってるWordPressテーマの完全上位互換だ!
このくらい思えれば、ワクワクしながらSWELLに乗り換えることが出来るんじゃないでしょうか。
既に言った通り、私もSWELLに乗り換える際には非常に細かいところまでこだわった上でSWELLに乗り換えました。
今回はそんな経験から、以下の内容をしっかりとお伝えしていこうと思います。
- WordPressテーマ『SWELL』は結局どうなのか?
- わざわざ移行する価値があるのか?
ではいこう!
\ シンプルなのに、高機能 /
【結論】SWELLはJINやCOCOONなどの有名ワードプレステーマを使ってる人ほど”買い”です!

まずは結論から。
WordPressテーマ「SWELL」は、JINやCOCOONなどの有名ワードプレステーマを使っているけど、何か不満がある…という人ほど”買い”です。
なぜなら、SWELLは他のワードプレステーマであと少しこれが出来ればなぁという事が出来るようになるワードプレステーマだから。
- 基礎的な便利機能はちゃんと搭載
- PV数やクリック率の計測が可能!
- 記事を書くのが楽しく効率良くなるような機能が満載(後で具体例を紹介!)
- ブロックエディターに完全対応
- テーマ自体がアフィリエイト案件
こういう長所に加えて、せっかくのテーマ移行を妥協したくないブロガーのことをしっかり考えているテーマだと思います。
私もWordPressテーマJINを半年使ってからSWELLに移行したのですが、移行した今もSWELLにしてよかったという思いは変わっていません。
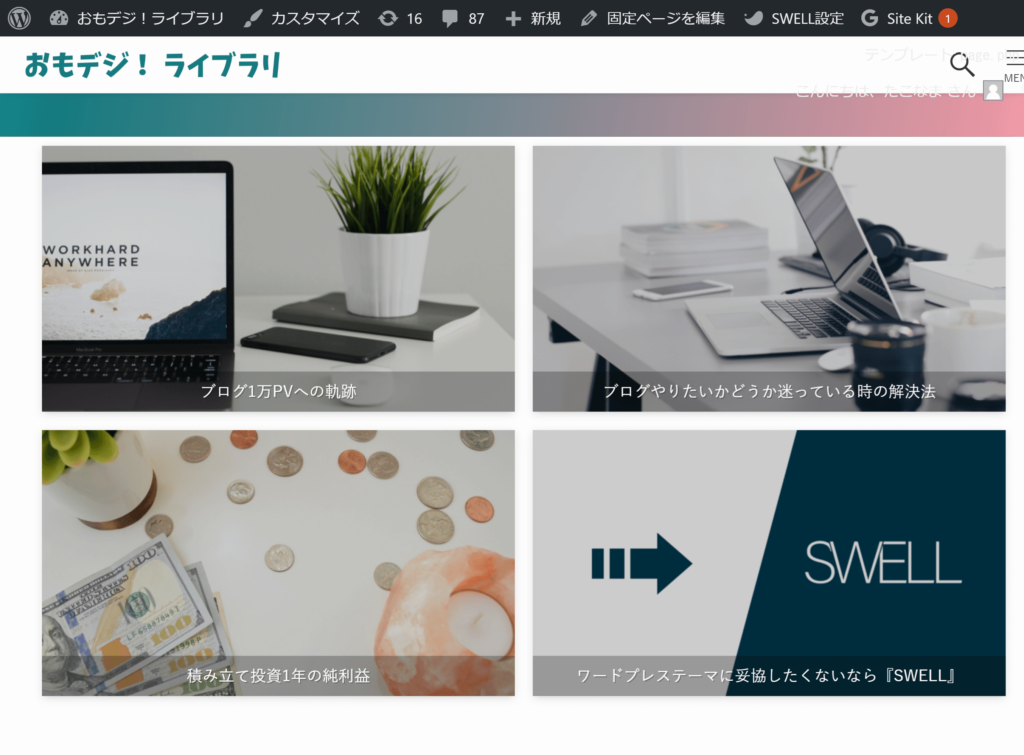
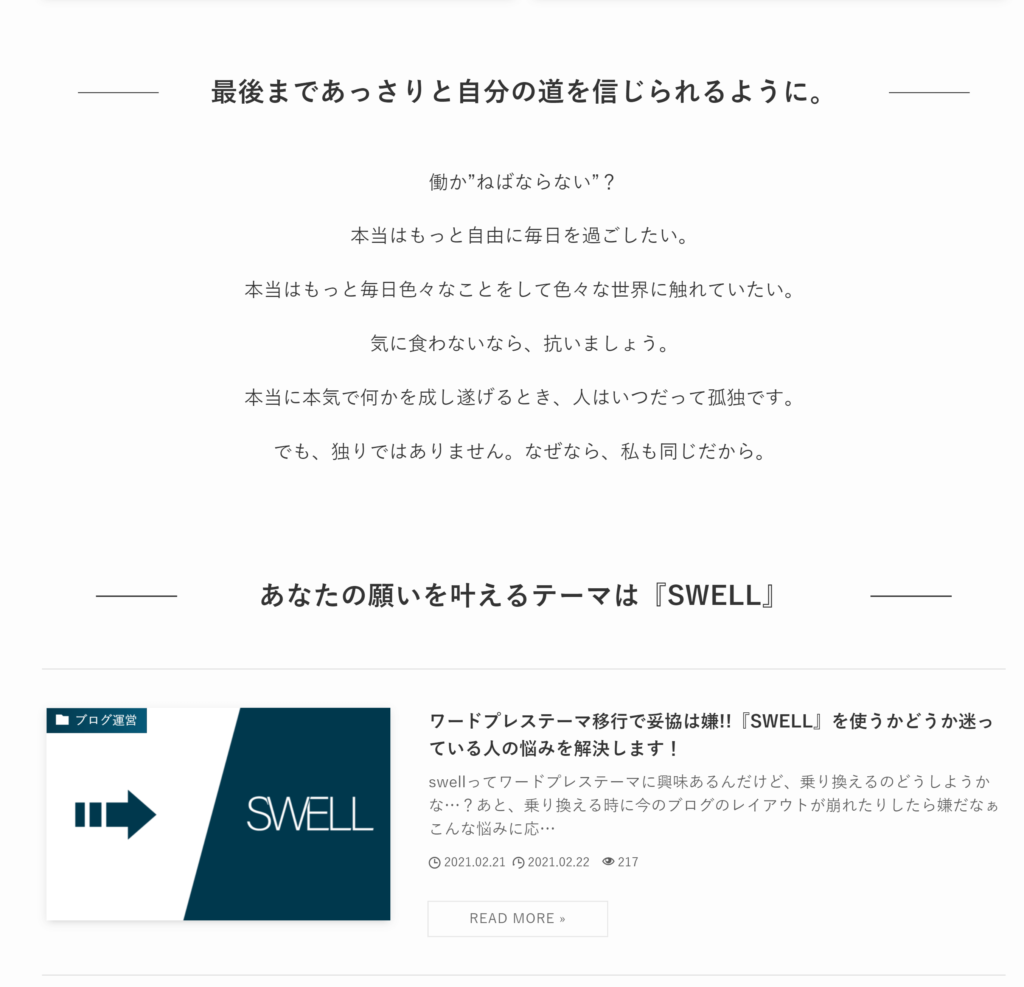
当ブログを例に挙げると、こんなプロ仕様のトップページだってSWELLの機能以外何も使わず、簡単に作れちゃいます。
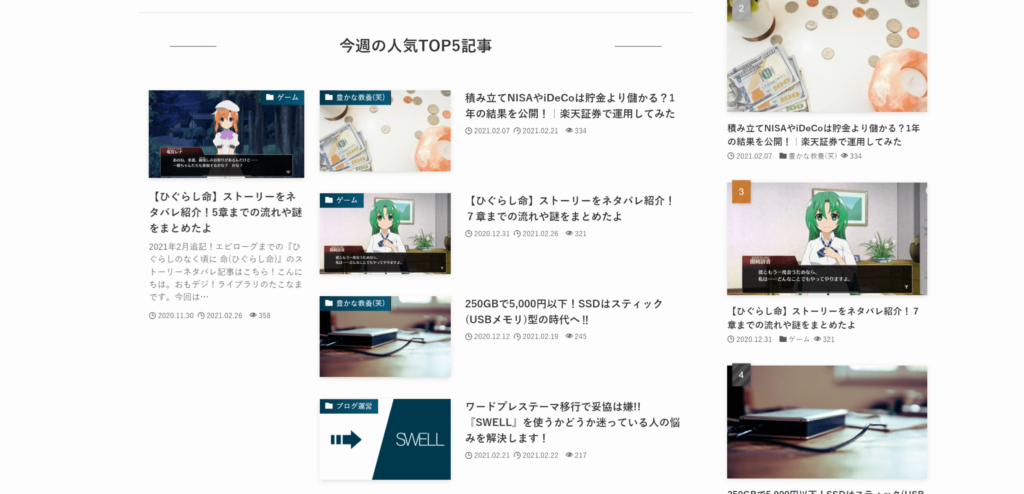
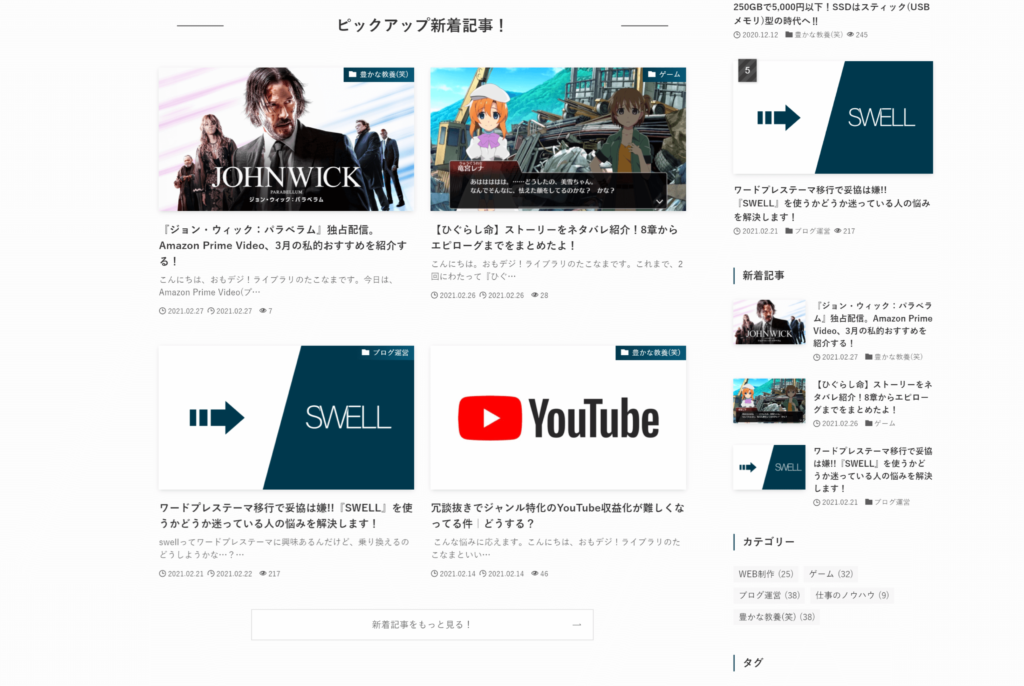
PCでの表示(こだわりポイントも説明!)

ヘッダー下のピックアップバナー(4つの画像リンクのこと)
ブログのテーマと、一番見せたい記事(SWELLの魅力記事)を配置


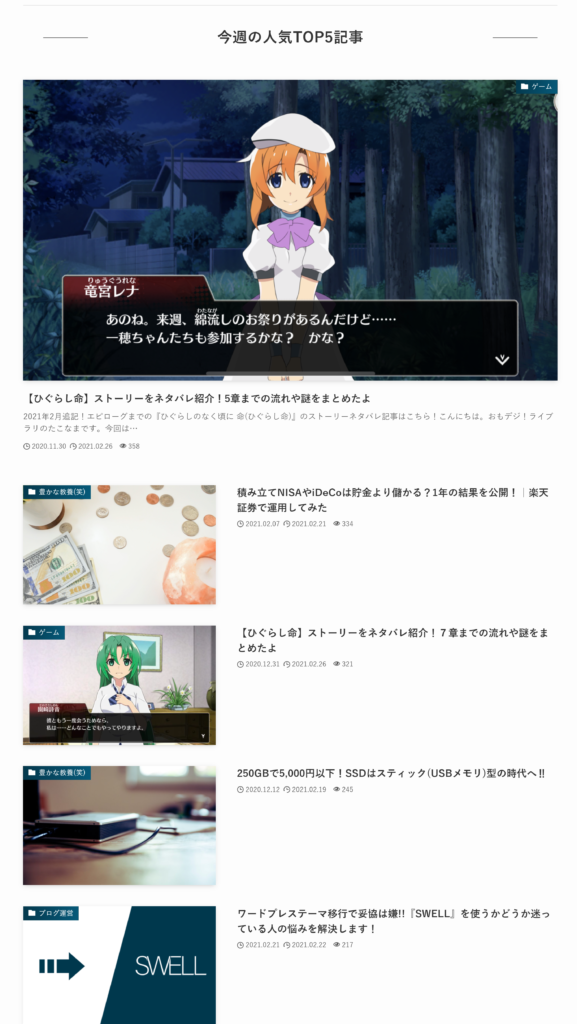
人気順に5つの記事を配置
1位の記事は他とは違うレイアウトで表示される
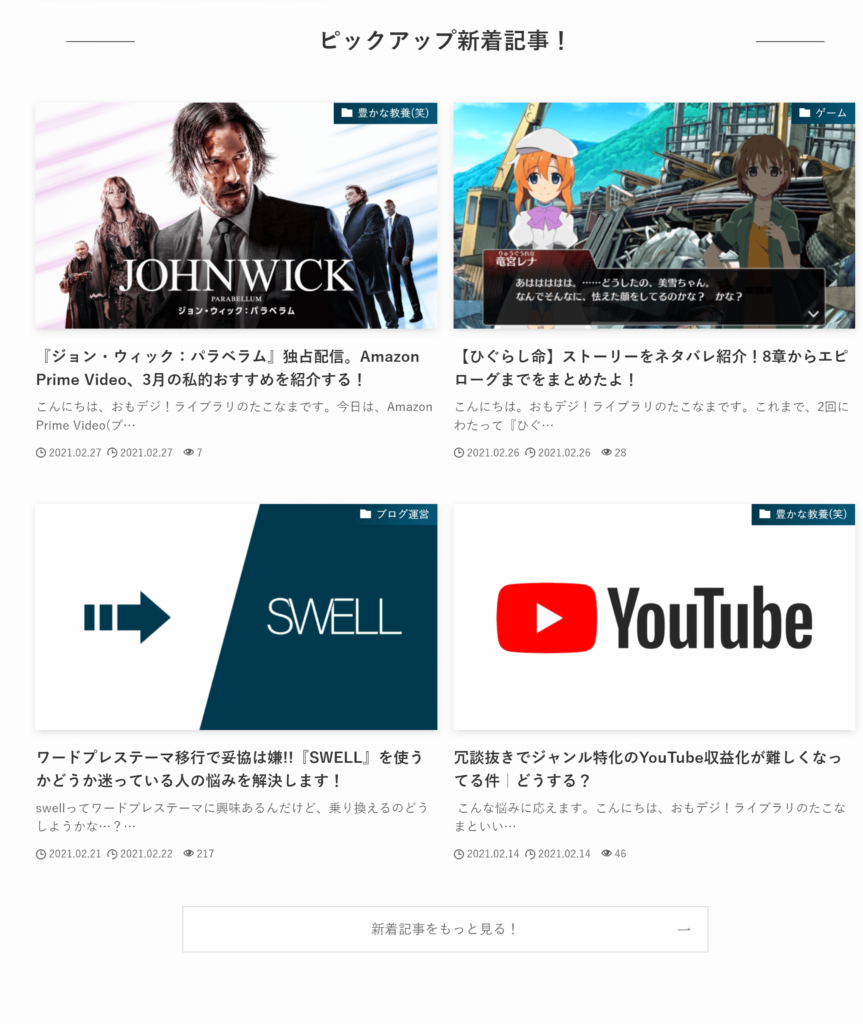
新着記事を新しい方から4つ掲載


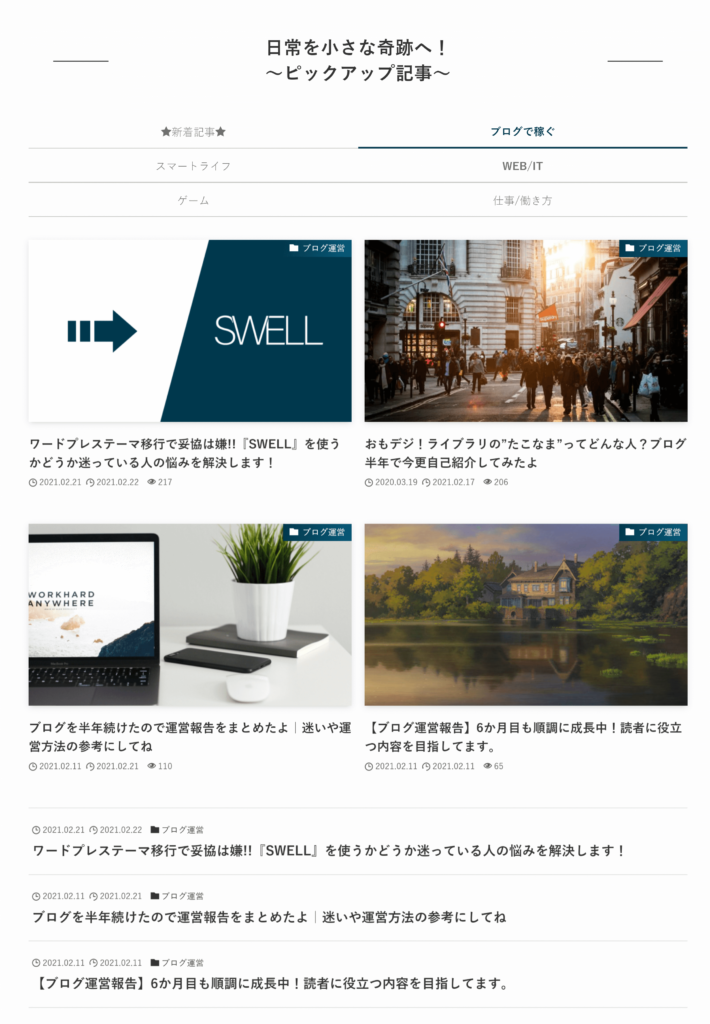
カテゴリ別のタブで記事リストを配置
サムネイル付きでカテゴリ別の人気順で表示
文字だけでカテゴリ別の新着順に表示
スマホでの表示(こだわりポイントも)

ヘッダー下のピックアップバナー(4つの画像リンクのこと)
PCとは違い2列に表示
ブログのテーマと、一番見せたい記事(SWELLの魅力記事)を配置


人気順に5つの記事を配置
1位の記事は他とは違うレイアウトで表示される
PC表示と比べると、こちらの方が1位が際立っていて好き
新着記事を新しい方から4つ掲載


カテゴリ別のタブで記事リストを配置
サムネイル付きでカテゴリ別の人気順で表示
文字だけでカテゴリ別の新着順に表示
こちらも、PC表示よりもサムネイル付きのリストと文字だけのリストの違いが際立っていて好き

事実、今のテーマで不満に思っている事の多くが、SWELLで解決できるはずです。
最近、クラシックエディターとほとんど変わらない使い心地になったブロックエディターにも完全対応しており、まさに未来を先どったWordPressテーマだと言えます。
というわけで早速、私がJINからSWELLに乗り換えた実例で、SWELLが良い理由を説明していこうと思います。
SWELLへの移行を迷った理由とJINへの不満

私は、JINに不満点を持ちながらも、結局SWELLへの移行に迷っていました。
なぜなら私は半年間、140記事以上をワードプレステーマJINを使ってブログを運営していたから。
ワードプレステーマの移行ってすごく苦労するんです。
テーマで設定したサイトデザインの項目は全て消えちゃうし、そもそもテーマオリジナルの機能は文字のマーカーやボックスに至るまで全部無くなります。
140記事もあるのに、それを1から全てやり直すほどの価値があるの…?って感じでした。
またそもそも、SWELLにはJINで使っていた便利な機能の代替があるのか?そこら辺が不安で結局JINからSWELLへの移行に踏み切れずにいました。
とはいえ、JINの使用感に不満もあった
とはいえ、やはりJINの使用感に不満点があったのも事実です。
使いたい機能なんだけど、もう一歩これが出来ればなぁという機能が沢山ありました。
以下のタブにJINのいい点と不満点をまとめてみました。
お時間に余裕のある方は見てみて下さい。
- JINの特徴であるコンテンツマガジンは3つまでしかカテゴリーを設定できない
- ピックアップコンテンツはサムネイルと同じ画像にしかできないし、文字が真ん中にしか出せない(つまりデザインの自由度が気に入らない)
- 自動で広告を表示できる場所が限られている(目次前などに表示できない)
- サイトの表示が遅い
上のタブから少しだけ紹介してみます。
まず、JIN最大の特徴でもある『コンテンツマガジン』。
これ、カテゴリーが3つまでしか設定できないの勿体なさすぎませんかね?
また、記事の並び方が新着順しかないのも少し心残りでした。人気の記事もどんどん下に追いやられてしまいますからね。
その他にも、Googleアドセンスの広告を表示する位置が目次上でなくH2の直上しか選べなかったり、関連記事のブログカードが内部リンク限定だったり。
機能としては素晴らしいのに、設定の自由度がイマイチなものが多い感覚でした。
SWELLへの移行で1番迷ったのはJINの完全上位互換になり得るかどうか
正直、WordPressテーマ「SWELL」へ移行すべきかどうかを決める条件は『JINの完全上位互換になり得るのかどうか』という1点でした。
これまで半年積み上げてきたものを投げ打ってもいいと、何のためらいも無く言えるほど妥協無く素晴らしいと思えるならSWELLにしよう、そんな風に考えて調べ始めたのを覚えています。
具体的にSWELLに望んだ機能はこんな感じ。
- JINの機能と同じか代わりになる機能があること
- JINでは出来ないほど、細かい設定に自由度があること(テーマ全体として)
- 広告タグをボタンにするのが楽なこと
- コンテンツマガジン機能の上位互換があること
- デザインがいいこと
- その他、私が驚くような機能がついていること
考えてみると本当にきつい条件です笑
JINは有料テーマの中でもトップレベルに素晴らしいテーマなのに笑
でもまあ、何回も言っていますが、せっかくお金を出してテーマを変えるなら、妥協はしたくない!JINの完全上位互換じゃないとヤダ!というのが本音でした。
SWELLの特徴や評価から、移行する価値を具体的に紹介!

結論でも言ったように、私は最終的に何の不満もなくJINからSWELLにワードプレステーマを移行しました。
ここからは、私がSWELLをJINの完全上位互換だと認めるに至ったSWELLのすごい所をいくつか紹介していきます。
SWELLは本っ当に驚くほど凄い機能がたくさんついているので、最後まで見て判断材料にしてみてくださいね。
SWELLの凄い所①:ブログ世界のこれからの流れに完全対応

まずはこれです。
「SWELL」は、ブロックエディターへの完全対応という形でブログ世界のこれからの流れに完全対応しています。
私もJINの時は愛用でしたが、今根強い人気を誇っているクラシックエディターは2021年末でサポートが終わります。
サポートが終わるということは、今後のワードプレスのアップデートでクラシックエディターに不具合が出てきても、それが治る保証は無くなるということ。
最悪、クラシックエディターは使えなくなると言ってもいいかもしれません。
つまり私たちは、どこかでクラシックエディターを卒業してブロックエディターへの移行をしなければいけません。
そんな時に、JINやアフィンガーのようなクラシックエディター推奨のテーマを使っていたらどうなるでしょう?
恐らく、ブロックエディターが使いにくすぎて他テーマへの移行を考えるか、我慢してもブログへのモチベーションが低くなりますよね。
そんな時、ブロックエディターに完全対応している「SWELL」は神です。
いまだにブロックエディターを避けている人もいますが、それはWordPressテーマがブロックエディターに対応していないだけです。
ブロックエディターの進化を、是非試していただければと思います。

完全対応というのは伊達ではありません。
なんと、他のテーマでは出来ない機能を盛り込んだ独自のブロックエディターを使えるんです!
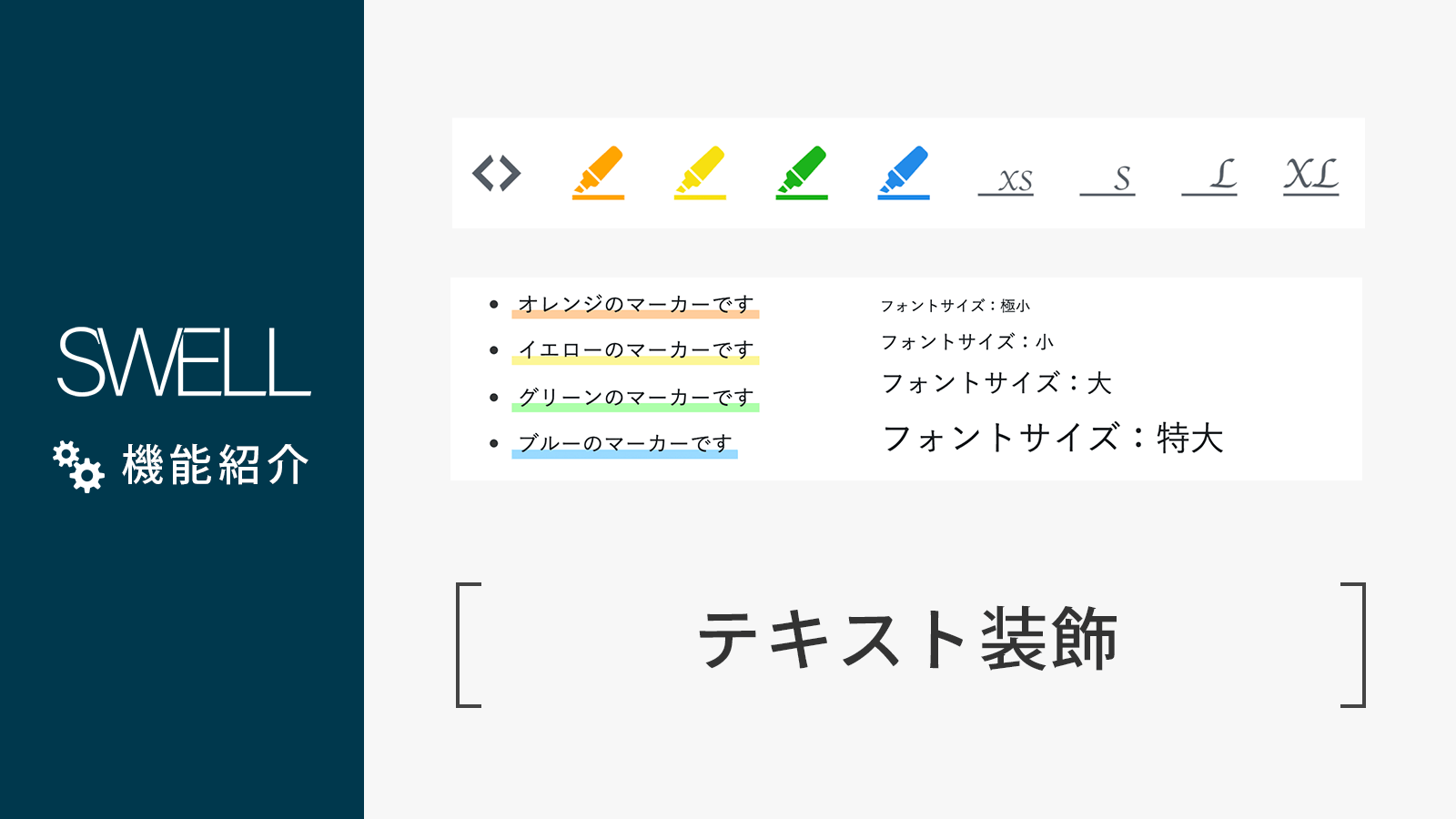
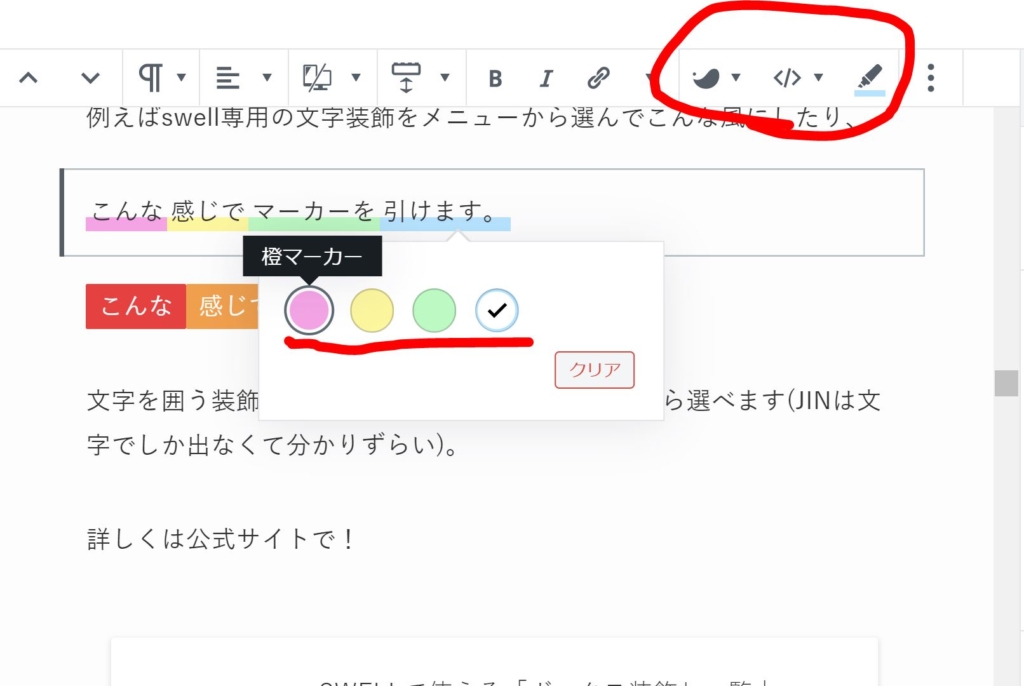
例えばSWELL専用の文字装飾をメニューから選んで、こんな感じでマーカーを引けます。
こんな感じで背景を付けられます。


ちなみに、マーカーの色も自由に設定可能!!
文字を囲う装飾ブロックだってレイアウトを見ながら選べます(JINは文字でしか出なくて分かりずらい)。
こんなボックスが簡単に設定できるよ
- リストも
- 中に入れられる


ちなみに、ボックスのデザインも自分で設定できます!
その他にもSWELL専用の便利機能が追加された独自のブロックエディター機能があるので、詳しくは公式サイトで見てみてください!


SWELLの凄い所②:ブログで収益化する時に役立つ機能4選

また、ブログで収益化を狙っているブロガーにとっては喉から手が出るほど便利な機能も多数搭載されています。
ここでは一部を簡単にご紹介するので、気になった機能があれば公式サイトで見てみてくださいね。
ボタンにアフィリエイトタグをそのまま貼れる
収益源となる広告タグは変にいじりたくない。
なぜなら、収益がカウントされなかったり規約違反を気にしないといけないから。
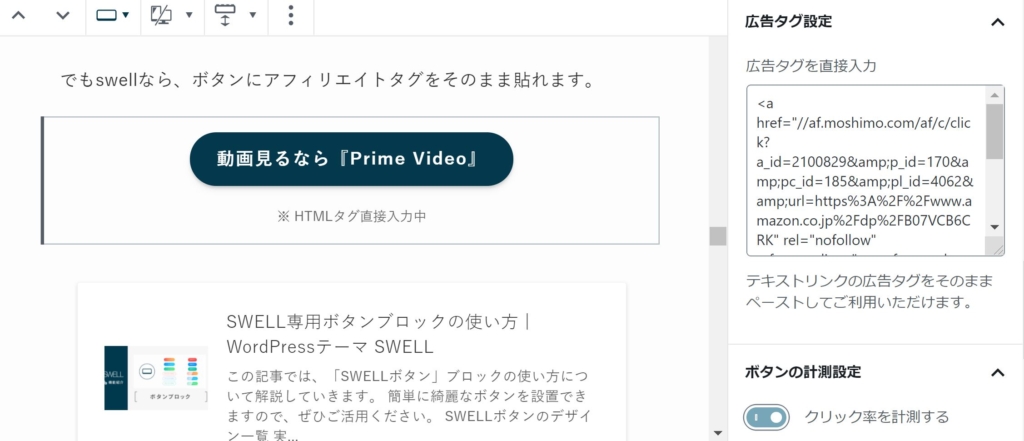
ですが、ブログをやっていると、こんな感じのボタンに広告タグを貼り付けたい時があります。
でも、多くのワードプレステーマやJINでは、広告タグのリンク部分だけを抜き出してボタンにコードを貼る必要がありますね。
それはめっちゃ面倒くさいし、広告タグの編集は怖い。
SWELLなら、ボタンにアフィリエイトタグをそのまま貼れます。

ボタンデザインや、クリック率測定も細かく設定できます。

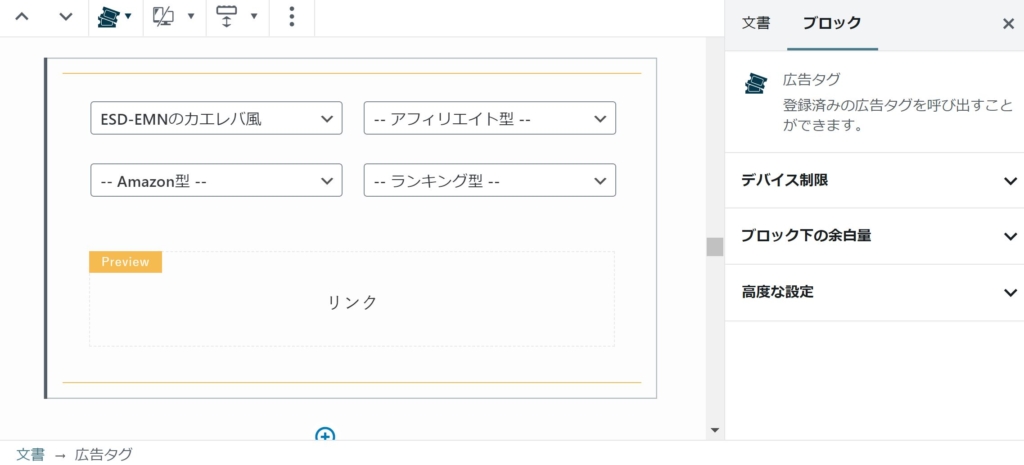
色々なレイアウトの広告を作り、いつでも簡単に呼び出せる(広告タグ管理機能)
広告を貼る時って、いちいちアフィリエイトサイトから広告タグを作り直して…とかめんどくさいですよね。
そんな時、swellなら色々なレイアウトの広告タグを作って、いつでも呼び出すことが出来ます。
以下の広告も、登録したものを簡単に呼び出しただけです。
見た目もそれっぽくしてくれるので、非常に便利ですよ。
>>広告タグ管理機能・広告タグブロックの使い方 | WordPressテーマ SWELL
登録は基本的に広告の形を選んで、広告タグを貼り付けるだけ。
呼び出し画面はこんな感じで、ゴチャゴチャせず直感的なのもいい感じですね。

SNSでシェアされる時に付ける#(ハッシュタグ)を設定できる
これ、地味にすごい機能です。
Twitterなどで記事シェアしてもらった時、自動でこちらの特定した#(ハッシュタグ)を入れることが出来ます。
自分のトレードマークとなる#(ハッシュタグ)を作れるってなんか良くないですか!?
記事投稿リストの設定が、かなり細かく条件やデザイン指定できる
読者に色々な記事を読んでもらうのは、ブログ運営の基本です。
でも多くのワードプレステーマは記事が新着順にしか並ばないので、古い記事はどんどん埋もれてしまいます。
swellなら、記事投稿リストを使ってかなり細かく条件を決めて投稿リストが表示できます。
具体的には、表示する記事をカテゴリーやタグで細かく設定して、人気順(PV数順)や新着順、ランダム順で表示できます。
カテゴリーやタグによる条件指定も細かくできて、複数の条件を組み合わせた複雑な条件もOK。
特定の記事を選ぶことも出来るので、記事投稿リストのあらゆる願いに対応できます。
また、投稿リストのデザインもかなり色々。抜粋の文字数なども細かく設定できます。
設定項目は本当にたくさんあるので、必ず見てみてください!
SWELLの凄い所③:ブログ記事を書きやすくする機能5選

SWELLが収益化を目指すブロガーにとってどれだけ便利かが伝わったでしょうか?
実は、まだまだあります笑
ここからは、ブログの記事を書く作業が楽になる機能を色々紹介。
レイアウトのショートカット登録機能(ブログパーツ機能)がある
ブログでよく使うレイアウト、簡単に呼びだせると便利ですよね。
SWELLならいちいちコードをコピーしたりしなくても、無限に登録して簡単に呼び出せます。
トールとアフィンガーには同じ機能があるみたいですが、SWELLはほかの機能も持ちつつ…なので本当に尊敬します。
>>登録したコンテンツを自由に呼び出せる「ブログパーツ」機能 | WordPressテーマ SWELL
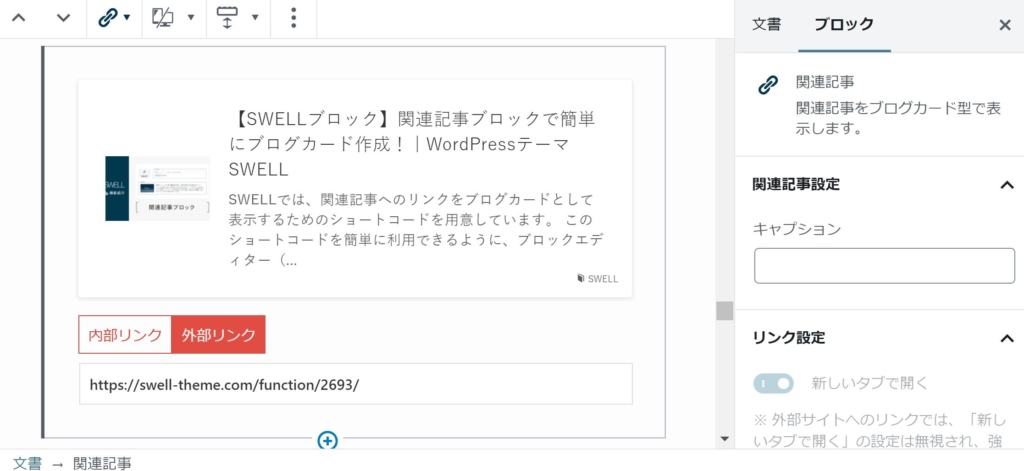
関連記事が本当に簡単にブログカードにできる(外部サイトOK!!)
こういう関連記事のブログカード、よく使いますよね。
でも通常のWordPressテーマでは、このブログカードは自分の記事にしか対応しておらず、外部サイトのURLをカードで表示することは出来ませんよね。
SWELLなら、外部サイトのリンクも自動でブログカードにしてくれます。

しかも、記事ID、記事タイトル、URLのどれかを指定すればブログカードが作れるという便利っぷり。
>>【SWELLブロック】関連記事ブロックで簡単にブログカード作成! | WordPressテーマ SWELL
他のテーマはわざわざ記事IDを調べる必要がありましたが、swellなら記事タイトルを検索して候補から選ぶだけ。
全てそのページ上で完結できます。
COCOONとトールは外部サイトもブログカードにできるようですが、SWELLもそれを搭載しているということですね。
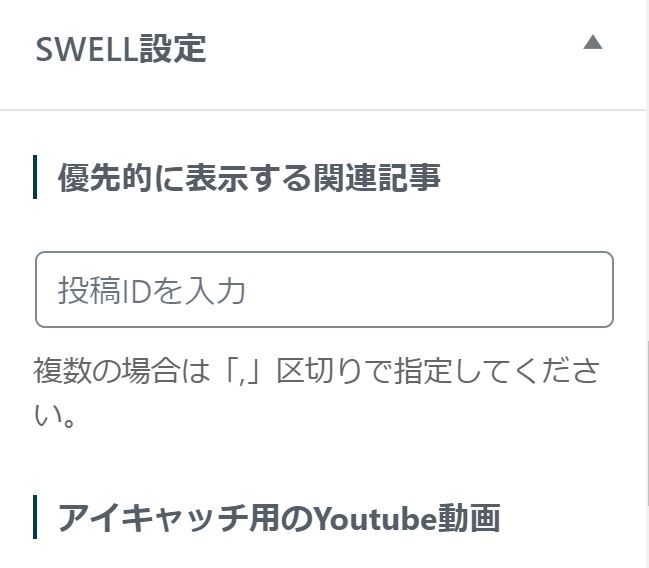
記事下の関連記事は表示したい記事を自分で選べる
記事の下に表示される関連記事、同じカテゴリーから表示されるだけで終わっていませんか?
SWELLなら『優先して表示する関連記事』を選べます。

記事のサムネイルに動画を設定することも出来ます
特に関連性の高い記事を表示すれば、サイトの直帰率も下がるはずですね。
JINでいうコンテンツマガジンの上位互換が作れる!
JINを使っているブロガーなら、コンテンツマガジンを使っていない人は居ないでしょう。
でも、JINのコンテンツマガジンはトップページでしか使えないし、設定出来るのは3つのカテゴリーだけ。
もっとたくさん、なんならカテゴリー以外も設定できればなぁ…なんて思ったことは無いでしょうか?
SWELLなら、中身も自在、コンテンツの数も自由に決めてコンテンツマガジンを作れます。
使うのはSWELLの『タブ』ブロックなのですが、完全に同じものが作れる上に自由度はコンテンツマガジンの100倍くらいあります。
外側についている枠のデザインは設定可能。
さらに、枠を消すこともできるよ!
すごく色んなことが出来るんですが、少なくともJINのコンテンツマガジンとは比べ物にならない、とだけ覚えておけばいいでしょう。
サイトの見た目の設定は超自由度が高い
サイトの見た目は、ブログにおいてとっても大切。
納得いかないデザインではブログをやっていてもたのしくありません。
SWELLなら、サイトの見た目に関する設定は、基本的になんでも出来ます。
どこにどんなレイアウトを配置して…なんて設定は当然。
トップページに記事スライダーを表示することも可能ですし、JIN特有だったピックアップコンテンツやコンテンツマガジンもより細かい条件を設定して表示可能。
自分の本当にやりたいレイアウトでブログ運営出来るのは幸せですね。
出来ること全部は説明しきれませんが、コードを書かないでレイアウトを作るのであれば、最も色んなことが出来るのは確実にSWELLです。

SWELLの凄い所④:その他にも簡単に使えて驚くような機能がいっぱい

他にも、SWELLには簡単に使えるのに驚くような便利な機能がたっぷり搭載されています。
例えば、
- 他のテーマからの移行がサポートされている
- バナー画像を加工できる(エフェクトや文字を入れられる)
- SWELLの販売でアフィリエイトが出来る
など。
簡単に説明すると、別のワードプレステーマから移行する時には、専用プラグインを使ってある程度のデザインを引き継ぐことが出来ます。
- Cocoonからの乗り換えサポート用プラグイン
- AFFINGER5からの乗り換えサポート用プラグイン
- JINからの乗り換えサポート用プラグイン
- SANGOからの乗り換えサポート用プラグイン
- STORKからの乗り換えサポート用プラグイン
- THE THORからの乗り換えサポート用プラグイン
また、こんなバナーをSWELLだけで作ることができたりもします。
設定できる項目は以下の通り。
title="":バナータイトルtext="":バナータイトル下の文章link="":バナーのリンク先icon="":バナータイトルに付けるアイコンのクラス名- バナー画像の指定
img_id="":画像をIDから指定できますimg_url="":画像をURLから指定できます
- サイズの指定
width="":バナーの横幅を指定(%での指定を推奨)height="":バナーの高さheight_sp="":スマホ表示時のバナーの高さ(指定がない場合はスマホでもheight属性が有効)
- 特殊効果
blur="on":画像にブラー効果を付けますshadow="on":画像にシャドウ効果を付けます
特に、文字を入れることが出来るのはすごいですね。
>>画像編集の必要なし!便利なカスタムバナー機能の使い方 | WordPressテーマ SWELL
また、SWELL自体をアフィリエイト商品としてテーマを販売して収益を得たりできます。
サイトの表示速度も、速いことで有名です。
以下のアコーディオンにも便利な機能を掲載しておいたので、気になる方は見てみて下さい。
SWELLに搭載の便利機能(一部)
- SNSアクションエリア
- ステップブロックがある
- プラグイン無しで「lazyload」などの表示高速化が出来る
- ページャーのデザインも設定可能
- セクション用見出しがある
- お知らせバーも搭載COCOON勢歓喜
- 目次が自動表示で、デザインのカスタマイズも神レベル
詳しくはSWELL公式サイト!
SWELLの機能を探せば探すほど、購入の決め手が増えていく
いかがでしょう。
長すぎて全部は見てないと思いますが、SWELL購入の決め手になった機能達を一部紹介してみました。
SWELL公式サイトでは今回紹介した機能に加えて、他にもたくさんの楽しい機能が紹介されているので、1回は覗いて見てください!
【まとめ】WordPressテーマに不満があるならSWELLへの移行を考えてみて

ということで、今回の記事では
- swellはこれまでのワードプレステーマから移行する価値があるのか?
- 私がJINからswellに移行する決め手になった機能を紹介!
という内容で記事を書いてきました。
SWELLは本当にたくさんの機能がありつつも、その全てが簡単に使える画期的なワードプレステーマです。
私としては、SWELLは期待を裏切らない素晴らしいテーマだというのが結論です。
WordPressテーマJINを半年使ってSWELLに移行した後も、SWELLに移行してよかったという思いは変わっていません。

もし、今使っているWordPressテーマに少しでも不満点があるなら、とりあえず見てみるだけでいいのでSWELLのことを調べてみてください。
まだまだ有名なテーマとは言えないかも知れませんが、SWELLは確実に他とはレベルが違うすごいWordPressテーマですよ。
あなたもぜひSWELLの使いやすさ、楽しさを体験してみてくださいね。
\ シンプルなのに、高機能 /
では今回はここまで。
これからも引き続き、ズボラな人に特化して資産形成、副業、転職に関する内容を発信していきます!
SNSやYouTubeでも発信しているので、よかったらフォロー、チャンネル登録よろしくお願いします!!
\ 日常です笑/
\ 現状日常Vlogです笑/
\ 趣味です笑 /
\ 役に立つ内容をまとめてます! /