また、これは連続モノです。前回は、Wordpressのテーマを自作する際のテスト環境に便利なローカル環境の構築方法について書きました。
気になる方はぜひ読んでみてね!↓
[clink url=”https://www.namalog.org/wordpress-local/”]
今回はそれを踏まえ、Wordpressのテーマ自作シリーズ第2弾として、実際にテーマを作っていく過程を記事にしてみます。
WordPressテーマにするサイトはこちら!
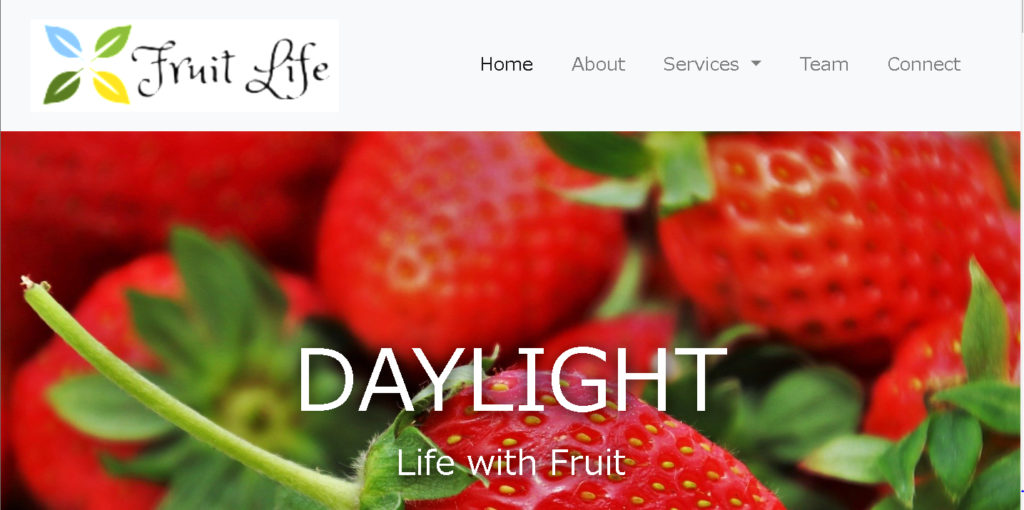
始めに、今回テーマにするサイトを紹介していきます。
以下のような、よくあるホームページをWordpressテーマにしてきたいと思います。
サイト本体を見てみたい方はこちら→Fruit Life

そもそもWordpressテーマはなにで出来てるの?
さて、Wordpressテーマにする元レイアウトを見てもらったわけですが、実際にやっていく前に少し仕組みの解説をした方が分かりやすいですね。
WordPressサイトと普通のサイトの違い
まずは、Wordpressサイトと普通のサイトの違いです。
普通のwebサイトが「HTML(サイトの文章や基本形)とCSS(背景、文字色、大きさなどのデザイン)」によって出来ていることは、何となく知っている方も多いのではないでしょうか。
上記のような普通のサイトの場合、基本的に1ページは1つのhtmlファイルからできており、ページごと独立したたくさんのhtmlファイルで1つのサイトが成り立ちます。
ではWordpressはというと、htmlファイルではなく、php言語で書かれたphpファイルからサイトが出来ています。
さらに、1つのページであっても複数のphpファイルからできていることが普通で、そこが普通のサイトとの違いになります。
なぜ複数のphpファイルから1ページを作るの?
では、なぜそんなややこしいページの作り方をしているのでしょうか。
実はこれ、普通のサイトのめんどくさい部分を解決する知恵なんです。
普通のサイトでは、独立した複数のhtmlファイルからサイトが出来ているといいました。
これは裏を返せば、どのページにもあるメニューバーなども、そのページごとにコードを打たないといけないということです。
数ページならまだしも、何十ページも同じコードを書くのは面倒くさいですね。
WordPressサイトが複数のphpファイルからできているのはこれを解決するためで、php独自のコードを使うことで別のphpファイルの中身を呼び出すことができます。
例えば、Wordpressサイトではメニューバーは「header.php」というファイルにメニューバーのコードを書いて、ほかのページでは1行の専用コードで「header.php」を呼び出して表示しています。
WordPressは元々が多数の記事を専門知識無く投稿できることを目指したシステムなので、至る所にサイト管理を簡単にする工夫がされています。
その1つが、こういった「サイト内の同じレイアウトの共通化」なのです。
つまるところWordpressテーマを作るとは..?
なので、Wordpressテーマを自作するとは、次のようなことをすることを言います。
サイトレイアウトの共通部を分割すること
先ほどの通り、サイトの至る所で使うレイアウトを使いまわすために、元となるhtmlファイルを複数のphpファイルに分割していくことが必要です。
いちいちコードを変更しなくてもよい工夫をすること
普通のサイトでは、ページの文章1つでもコードを書き換えるなどしなければ変更できません。
しかし、Wordpressは皆さん知っての通り、コードを書いているというよりofficeのwordを編集している感覚で記事の内容を編集できます。
そのために、元のhtmlファイルの各所にphpのコードを書き込むことが必要です。
その他便利機能や、ウィジェットを追加すること
WordPressといえば、最近の投稿を表示したり、カテゴリーを表示する、コードを書き換えなくてもメニューバーの中身を変更できるなどの便利機能やウィジェットも大きな特徴です。
これらを追加していくことも、Wordpressテーマの自作で欠かせないことですね。
次回に向けてのお知らせ
さて、今回はいよいよWordpressテーマを自作する上で、まず知っておいたほうが次から何をしているのかわかりやすいかな、ということを解説しました。
最後に次回のお知らせをして終わろうと思います。
次回からは、いよいよ冒頭で紹介したサイトをWordpressテーマに変更していきます。
コードを書いたことがないし、わかるか不安、という方のために少し予告をしますね。
解説の進め方について
このシリーズでは、冒頭で紹介したすでに完成済みのHTMLとCSSで作成されたサイトをWordpressテーマにしていくので、HTMLとCSSのコードを自分で書いたことがなくとも大丈夫です。
また、Wordpressテーマにする上で追加、修正するphpコードの意味についてもその度解説するので、一緒に勉強していけます。
また、今回のシリーズで作るテーマは、完成したHTMLとCSSのサイトがあればコードは殆どコピペで転用できるものになります。
なので、自分で試してみる時にも安心ですね。
そんなわけで、次回からはいよいよ実践!
続きの記事が出来ました!ぜひ見てくださいね!↓
[clink url=”https://www.namalog.org/wordpress-mytheme-2/”]
では今回はここまで。
記事を気に入っていただけたら、
TwitterやYoutubeでも毎日クリエイトしたことを発信しているのでぜひ覗いてみてね!
\ 毎日学んだクリエイティブを発信中! /
\ 3DCGデザインに興味があるならこれ!/