普通のリスト項目のデザインに飽きたな…
こんな悩みを解決します。そう、「SWELL」がね!
こんにちは、おもデジ!ライブラリのたこなまです。
 みなと
みなとこんにちは!
当ブログ『PASTEL』運営者のみなとです。
というワケで、今回は「SWELL」で使えるリスト項目のデザインについて紹介していきます。
クラシックエディター・ブロックエディターのどちらからも、簡単に使うことが出来て、記事の見栄えもググっとアップするので、是非使ってくださいね!
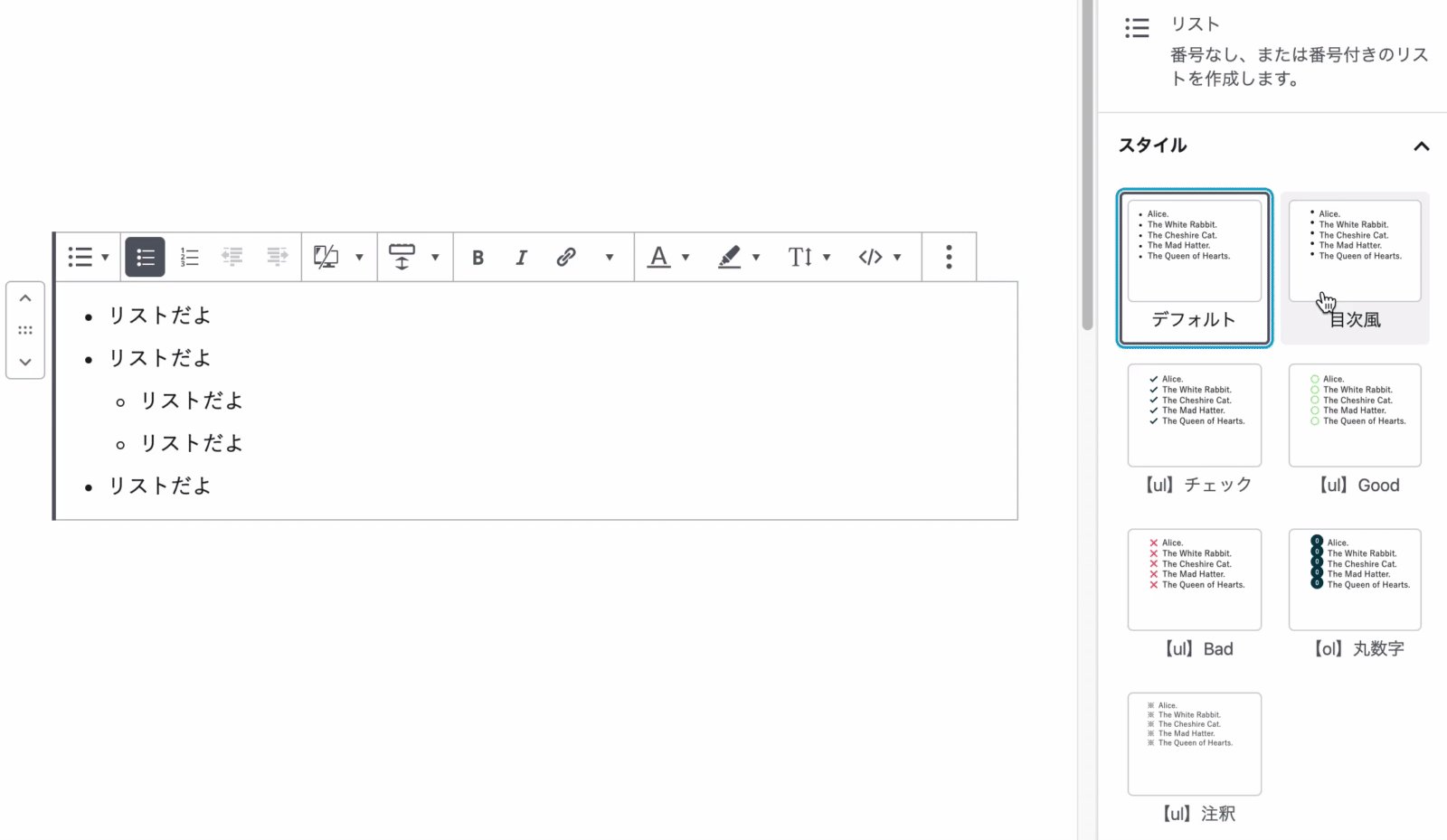
リストデザイン一覧
はじめに、どのようなリストが使用できるのか紹介。
番号なしリスト【ulタグ】
デフォルト
- デフォルト状態のリストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
目次風
- 目次風リストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
チェックリスト
- チェックリストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
Goodリスト
- Goodリストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
Badリスト
- Badリストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
注釈リスト
- 注釈リストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
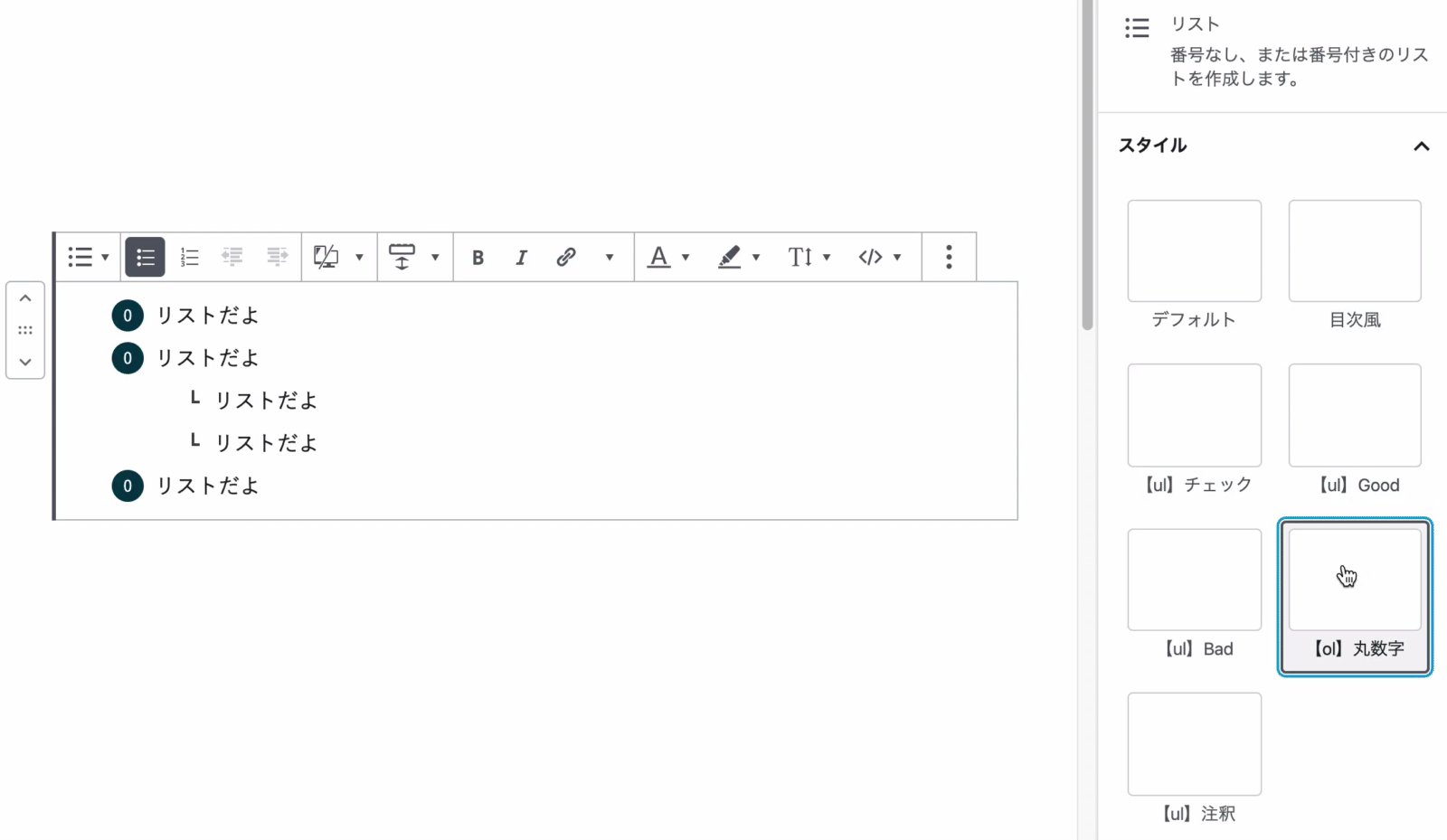
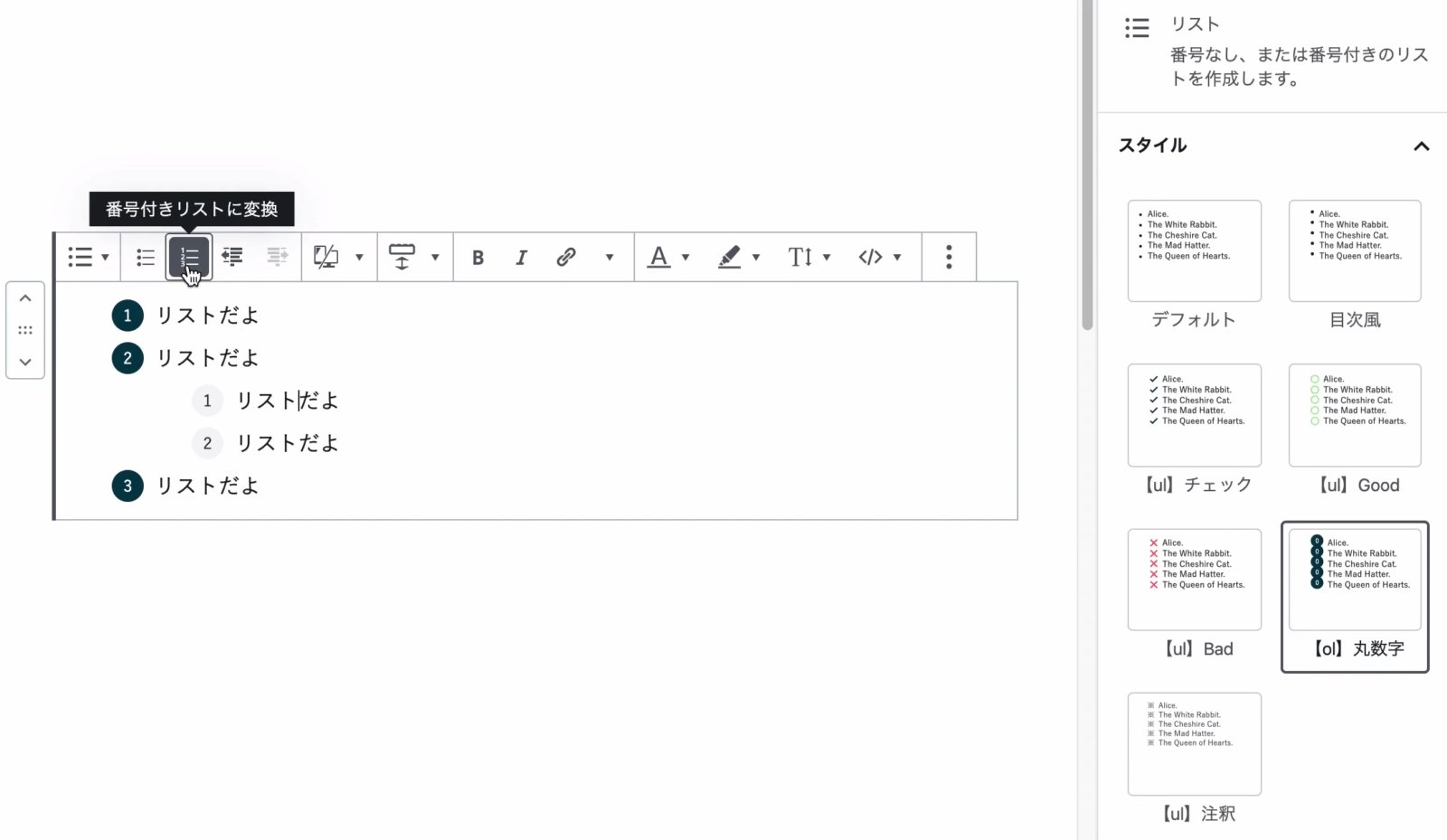
番号付きリスト【olタグ】
デフォルト
- デフォルト状態の番号付きリストです
- リストの項目1
- 子リストの項目1
- 子リストの項目2
- リストの項目2
追加装飾
ここまで紹介したリスト装飾に加えて、追加装飾も可能です。
「下線を加える」追加スタイル
- リストの項目1
- リストの項目2
- リストの項目1
- リストの項目2
「横並びにする」追加スタイル
- リストの項目1
- リストの項目2
- リストの項目1
- リストの項目2
リスト装飾の使い方
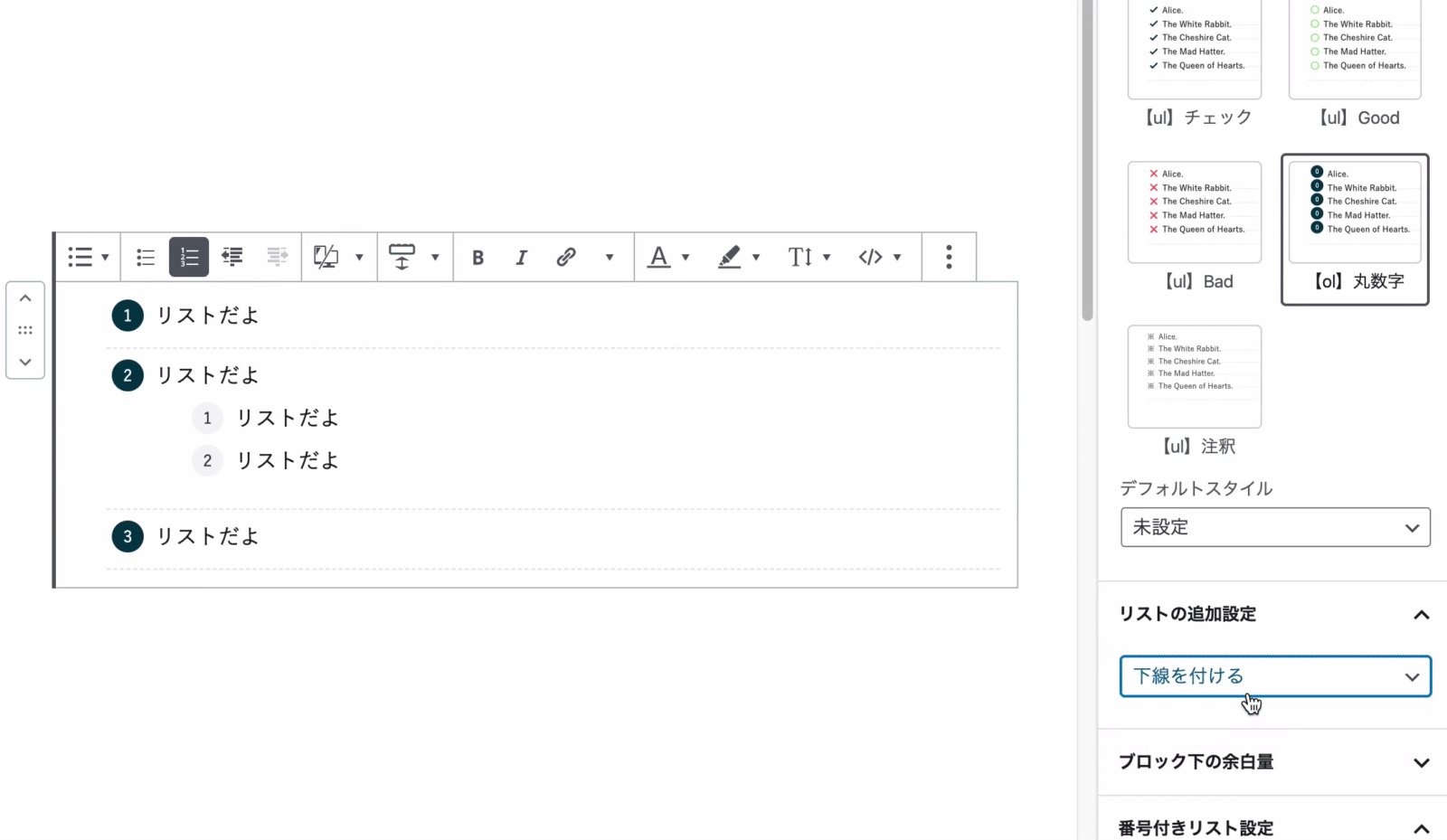
ブロックエディターの場合
「リストブロック」を使用してリストを作成し、サイドバーの「スタイル」パネルから使用したいデザインを選択していくだけでOKです!

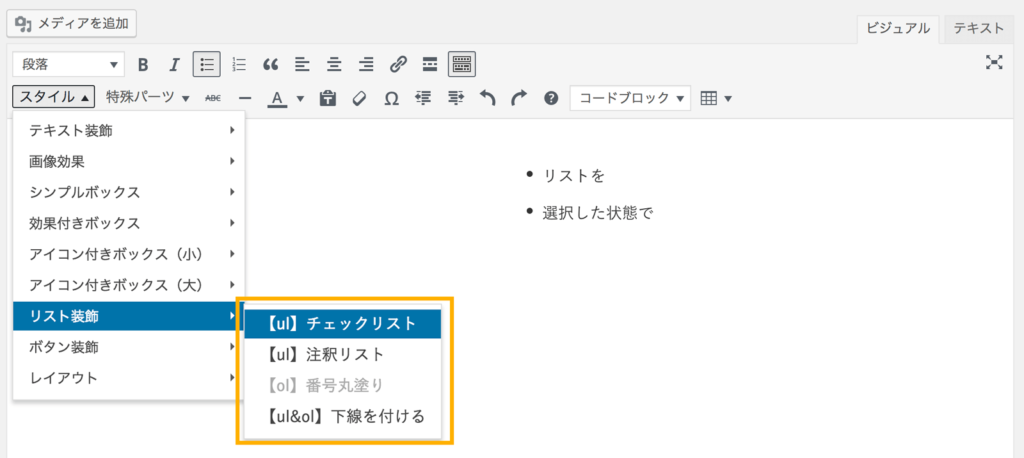
クラシックエディターの場合
リストを作成し、ツールバーの「スタイル」->「リスト装飾」から使用したい装飾を選択してください。

リストにもこだわって、見やすい記事にしちゃおう!
今回は、「SWELL」で使用可能なリストのデザインを紹介してみました。
リストくらい、どうってことないじゃん。
って思うかもしれませんが、逆に普通のWordPressテーマでリストのデザインまでカスタマイズが出来ることってあまり多くはないですよね。
その点で、リストのような細かい機能まで気を抜かないSWELLはやっぱりすごいなあ~と思います。
とにかく細かい所まで力を入れてくれているテーマSWELL。
初心者にもちろんおススメですし、実際にJINから乗り換えた経験を持つ私にとっても、大満足のテーマがSWELLでした。
まだ体験していない方は、ぜひその使いやすさを体感してみてくださいね。
– シンプルなのに、高機能 –
<a href="//af.moshimo.com/af/c/click?a_id=3426273&p_id=3885&pc_id=9646&pl_id=53838&guid=ON" rel="nofollow" referrerpolicy="no-referrer-when-downgrade"><img src="//image.moshimo.com/af-img/3130/000000053838.jpg" width="420" height="350" style="border:none;"></a><img src="//i.moshimo.com/af/i/impression?a_id=3426273&p_id=3885&pc_id=9646&pl_id=53838" width="1" height="1" style="border:none;">17,600円 (税込)
当サイトで使用中のワードプレステーマ『SWELL』
過去のテーマを研究し尽くして作られたテーマで、非常に多機能。
シンプルなデザインでどんなサイトにも合わせられます。
\ 貴方の願いを叶える /
では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。