AMPっていう高速表示の仕組みに対応していると、トップニュースに表示してくれるんでしょ??
私のブログも、とにかくAMPに対応しよう!!
ちょっと待ってください!2021年5月から状況がだいぶ変わりますよ!
 みなと
みなとこんにちは!
当ブログ『PASTEL』運営者のみなとです。
今回は久々に検索エンジンに大きな変更がありそうなので、こんな風に記事を書いて紹介していきます。
- そもそもコア ウェブ バイタルや AMP って何だろう?
- コア ウェブ バイタルがランキング要因になるのと同時に、AMPがトップニュースの条件から外れることに
- トップニュース掲載には AMP の代わりにコア ウェブ バイタルが強く影響するのか?
- 専門用語を使わないように分かりやすく紹介
現在、トップニュース枠に掲載されるにはサイトが AMP に対応していることが必要です。
しかしコア ウェブ バイタルがランキング要因になるのと同じタイミングで、AMP が条件から外れます。
ならば、コア ウェブ バイタルが良好であることはトップニュース掲載の条件になるのでしょうか?
というのが今回のメインです。
この記事を読むことで、2021年5月以降の検索エンジン対策に役立つ情報を知ることが出来ますよ!
ではいこう!
そもそも、コア ウェブ バイタルや AMP とは?
そもそも、コア ウェブ バイタルとか AMP って何だろう、という方もいるかもしれません。
この2つは全く別物ですが、それぞれ簡単に解説しておきます。
もう知ってるよ、という方は読み飛ばしてもらって大丈夫ですよ!
コア ウェブ バイタル
Core Web Vitals(コア ウェブ バイタル)は、一言でいうと「WEBサイトのページにおけるユーザー体験を数値化する指標の一つ」です。
これまでも、いくつかのユーザー体験を数値化する指標が使われていましたが、Core Web Vitals(コアウェブバイタル)はそこに新たに追加された指標です。
例えば、サイトのスマホ対応(モバイルフレンドリー)やHTTPSは前からありますが、今回はそこにコア ウェブ バイタルが追加されます。

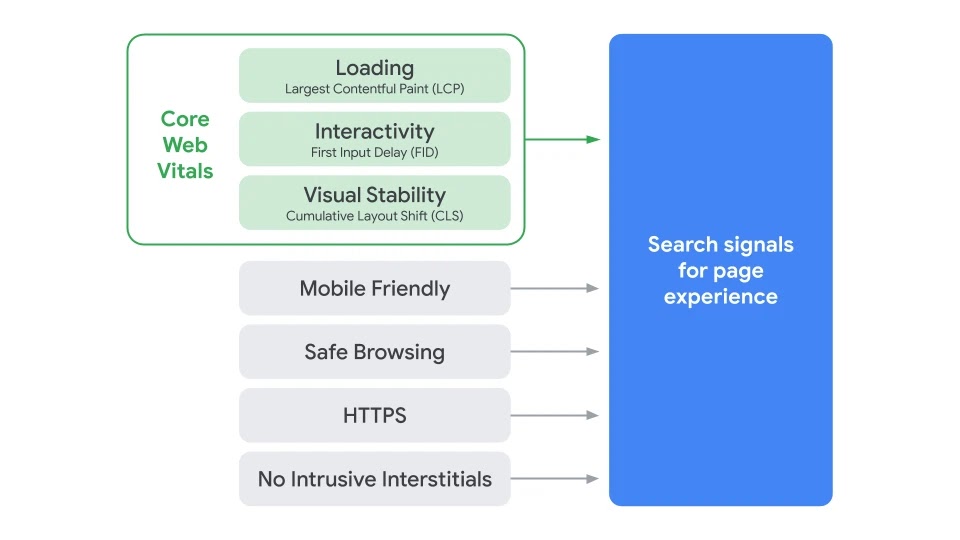
コア ウェブ バイタルには3つの項目があり、それぞれが数値化されて、そこからユーザー体験の良さを推定することが出来ます。
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
英語で並んでいると非常に分かりにくいですが、日本語で簡単にいうと、『表示速度の速さ、ページを操作できるまでの時間、余計な画面切り替えの有無』です。
つまり、『表示速度が速くて、ページ内のコンテンツに早くアクセス出来て、余計な広告が無理やり出てこないサイト』は評価が高い、ということです。
コア ウェブ バイタルのもっと詳しい内容は、コア ウェブ バイタルがランキング要因に追加される!という記事で紹介しているので気になった方はご覧あれ。
まとめると、このコア ウェブ バイタルが、2021年5月から採用されるというわけですね。
AMP
AMPは、一言でいうと『モバイルページを高速で表示する方法』のこと。
ただ、AMPには弱点もあり、まだまだ一般的とは言えません。
具体的な弱点を挙げると、AMPは高速表示をするためにサイトのデザインが極端にシンプルなものになります。
アニメーション要素も一切入れることが出来ないので、想像以上に味気ないページになってしまうのが大きなマイナス点ですね。
と、AMPについてはこんな感じ。
アニメも何も無く淡白なサイトになってしまうので、現実的にブログでAMPを使うのは難しいですね(一応、アフィンガーというWordPressテーマはAMPもどきに対応してます)。
とはいえ表示速度は速く、トップニュースに表示してもらえるということで、それだけを聞くと、是非自分のサイトもAMP対応にしたい!と思うかもしれません。
でも、『AMP』に対応したサイトのみが下記のようなトップニュースに表示してもらうことが出来まるのは2021年5月まで。
2021年5月以降は、AMP対応していなくてもトップニュースへの掲載がされるようになりますよ!
AMP対応していなくてもトップニュースへの掲載がされるようになる
コア ウェブ バイタルと AMP について簡単に確認したところで、ついに今回の本題。
2021年5月に、コア ウェブ バイタルがGoogle検索のランキング要因になるのと同時に、AMP未対応のサイトもトップニュースに掲載されるようになります。
これをもって、トップニュースに掲載される条件は『Google ニュースのコンテンツポリシーを満たしていること』のみになります。
AMP 対応している必要はありません。
コンテンツポリシーを破ることはあまりないと思うので、実質的にどんなサイトもトップニュースに掲載してもらえる状況になるというわけですね。
この根拠については、Google が先週公開したコア ウェブ バイタルとページ エクスペリエンス シグナルに関する FAQ の第二弾で明記されています。
Q: Am I eligible for Top Stories carousel if my webpage is not clearing Core Web Vitals?
A: Yes. With the upcoming change to Top Stories carousel, all web pages irrespective of their page experience status or Core Web Vitals score are eligible for Top Stories carousel. When the changes go live the compliance with Google News content policies will be the only requirement, and we will use page experience as a ranking signal across all the pages.
Q: ウェブページがコア ウェブ バイタルをクリアしていなくてもトップニュースのカルーセルの資格がありますか?
A: はい、あります。トップニュース カルーセルの今度の変更にあわせて、ページエクスペリエンスの状況やコア ウェブ バイタルのスコアに関係なくすべてのウェブページにはトップニュースの資格があります。変更が実行されたときには、Google ニュースのコンテンツポリシーに準拠していることが唯一の必要条件となります。と同時に、すべてのページに渡ってページエクスペリエンスをランキング要因として利用します。
トップニュース掲載には AMP の代わりにコア ウェブ バイタルが強く影響するのか?
AMPはトップニュース掲載の条件から外れましたが、同時にGoogle検索のランキング要因になるコア ウェブ バイタルはどうでしょうか?
結論からいうと、コア ウェブ バイタルが良好であることもトップニュース掲載の必須条件にはなりません。
コア ウェブ バイタルはあくまで、トップニュース掲載のためのランキング要因の1つです(もちろんコア ウェブ バイタルだけがランキング要因ではなく、数あるランキング要因の 1 つ)。
Q: If my AMP pages don’t have a good page experience, are they still eligible for the Top Stories Carousel?
A: Yes, any content that meets the Google News content policies is eligible to be displayed in the Top Stories carousel. Page experience refers to a collection of signals that are all important to deliver a good page experience, and the signals are becoming a factor in ranking, including in the Top Stories Carousel. This means that page experience factors, in addition to many other factors including the content itself and the match to the query, will determine its placement in the Top Stories carousel. Publishers should be focused on making improvements to page experience a relative priority over time as page experience ranking becomes the norm that users expect and other publishers would want to match.
Q: もし AMP ページのページエクスペリエンスが良好ではなくても、それでもトップニュース カルーセルの資格がありますか?
A: はい、あります。Google ニュースのコンテンツポリシーに準拠しているコンテンツであれば、トップニュース カルーセルに表示される資格があります。
ページエクスペリエンスは優れたページエクスペリエンスを提供するのにすべて重要なシグナルの集まりです。そして、トップニュース カルーセル掲載を含むランキングシグナルの 1 つになります。コンテンツ自身とクエリとの関連性を含むそのほかの多くの要因に加えて、ページエクスペリエンスの要因がトップニュースの掲載場所を決定に関わるようになります。
ユーザーが期待し、ほかのパブリッシャーが満たそうとする基準にページエクスペリエンス ランキングが時間がたつとともになるにつれて、ページエクスペリエンス改善を相対的優先順位にすることに、パブリッシャーは注力したほうがいいでしょう。
まとめ
AMPやコア ウェブ バイタルを聞いたことのない人には少し難しい話になってしまったかもしれません。
ここまでの説明をまとめるとこんな感じです。
- コア ウェブ バイタルがランキング要因になるタイミングで、AMP はトップニュース掲載の必須条件ではなくなる
- トップニュース掲載の唯一の必須条件は Google ニュースのコンテンツでポリシーに準拠していること
- コア ウェブ バイタルのスコアが良いことはトップニュース掲載の必須条件ではない
- しかし、トップニュース掲載のランキング要因の 1 つであり、掲載(される位置)には影響する
AMPよりもコア ウェブ バイタルが重要になりつつある
今回は、2021年5月にコア ウェブ バイタルがGoogle検索のランキング要因に入ると同時に、AMPについても状況が変わるよ、という話でした。
表示速度特化だけどデザインや便利な機能を付けることが出来なくなるAMP。
GoogleはそんなAMPよりもコア ウェブ バイタルを優先し始めたということでしょうかね。
2021年5月の段階では、コア ウェブ バイタルはそこまで強いランキング要因にならないことが明言されています。
詳しくは私の過去記事をどうぞ↓
【コアウェブバイタル】Googleのランキング要因が追加!2021年5月から!
Core Web Vitals(コアウェブバイタル)は同点決勝でのみ使われる【本題】
でも、この調子でいくと、コア ウェブ バイタルの高いサイトが優先的に上位表示される日も近いのかもしれません。
そうでなくても、コア ウェブ バイタルの改善は最終的にはユーザーにとって喜ばれることです。
Googleがどうするかに関わらず、コア ウェブ バイタルを高める施策をしながらブログを運営していくのが一番良い選択かもしれませんね。
では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。