SWELLでボックスを使って、その中に文字を入れたいんだけど!
こんな悩みに応えます。
こんにちは、おもデジ!ライブラリのたこなまです。
今回の記事では、「SWELL」のエディターで使用できるボックス装飾機能について解説します。
ブロックエディターで使ってもらうのがベストなんですが、しっかりクラシックエディターでの使い方も紹介するので、是非見ていってくださいね。
>>ブロックエディターが使いにくいのはもう昔のこと!【魅力を紹介!】
SWELLの装飾ボックスの使い方【結論】
まずは結論として、SWELLの装飾ボックスの使い方を紹介していきます。
では早速、ブロックエディターとクラシックエディター、両方での使い方を見ていきましょう!
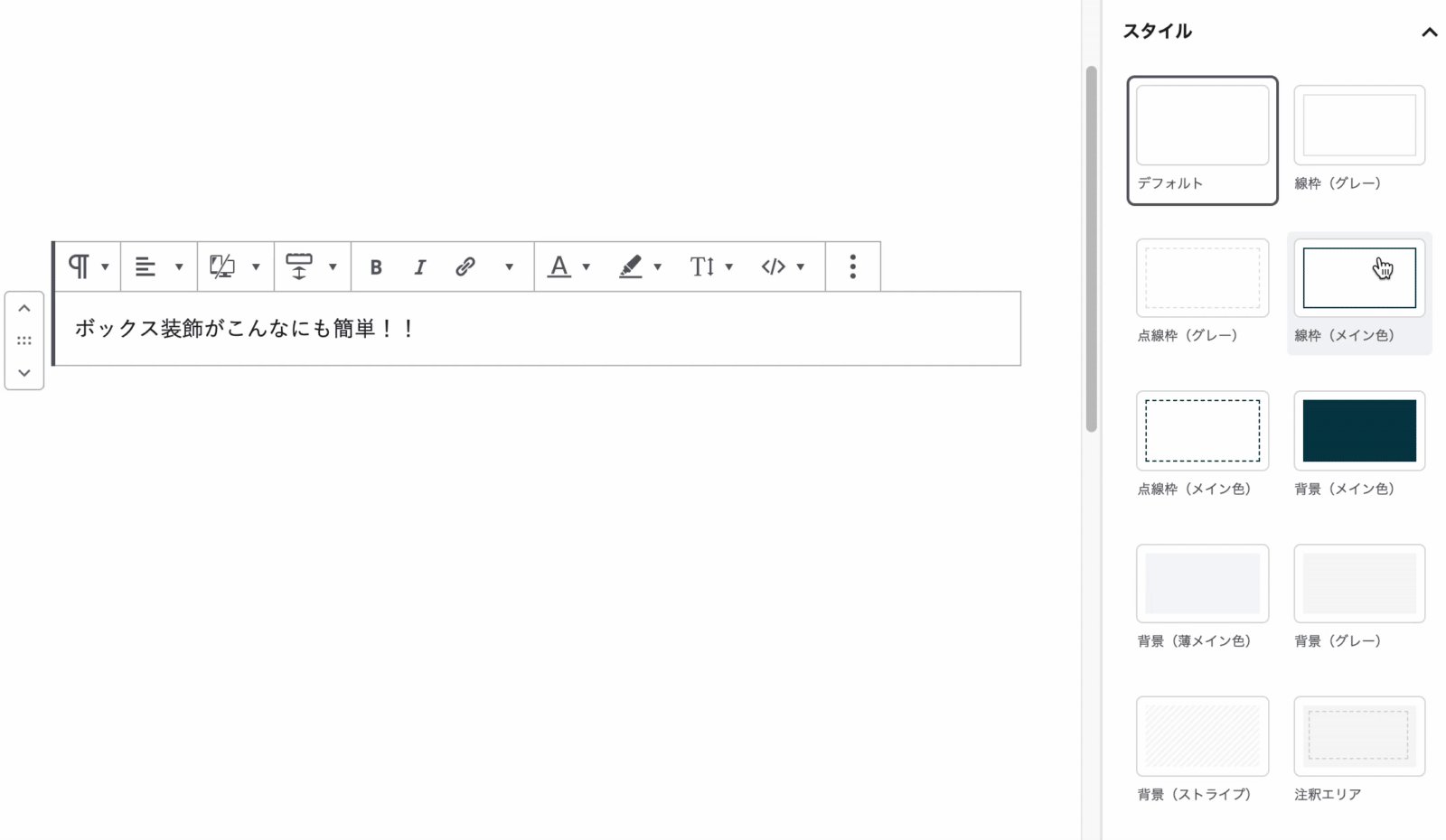
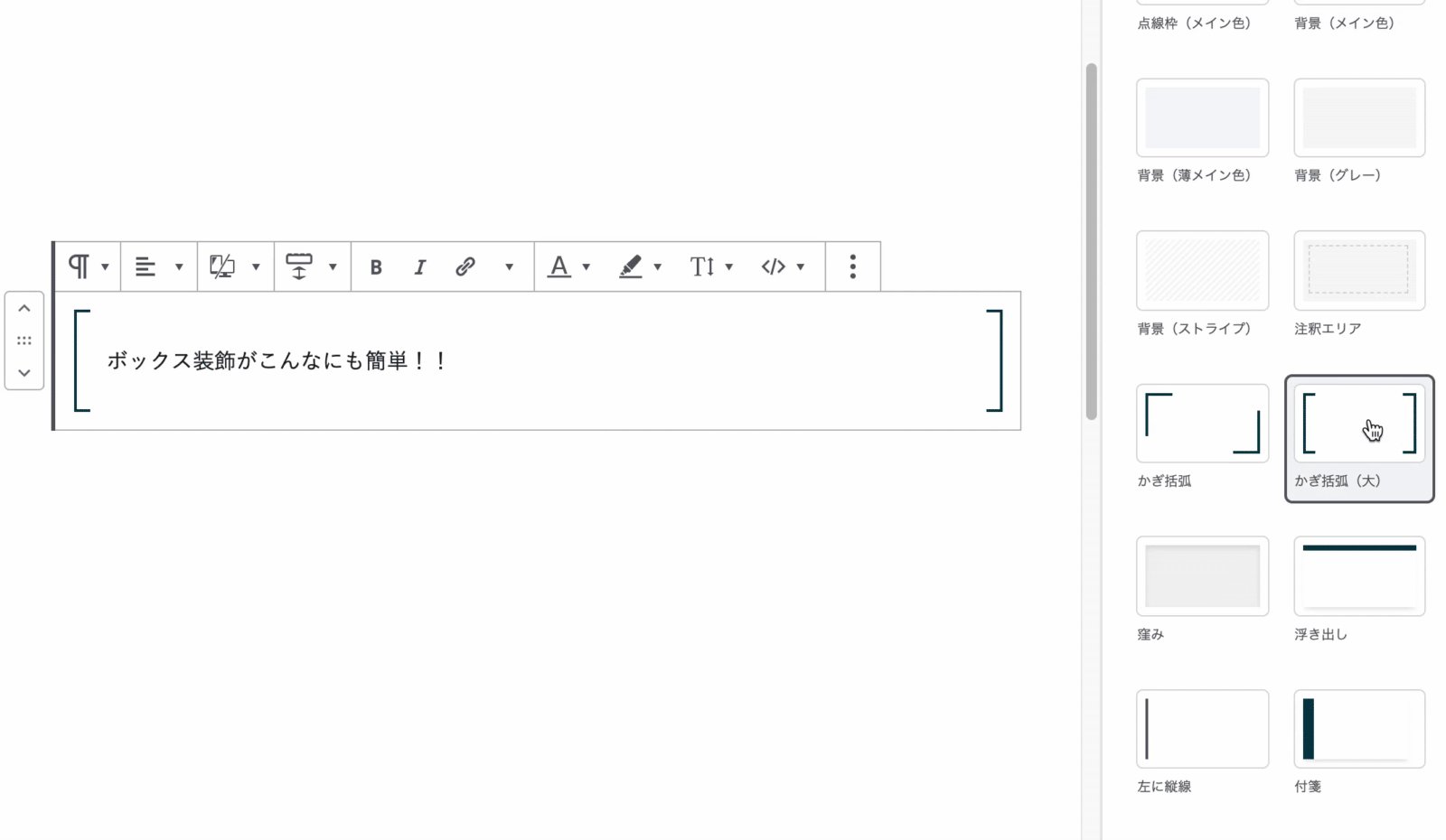
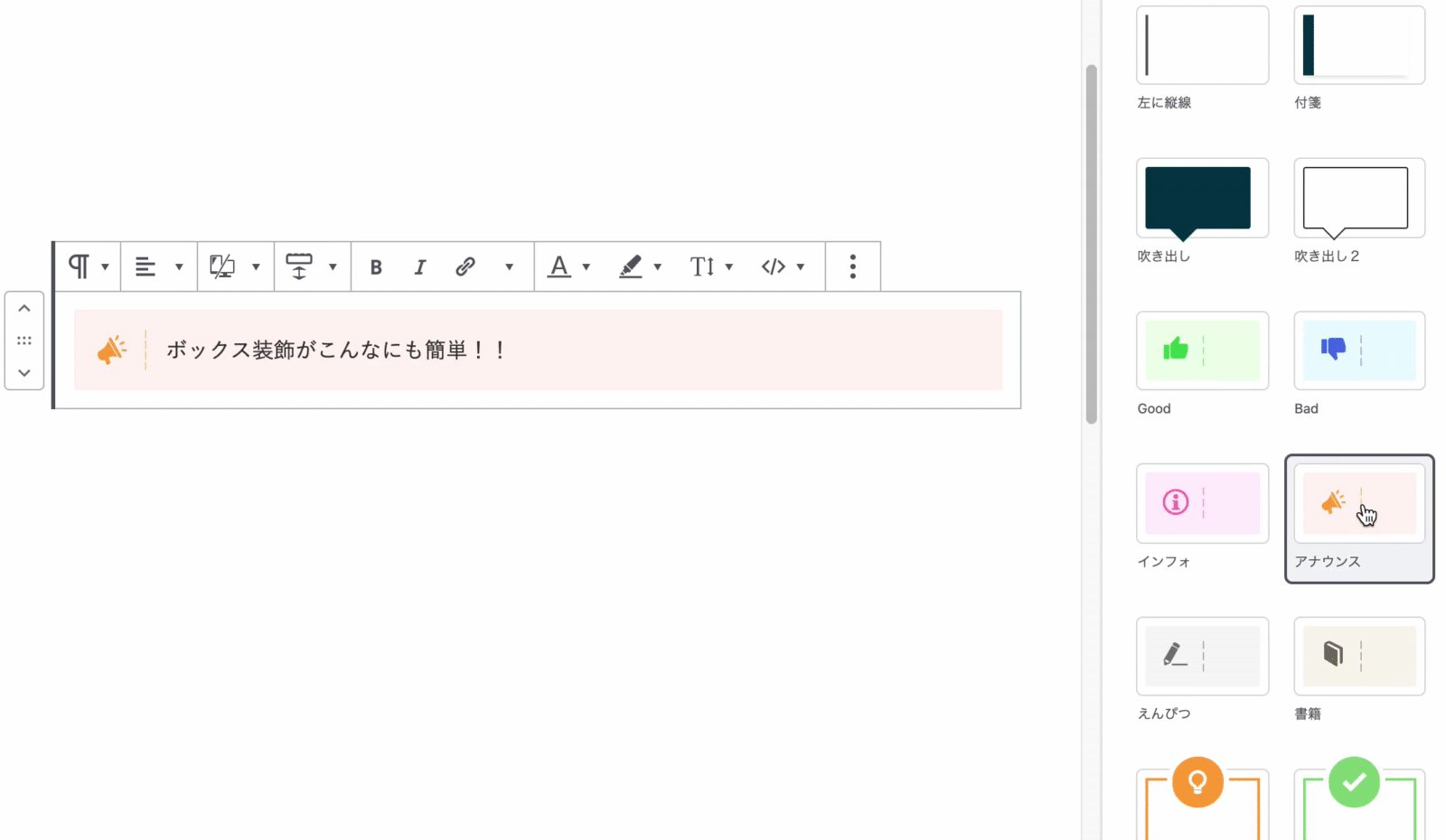
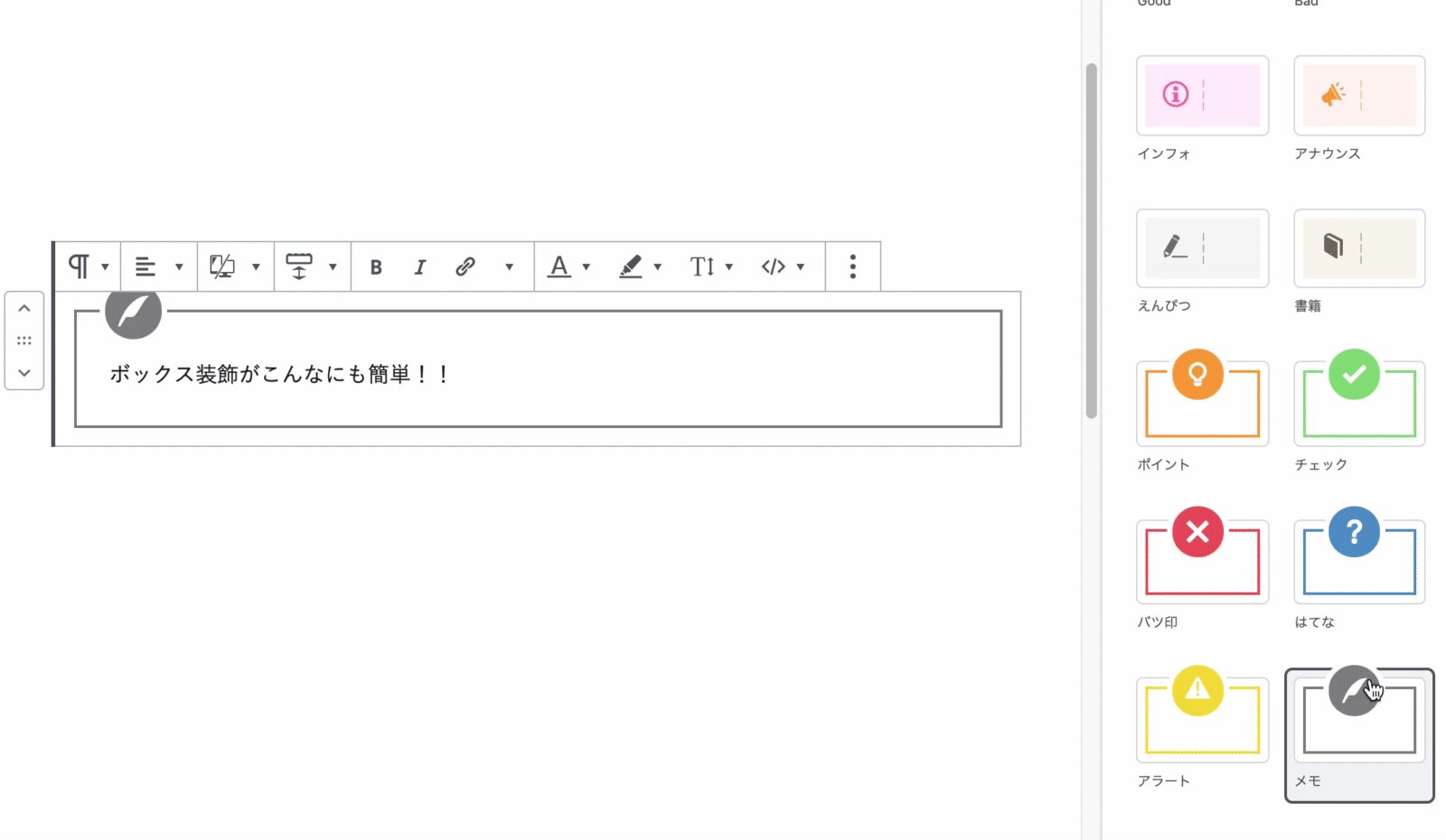
ブロックエディターでの使い方
エディター右側のサイドバーにある「スタイル」タブから、使用したいスタイルをクリックするだけです。

「段落ブロック」と「グループブロック」で使用可能です。
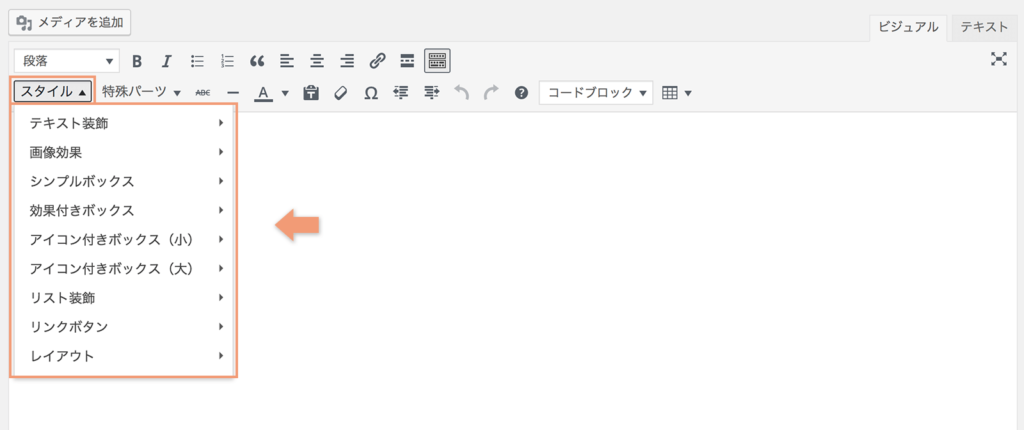
クラシックエディターでの使い方
ツールバーの二段目、一番左にある「スタイル」というセレクトメニューから、挿入したい装飾ボックスの名前を選択して下さい。


装飾ボックスは「シンプルボックス」・「効果付きボックス」・「アイコン付きボックス(小)」・「アイコン付きボックス(大)」の4種類に分かれています。
それぞれ好きなボックスを選んで使ってみてください!
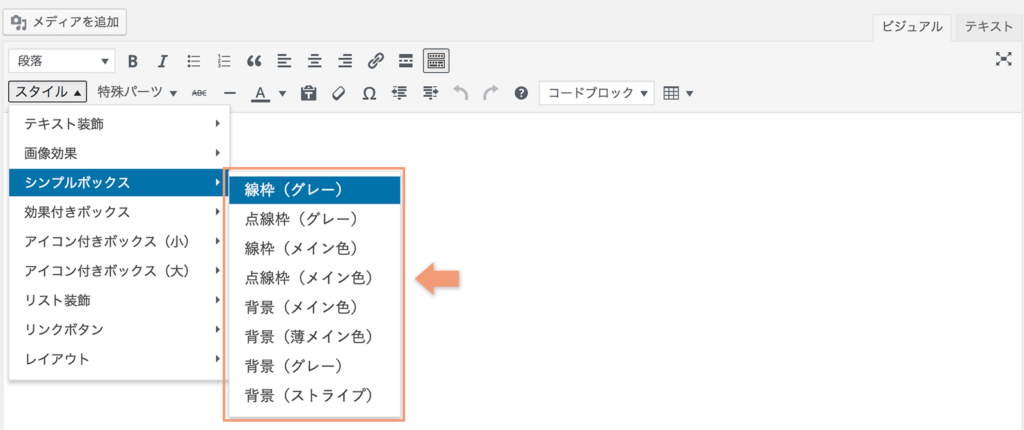
シンプルな装飾
1.通常線
2.二重線
3.点線
7.薄いグレーの太線
アクセントの効いた装飾
1.ストライプ
2.方眼
3.角に折り目
4.注釈エリア
5.かぎかっこ
6.かぎかっこ(大)
7.窪み効果
8.浮き出し効果
9.左に縦線
10.付箋風
11.吹き出し風①
12.吹き出し風②
アイコン付きボックス(小)
アイコン付きボックス(大)
1.ポイントアイコン
2.チェックアイコン
3.バツ印アイコン
4.はてなアイコン
5.アラートアイコン
6.メモアイコン
ちなみに、各種ボックスの見た目は、カスタマイザーから以下のように変更もできます!
下記のようなカラーパレット & ボーダー設定はダッシュボードの「SWELL設定」→「エディター設定」からカスタマイズ可能です。

その他、ボックス装飾で出来ること
ここまで、ボックス装飾の使い方や実例を示してきましたが、実はまだまだ奥深い機能があります。
最後にボックス装飾で出来るその他のことを紹介して、終わりにしたいと思います。
段落ブロックとグループブロックの両方で使用できる
この装飾ボックス、段落ブロックとグループブロックの両方で、同じような装飾が行えます!
なので、1つの段落だけじゃなくて、複数の段落をまとめて1つのボックスに入れることもできますよ。
1つの段落だけじゃなくて~
2つ以上の段落をまとめてボックスに入れることも出来ちゃうよ!
こんな感じにね!
背景色を組み合わせることで、更にバリエーションを増やせる
また、背景色を設定することで、ボックスデザインのバリエーションを増やすことができます。
実は、先ほど紹介したボックスのうち、背景が白色のボックスはほとんどが背景色を設定可能です。
例えばこんな感じ
背景色も細かく決めることが出来るよ
一瞬でボックスを使えるSWELLの便利さ
というわけで、今回はWordPressテーマ「SWELL」で使うことが出来る『ボックス装飾』機能を紹介してきました。
デザインやバリエーションの幅も非常に広いこの機能ですが、私が何よりも気に入っているのはその簡単さ。
なんといっても、ブロックエディターで使えば文字を入力するだけで使用できるなんて、すごすぎます。
普通のWordPressテーマならわざわざ『ボックスレイアウト』を挿入して…みたいに、ただの段落とボックスは簡単には切り替えられません。
ただの段落とボックスを簡単に切り替えられないめんどくささは、WordPressで記事を書いている皆さんなら良く分かるのではないでしょうか?
SWELLのボックス装飾は、そういっためんどくささを微塵も感じさせない素晴らしい機能です。
ボックスを使うのが楽しくなって、そのお陰か前よりも記事の見やすさも上がったように感じます。
本当に簡単に使えてびっくりすると思うので、皆さんも是非WordPressテーマ「SWELL」を購入してボックス装飾を使ってみてくださいね。
– シンプルなのに、高機能 –
<a href="//af.moshimo.com/af/c/click?a_id=3426273&p_id=3885&pc_id=9646&pl_id=53838&guid=ON" rel="nofollow" referrerpolicy="no-referrer-when-downgrade"><img src="//image.moshimo.com/af-img/3130/000000053838.jpg" width="420" height="350" style="border:none;"></a><img src="//i.moshimo.com/af/i/impression?a_id=3426273&p_id=3885&pc_id=9646&pl_id=53838" width="1" height="1" style="border:none;">17,600円 (税込)
当サイトで使用中のワードプレステーマ『SWELL』
過去のテーマを研究し尽くして作られたテーマで、非常に多機能。
シンプルなデザインでどんなサイトにも合わせられます。
\ 貴方の願いを叶える /
では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。