WEBサイト制作のプログラミングを勉強して、自力でお金を稼いでみたいなあ
こんな悩みに応えます。
 みなと
みなとこんにちは!
当ブログ『PASTEL』運営者のみなとです。
今回は、『WEBサイト制作のプログラミングを勉強して、月5万円ほどを稼げるようにするためのロードマップ』の記事。
- WEBサイト制作を独学してお金を稼ぐまでのロードマップ
- プログラミングが出来る”だけではなく”、稼ぐための方法までしっかり紹介
- ノウハウは最後まで完全無料で全てお伝えします!
- 私が実際にランサーズで1案件3万円以上稼いだ実体験から解説
家にいて自力でお金を稼ぎたいと思ったら、ブログとプログラミングは外せない定番の選択肢です。
今回の記事では、そんな在宅ワークの花形、WEBサイト制作のプログラミングで月5万円を稼ぐまでの手順を解説します。
この記事を読むことで、誰でもWEBサイト制作を理解できて、しっかり必要な能力を付けることで月5万円を稼ぐことが出来るようになりますよ。
参考までに、この記事を書いている私は、ランサーズにて平均35,636円を稼ぐことが出来ました(全てWEB制作案件)。
今現在(21年4月)はブログで収益化するのが楽しいのでランサーズは休止しています。


ちなみに、WEBサイト制作だけでなくブログでも収入を生み出していきたい!という方はブログで稼げるまでのロードマップも公開したので是非見てください。
今回の記事では、
- WEBサイト制作のプログラミング勉強
- 月5万を稼ぐ方法の解説
- フリーランスの基礎解説
これらをすべて無料で提供します。
出来るようになると本当に楽しいので、ぜひ実践してみてくださいね。
ではいこう!
プログラミングで月5万円稼ぐまでのロードマップ
まずは全体像をしっかり確認しましょう。
WEBサイト制作のプログラミングで月5万円稼ぐまでのロードマップは以下の通り。
- 手順1:WEBサイト制作で稼ぐために必要な色々を理解しよう
- 手順2:HTMLとCSS、その他プログラミングを理解しよう
- 手順3:実際に自分でサイトを作ってみよう
- 手順4:実績となるポートフォリオを作成しよう
- 手順5:実際にランサーズなどのクラウドソーシングで稼ごう
また、今回の方法で必要になる金額と時間はこんな感じ。
- 勉強時間は合計で100~250時間くらい(1日2時間の勉強で2か月~3か月)
- WEBサイト制作の参考にする本の購入費、2,000~10,000円くらい
無料のインターネットがあるのに本を買う理由ですが、
インターネットで得られる断片的な情報よりも、体系立ててまとまったテキストが1つあると勉強から実務までずっと役に立つからだよ。
手順を見てもよく分からない言葉があってなんだか難しそうだな…と思っても大丈夫。
今回は、先に基本的な内容を解説してから具体的なロードマップの説明に入るので、置いてけぼりにはなりませんよ。
では早速、基本的な内容から解説していきますね!
- ここから先は、実際に手順を実践しながら進めていくと確実です。
- この記事を何回も読み返しながら、時間をかけてゆっくりと全手順を進めていってくださいね。
【初めに】聞きなれない言葉の意味や、プログラミングで稼ぐことの本質を知ろう
まずは、聞きなれない単語の意味や、プログラミングで稼ぐことの本質を簡単に説明します。
そもそも、プログラミングで稼ぐことの本質は『コードを打つこと』ではありません。
実のところ、丁寧に自分を売り込み、相手の要件をしっかり聞いてそれを成果物に反映させるという手順が、WEBサイト制作の大きな部分を占めています。
つまりは『プログラミングだけ出来ても稼ぎには繋がらない』のがリアルです。
えっ、難しそう…と思うかもしれませんがその通り。
プログラマーへの道のりは、多くの人がいうほど楽ではないのです。
プログラミングが「出来る」から「稼げる」になるのは結構しんどかったよ…
とはいえ今回は、それを実体験している私がプログラミングのスキル以外に必要な物まで、ちゃんと解説するので大丈夫。
思うほど楽ではないけど、1つずつ積み上げていけば絶対にできるようになる範囲でお話をしていきます。
とまあこんな感じで、少し理想を打ち砕いておいて…以降では、難しそうな専門用語について簡単に解説しておきます(笑)
HTMLとかCSSって何?
まず一番分からないのはHTMLとCSSでしょう。
結論からいうと、これらはWEBサイト制作で使われるプログラミング言語の名前で、ロシア語、英語という呼び名と同じです。
どういう言語なのかは、以降のロードマップで解説していくので今は理解しなくてOK。
とにかく、『HTMLやCSSという言語を使ってパソコンにサイトデザインの指示を与え、思い通りのサイトを表示してもらう』ということを理解できれば十分です。
ちなみに、人間の言語が沢山あるように、プログラミング言語も分野によってたくさんの種類があります。
今回の記事はWEBサイト制作で稼ぐための記事なので、WEBサイト制作で使われることの多い言語の名前を紹介しておきます。
HTMLとCSSは必須の言語ですが、その他は必要に応じて勉強していけば大丈夫。気になる人は『”言語名” 出来ること』で検索してみてください。
- HTML
→サイトの構造を決める言語 - CSS
→サイトのレイアウトを決める言語 - PHP
→サイトに動きや条件分岐を付ける言語 - JavaScript
→サイトに動きや条件分岐を付ける言語 - jQuery
→JavaScriptを改良した言語
PHP、JavaScript、jQueryの3つは何が違うの?と思うかもしれませんが、今は気にしなくてOK。
なぜなら、WEBサイト制作で月5万円を稼ぐのなら、HTMLとCSSを理解するだけで十分に対応できるから。
もう少し詳しく言うとCSSの便利アイテムであるFlexboxとか、Bootstrapを使う必要もありますが、PHP、JavaScript、jQueryへの理解は要りません。
FlexboxとBootstrapは言語ではなく便利アイテム的なツールでして、また後で紹介するので気にしなくてOKですよ。
ポートフォリオって何?
『ポートフォリオ』という言葉もあまりなじみがないかもしれませんが、日本語でいうと「目に見える実績」みたいな感じ。
私はこんなものが作れます、こんなことが出来ます、ということを相手に理解させるための資料ですね。
なぜこんなものが必要かというと、WEBサイト制作の仕事は言葉では伝わりにくいあいまいな部分も多く、更に専門用語も多いので一般の人には上手く伝わらないから。
そんな時に、自分のスキルを詰め込んだWEBサイトのポートフォリオがあれば、サイトを見せることで一発で自分のスキルを理解してもらえます。
誰にでも分かりやすく自分のスキルを伝えるための実績、それがポートフォリオなのです。
クラウドソーシングとかランサーズって何?
最後に、クラウドソーシングとランサーズについてもササっと紹介しておきましょう。
クラウドソーシングというのは、俗にいう『外部委託のWEB版』です。
組織は誰でも、別の組織と契約をしてお互いに業務委託をしていますが、それをWEB上で行っているもの、考えればいいですね。
会ったこともない遠くの企業と個人で業務委託が出来るという点で、今からWEBサイト制作を勉強してお金を稼ぐ人には最適なサービスです。
ランサーズはそのようなクラウドソーシングサービスの中でも日本最大のサービスで、色々な工夫で情報漏洩や報酬の持ち逃げなどのリスクが抑えられている安心のクラウドソーシングサービス。
企業に就職せずにWEB制作の案件を取るのなら、安全面なども考えると実質的に唯一の選択肢になるのがランサーズかなあと思います。
ちなみにWEB業界にはまだ将来性があり、時間や場所に縛られないで働くことにも向いているので、就職もおすすめですね。

と、この辺で基本的な用語やプログラミングで稼ぐことの本質はひととおり解説してきました。
完全には理解できないかもしれませんが、前提としてぼんやりと知っているだけでもこれ以降の説明が分かりやすくなっているはずです。
お疲れ様でした!
では次からはいよいよ、実際にWEBサイト制作で稼ぐ手順を見ていきましょう!
手順1:WEBサイト制作で稼ぐために必要な土台を理解しよう
まずは、WEBサイト制作で稼ぐために必要な土台を理解しましょう。最初ですが、ここが今回の記事の最重要パート。
なぜなら、既に話した通り『プログラミングが出来るだけ』では稼げないからですね。
稼ぐために必要な土台は、次の3つ。難しいことではないので、しっかり理解して出来るようになっていきましょう。
- 相手を尊重できるようになろう
- 自分で検索して答えを探すことを当たり前にしよう
- モチベーションが保てるHTML/CSSから始めよう
相手を尊重できれば、いつでも稼げる【本質】
- よく勘違いされますが、これは「下手に出ろ」ということではありません!
WEBサイト制作に限った話ではありませんが、お金を稼ぎたいならとにかく相手を尊重しましょう。
なぜなら、お金は”人間同士のコミュニケーションを基にした契約から生まれる”から。
世の中で実際にお金を稼ぐ場合、『何かが出来るだけ』で稼ぐことは出来ません。
いくらすごい能力を持っていても、お金を払ってくれるクライアントが契約を結んでくれないと何もできませんよね。
例えば、5秒で高機能なWEBサイトを作れる人が居たとしても、誰も契約を結んでくれなければお金を稼ぐことはできません。
つまり、WEBサイト制作で稼ぐ場合でも、最重要なのは相手を尊重し、契約をしたいと思ってもらえる技術です。
具体的には、以下の3つが大切だと思います。
- ホウレンソウが出来る
- 丁寧で分かりやすい説明をする
- 相手の気持ちを考える
もしかしたら「当たり前じゃん」と思うかもですが、自分で考えている数倍、大事にしないといけません。
特に、相手の気持ちを考えて丁寧で分かりやすい説明をすることは、驚くほど出来ていない人が多い気がします。
例えば100円のハンバーガーを”安くて好き”と思うか、”安っぽくて物足りない”と感じるかは人それぞれです。
自分の当たり前で話すと、大きなすれ違いが生まれます。
私も気を抜くと『自分の当たり前』を前提に話してしまうことがあり、いつも気を抜かないようにしています(それでも出来ていない時はありますが…)。
ここは本気で重要なので、できれば繰り返し自分に言い聞かせてもらえると嬉しいです。
ビジネスは1人で完結せず、必ず相手が存在します。
相手を尊重することが出来ないと、どんなにスキルを身につけたとしても、個人で稼ぐ or 年収を上げるといった行為が、かなり難しくなると思います。
この内容は『個人で稼ぐために大切な3つの思考法』の1つにもなっています。他にも2つの思考法があり、稼ぐのであればこの3つは非常に大切な内容ですね。

検索することに慣れよう
知らないことに挑戦しつつ生きる上では『検索することに慣れる』のは必須です。
なぜなら、質問しても答えが帰ってこないことも多く、待ち時間を作るくらいなら自分で調べて試行錯誤した方が役に立つし解決も早いから。
人生経験から出てくるノウハウは身に着けるか聞くかしかありませんが、その他の情報は全てネットや本で手に入ります。
それに、答えを待つのではなく、分からないことは自分で答えを探すという姿勢自体が、WEBサイト制作の案件をこなす上で必ず役にたちますよ。
割とまじめに、質問は最後の手段くらいに考えておくとよいでしょう。
私の実体験としては、
『分からないことがある→検索して試行錯誤するも諦める→検索した内容が別のところで役に立つ→最終的に分からなかったところも解決』
みたいなこともありました。
検索してみてわかればラッキー、分からなくても検索した内容は無駄にならないし、巡り巡って最後には理解できる、という流れは不思議だけど本当の話です。
ただ質問して答えを待つよりも数百倍有意義なので、まずはとことん自分で検索するのがおすすめです。
プログラミングは『HTMLとCSS』から始めると良い理由【参考】
ちなみに、既に紹介した通りプログラミング言語は色々ありますが、まずは『HTMLとCSS』から始めることをオススメします。理由は次のとおり。
- 初心者も文法が理解しやすい
- プログラミング言語を扱う時の基本的な考え方が身に付く
- 自分の書いたコードをすぐ目に見える形に出来るので楽しい
この3つですね。
実際に色々な言語に触れてみないと分からないことかもですが、HTML/CSSは本当にプログラミング入門として最適です。
理解しやすかったり、他の言語の基礎になるというのはもちろんですが、自分の書いたコードがすぐ目に見える形に出来るのが本当に良いところ。
PHPとかだと『頑張って理解したコードなのに、四則演算しかできない』とかが普通で、結局HTML/CSSを理解していないと自分で作った感のある成果物はできません。
結構難しいことを理解してるのに、電卓以下の機能しか作れないなんてつまらないですよね。
HTML/CSSなら、WEBサイトでよくあるメニューバーやら文章やらを簡単に表示してみることが出来るので、モチベーションに繋がりやすいのが一番のポイントです。
あと、プログラミング言語は「1つで完結しない」ということもあり、最終的にはどんどん使える言語を増やしていくものなので、1つ目の言語にはそんなにこだわらなくても良いと思います。
と、ここまででWEBサイト制作で稼ぐためのマインドは終わり。
以降では早速、プログラミングの勉強を開始します。まだPCを持っていない人はこの時点で用意しておきましょう!
手順2:HTMLとCSSの使い方を理解しよう
- 相手を尊重できるようになろう
- 自分で検索して答えを探すことを当たり前にしよう
- モチベーションが保てるHTML/CSSから始めよう
HTMLとCSSの基礎を理解しよう【入り口】
ここからさっそく、実践的なプログラミング勉強がスタート。
とはいえ難しいテキストは必要なくて、以下2つの動画とツールで勉強すればOKです。
- テックアカデミーの動画で勉強する(YouTubeで無料)
- ドットインストール or プロゲートで理解(無料)
まずはテックアカデミーというプログラミングスクールが無料公開している動画シリーズです。
HTMLとCSSの基礎を網羅的に解説している動画でして、結構な本数がありますが1本が短いので空き時間で勉強できるのがグッド。
空き時間を見つけて、ひととおり理解しておきます。
もう一つは、ドットインストールとかプロゲートという名前のプログラミング学習サイト。
動画や実際にコードを書く練習を通して、プログラミングのスキルを磨くことが出来るサイトです。
正直…いきなり本数が多いんですが、上記2つを勉強しておくことでHTMLとCSSの技術書1冊分くらいの学びがあるはずです。
二週間~三週間くらいかけても構わないので、しっかりと理解しましょう!
ちなみに、プログラミング勉強がめんどくさくなった時は別記事の勉強法を試してみてください。めんどくささが軽減されますよ。

HTMLとCSS学習の動画を掲載しましたが、注意点は「手を動かすこと」です。
具体的には「動画と同じように、自分でもコードを書いてみる」のが大切。
移動中に動画だけ見ている人も帰ってから出来るだけ自分でコードを書いてみるのを実践してもらえると、どんどん知識が身についていくのを実感できるはずです。
動画で勉強していると、イマイチ使い方が分からない機能が出てくると思いますが、その中でもfloatは無視してOK。
floatはその名の通りレイアウトを”浮かせて”デザインを変更する機能なんですが、実際はほぼ使いません。
なぜなら、現在はもっと簡単で便利な機能(Flexboxとか、Bootstrap)があるから。
使わないものを理解しようとして挫折するのはもったいないので、分からなければスルーで良いと思います。
ただ、単に技術を教えるという感じの内容になっている上、教材が数年前のものなので、あくまで基礎です。
最近の便利テクニックや、細かなWEBサイト制作の知識に関しては、今から紹介する本で補いましょう。
HTML/CSSの最新トレンドや実践的内容を学ぼう
ここまでで、HTML/CSSがいったいどういうモノなのか、その基本は理解できたと思います。
難しい本を読まずに、無料の動画だけでここまで分かるなんて…凄すぎ!
とは言え、ここまで学習してきた内容は、実務とは少し異なります。
なぜなら、単に技術を教えるという感じの内容になっている上、教材が数年前のものだから。
これだけでは少し心もとないので、最近の便利テクニックや、細かなWEBサイト制作の知識もしっかり見ておきましょう。
使う教材はたった1冊の本で、そのタイトルは『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』。
Amazonのベストセラー1位、書店員がおススメする本1位など数々の1位を獲得した良書であり、私自身もお世話になった本です。
どういう本かを簡単に説明すると、現役WEBデザイナーの『mana』さんが執筆したHTML/CSSの入門書。
具体的には、ゼロからの入門書というよりは、本記事で勉強する皆さんや、かつての私のように『動画教材で技術的なことは分かったけど、それを実務に落とし込みたい』という人にピッタリな本です。
レビューを見ると『完全初心者には向かない』と書いてありますが、そもそもそういう意図で書かれているのかもしれません。
単純に現役WEBデザイナーの実践的ノウハウや純粋なスキルに加え、デザインの知識もしっかりカバーしてくれます。
動画でスキルを学び、実務的なことはこの本から学ぶ。
これをすることで、ムラなくWEBサイト制作に必要な知識を勉強出来たなあと思います。
初めてのテキストエディタは『VSCode』がおすすめ【補足】
HTML/CSSに限らず、プログラミング言語を書くにはテキストエディタを使うのが一般的です。
どのテキストエディタでも良いとは思うんですが、私は初めてのテキストエディタなら『Visual Studio Code(VSCode)』をおすすめします。
理由はこんな感じ。
- Microsoft公式のテキストエディタ
- 動作が軽量な上、無料で使える
- 有名なので無料で便利な拡張機能がたくさん
このあたりですね。その他、『SublimeText』などでもいいと思うので、自分の好みに合ったテキストエディタを使ってみてください。
ひと言いえるのは、初心者のうちはどれを使っても大差ない、ということです。
ちなみに『Visual Studio Code(VSCode)』は日本語で使うことも出来ますよ。
手順3:自分で実際にサイトを作ってみよう
このあたりまで理解してくると、徐々に「脱初心者かな」というレベルです。
そして、コードを見ながら編集したりも出来るようになっているので、仮にカフェや図書館にいれば「ドヤ顔できるレベル」でもあるかなと思います。
ここからはついに、自分でコードを書きながらサイトを作っていきましょう。
これまでは部分的なレイアウトを作るだけだったかもしれませんが、ついにゼロから100までサイトを作ります。
ついでに、サイト制作をもっと高速かつ楽にする便利ツールも使えるようにしていきます。
- ゼロから100まで自分でサイトを作ってみる
- サイト制作を効率化するツールを使えるようにする(デベロッパーツール、Flexbox、Bootstrap)
Google chromeのデベロッパーツールを使えるようになろう【超便利】
まずは、Google chromeの標準機能で使用することが出来る『デベロッパーツール』の使い方を知りましょう。
これを使えるかどうかで全てが変わるというくらい、重要なものです。
なぜかというと、デベロッパーツールを使うことで『好きなレイアウトをコピー』できたり『かかっているCSSデザインを、実際の表示を見ながら編集』できたりするようになるから。
デベロッパーツールの機能を簡単にまとめると、
- 実際のサイトのコードをコピーして自分で使える
- PC画面からあらゆるサイズでの表示を確認できる
- リアルタイムでコードを編集し、どうなるか確認できる
- エラーの起こっている場所が一目でわかる
等が出来るようになる神ツールです。
言葉で話しても実感がわかないと思うので、とりあえず下の動画を見てみてください。
ここまでHTML/CSSを勉強してきた方なら、デベロッパーツールの凄さが分かるはず。
>>Web制作に今日から使える!Google Chromeデベロッパーツール(検証機能)の使い方をわかりやすく解説!
はい、一言でいうと、超便利そう!ですね。
デベロッパーツールを使えるようになるだけで、WEBサイト制作が大幅に効率化できるのが本当だということを感じてもらえるかと思います。
動画で大まかな機能を理解したら、文章を読みながら実際に使ってみましょう!
以下の記事は説明も分かりやすくておすすめですよ。
デベロッパーツールを使えるようになることで、特にエラー対応が圧倒的に速くなります。
実務を始めるまでは気づきにくいかもしれませんが、本当に便利なツールなので必ず使い方を理解しておきましょうね。
CSSの便利機能「Flexbox」を理解しよう
デベロッパーツールの使い方を勉強した後は、CSSの便利機能である『Flexbox』の勉強に入ります。
ここまでの学習で「floatが難しい…」とか「display: blockってなに?display: inlineもよく分からない…」と思っている方がいるかもしれませんが、『Flexbox』で全て解決ですよ!
なぜかというと、『Flexbox』はCSSで使えて簡単に横並びの整ったレイアウトを作れる便利な機能だから。
さっそく下記の動画で勉強していきましょう。
【Flexbox】HTML/CSS最強レイアウト!フレックスボックスの基礎講座。Flex入門コーディング
とりあえずこの2つの動画を見ておけばOKです。
これまで、きれいな横並びレイアウトを作れずにもやもやしていた方は、これですっきりできますね。
基本的なことですが、しっかりと手を動かして自分でもコードをいじりながら勉強していきましょう。
なにかエラーが出たら既に学習した「デベロッパーツール」でエラーを確認するチャンスです!そうやって、一歩ずつ実務的なプログラミング経験を積んでいきましょう。
下記の記事は、『Flexbox』の各種コード一覧をシートにしてくださったページです。
常に見えるところに『Flexbox』のコードを置いておきたい人は是非ダウンロードしておきましょう!
Bootstrapを理解しよう【最強の時短・爆速でサイト制作】
さて、ここから楽しいフェーズです。ここまでの学習とこれからの学習は大きく変わってきます。
どう変わるかを一言でいうと、こんな感じ。
- ここまでの学習:下済みでちょっと地味。気を抜けば寝る。
- これからの学習:それっぽいレイアウトのサイトが簡単に作れる。楽しい!
どうしてこんなに劇的に変わるのかというと、「Bootstrap」というフレームワーク(便利ツール)を使えるようになるから。
Bootstrapは元々Twitter社が開発し、その後様々な改良が施されてきた実績あるHTML/CSSフレームワークです。
フレームワークの意味が分からない、という方は「単純なコードであらかじめ用意されて豊富なレイアウトを呼び出せるツール」くらいに思っておけば十分です。
実績は圧倒的で、AppleやNintendoの一部サイトでも使われているほどです。例えば下記のサイトですね。


どうでしょうか。上記のようなめちゃくちゃカッコいいサイトが簡単に作れちゃうんです。
Bootstrapの使い方はHTML/CSSでクラス名の付け方を知っていれば簡単に理解できますし、かっこいいデザインを一瞬で作れるのがBootstrapの良いところ。
さっそく、以下の記事からBootstrapの使い方を勉強していきましょう。
まずは上記の2本を読みましょう。基本的にマスターすべきは「グリッドシステム」です。
グリッドシステム以外にも色々な機能がありますが、最初は「グリッドシステムだけ、しっかり覚えよう」という意気込みで大丈夫です。
以下の動画は英語ですが、グリッドシステムがめちゃくちゃ分かりやすく説明されています。英語が聞き取れなくても、コードを見れば大体わかるので恐れずに見てみてください。
- プログラミング動画は海外の方が良質なので、ここからは英語動画がメインになります。
- キツイ…という方もいると思いますが、動画の真似をしてコードを打つだけでも十分役に立つ内容なので、チャレンジしてくださいね
Bootstrap Tutorial For Beginners – Responsive Design with Bootstrap 3
その後に、Bootstrapの公式ページにあるデモを見ながら、ボタンやカード、ドロップダウンやメニューバーなどのレイアウトを作れることを知っていくと良いと思います。
>>Bootstrap4で簡単に設置できるレイアウト集(公式ページ)
上記のリンクで、PC画面左側にある項目をクリックすると色々なレイアウトのデモとソースコードが表示されます。
自分でサイトを作る時は、ここからコピペすることも多々ありますね。
補足:Bootstrapのバージョンは「4 or 5」を使おう
Bootstrapには複数のバージョンがあります。
最新版は「Bootstrap5」ですが、まだベータ版なので基本的には「Bootstrap4」を使えばよいと思います。
ただ、最終的にはBootstrap5に移行していくのが良いですね。
なぜなら、Bootstrap5では結構大きな変更がされていて、Bootstrap4からの改良点が多いから。
具体的には、jQueryを使わなくなったり、CSSのカスタムプロパティが使えたり、「g*ユーティリティー」という新機能が追加されています。
どの話もBootstrap初心者に向けた話ではないのでここでは割愛しますが、Bootstrap5が正式版としてリリースされたら、Bootstrap5に移行するつもりでいた方が良いですね。
レスポンシブサイトを作ってみよう【英語の動画】
ここで挫折者が増えるかもです。
でも、ここを通過すると「いよいよ稼ぐ準備が整った」状態になります。あと一息なのでめげずにチャレンジしてみましょう!
というワケで、ついに自分でコードを書いてレスポンシブデザインのサイトを作っていきます。
レスポンシブデザインというのは俗にいう「スマホ対応」のことで、PCとスマホでレイアウトが変化するアレです。
下記に、私が実際にレスポンシブデザインのサイト作りを練習するときに使った動画を項目別に載せておきます。
始めはとりあえず動画の真似をしてコードを書いていけばよいので、「こんなことも出来るんだな」と楽しみながらやっていきましょう。
エラーが起こることもありますが、入力ミスなどを確認しても分からない場合は、無理にその動画にこだわらずに似たような他の動画で勉強すればOKですよ。
例によって全部英語ですが、英語をほとんど聞き取れない私でも問題なく勉強できたので大丈夫だと思います。
各動画を流しながら自分も同じ作業をしてみる、という手順を繰り返して実務力を付けていきましょう!
メニューバーを作る動画
上記2つは、純粋にHTML/CSSでメニューバーを作る方法です。最終的にはあまり使いませんが、コードを書く感覚をつかむにはぴったりなので必ず実践しましょう。
これは、既に学んだBootstrap4を使ってメニューバーを作る方法。基本的にメニューバーを作るならこっちで良いかと思います。
画像スライダーを作れる動画
上記2つはHTML/CSSで画像スライダーを作る方法です。CSSで各レイアウトをどう動かすのかを実感しやすく、これを理解できるとかなり実務力が付いている証拠になります。
CSSで画像スライダーを付けるのは中々めんどくさいので、慣れてきたら『Slick.js』というjavascriptのプラグインを使って実装するようにするのが良いと思います。
上記の動画はSlick.jsの使い方を勉強する良い動画です。
本格的なWEBサイトをフルで作る動画
いよいよ、本格的なWEBサイトをフルで作っていきましょう。
紹介する動画のいくつかは、画像やソースコードが動画の概要欄からダウンロードできるようになっています。つまり、動画と全く同じサイトを自分で作ることが出来ます。
上記はHTML/CSSを使って、本格的なWEBサイトを作る動画。長くて大変かもですが、自分の書いたコードでWEBサイトが出来るという経験はとても楽しいですよ。
上記2つの動画は、Bootstrap 4を使ってWEBサイトを制作する動画です。
今までの動画の総集編みたいな感じで、普通に実装すると非常に手間のかかるレイアウトがBootstrap 4によってバンバン実装されていきます。
このレベルになると、ほぼ確実に「月5万円を稼げるレベル」といって良いかなという感じです。
自身と勇気をもって、最後の稼ぎ始める前の最後の準備に挑んでみてください。
手順4:実績となるポートフォリオを作成しよう
最後の手順です。
この手順では、いよいよ自分オリジナルのサイトを作り、これまで勉強してきた内容のレベルチェックをしましょう。
これが終われば、あなたは確実にランサーズなどのクラウドソーシングサイトで月5万円を稼ぐレベルになっています。
自分なんかまだまだ…と思うかもしれませんが、そんなことはありません。
あなたはもう十分に高レベルなので、ささっと最終確認をしてしまいましょう!
自分オリジナルのサイトを作ってレベルチェックしよう
ここをクリアできたら、ほぼ確実に「月5万円」は達成できます。
ただ、今回は自分でそこそこのレイアウトを考えたり、必要なコードを考えたりする必要があります。
細かいエラーが沢山起こると思いますが、それを乗り越えればいよいよ後は稼ぐだけ。さっそくやっていきましょう。
最後に行うのは、「ページの模写」です。
具体的には、下記3つのサイトのトップページと同じようなサイトを自分で作ってみましょう。
HTML/CSSやBootstrap、その他『Slick.js』などこれまで勉強してきたものを使って、同じようなレイアウトを作りましょう。
一応、ルール的なものを決めておくとこんな感じ。
- デベロッパーツールからのコピーはしない
- 画像は似ている素材をネットで探して使用する
- PC版とスマホ版があるので、レスポンシブでコーディング
- 検索機能や他ページは、動作しなくてOK(トップページの見た目だけ真似)
デベロッパーツールからのコピーとかは、実際の案件ならOKですが今回は練習なので、やらない方が自分のためになります。
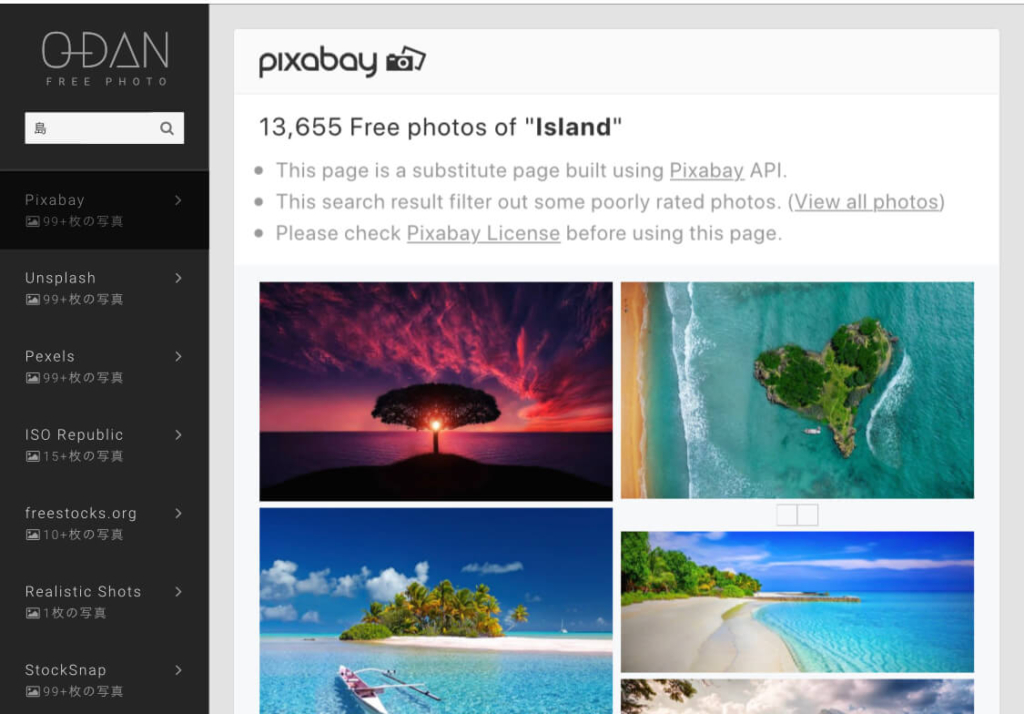
画像は『OーDAN』というフリー画像サイトがオススメ。
以下の画像のように、Pixabay、Unsplash、Pexelsなどの有名なフリー画像サイトから画像を一括検索して、その場でダウンロード出来るサイトです。

また、サイトを作った後はサーバーを借りて実際にインターネット上にアップロードしてみるのも良いかもしれません。
案件によっては「サイトのインターネット上への公開」が条件になっている場合もあるので、自分でもブログ1つくらいは持っていると安心です。
『Conoha WING』というサーバーは料金も安く、後々ブログ等を作るときもかなりコスパを稼げるのでおススメです。

以降では、案件の取り方を含めた『WEBサイト制作のプログラミングでの稼ぎ方』を解説していきます。
手順5:実際にランサーズなどのクラウドソーシングで稼ごう
ここから実践編です。クラウドソーシングという「フリーランス向けの求人サイト」にて仕事を探していきましょう。
そして、ここをクリアすると、あなたは「プロのエンジニア」になります。
なぜなら、実際に誰かから案件を受注し、報酬をもらってサイトを編集する立場になるから。
大半の人は「行動するのが怖いので、とりあえず練習をもう一周」という感じで足踏みをします。
しかし、現時点でのあなたは既に「スキルは不足しているけど、稼げることも事実」という状態です。勇気をもって、行動しましょう。
そもそもおススメのクラウドソーシングサイトは?
大手のクラウドソーシングサイトは「ランサーズ」と「クラウドワークス」があります。
私としてはランサーズをおススメします。
理由は単純で、ランサーズの方が案件単価が高く、顧客の質が高いから。
WEBサイト制作は理不尽な客に当たってしまうと永遠に自分を消耗してしまうので、顧客の質は最重要。
自己防衛としてクライアントを選ぶのが普通の世界なので、自分が気持ちよく取引をするための努力は惜しんではいけません。
私の実体験としても、クラウドワークスよりは確実にランサーズで案件を受注した方が無難です。


クラウドソーシングで受注できる案件と、その探し方
クラウドソーシングで受注できる案件は以下のような感じ。
- イベントページのコーディング案件:数万円の案件です
- レスポンシブ化の依頼:数万円の案件です
- 【継続あり】通販LPコーディングの依頼:5,000〜20,000円の案件です
上記の案件なら、たぶん「これなら出来るかも・・・」と思うはずです。
残念ながらこの案件は既に終了していますが、実際に案件を探した時も「これなら、80%は問題ないな」と思ったら、提案しちゃってOKです。
そして、仕事の探し方は検索バーの部分に『WEBサイト コーディング』と入力して検索すればOK。
500件ほどの案件が表示されますが、気になる案件を片っ端から見ていきましょう。
始めは未確認の案件の数が多く大変ですが、一度目を通してしまえば1日に増える案件は数十件なので、新たな案件の確認はそんなに難しくはありません。
気になる案件には片っ端から「提案」しよう
気になる案件を見つけたら、どんどん提案しちゃいましょう。
提案というのは「私ならこの仕事が出来るので、私に発注してください!」とクライアントにアピールすることです。
自分以外にも多数の提案者がいるので、自分の提案が通る確率は5%くらいです。
『沢山受注できちゃったらどうしよう…』なんてことは起こりません(笑)
提案するにはランサーズへの会員登録が必要ですが、会員登録の簡単なやり方は別記事で解説していますのでぜひ。

ぶっちゃけ、稼げるかどうかはこの「提案」に大きくかかっています。
この段階で自分をうまくアピールして案件を受注できるかどうかは運ではなく、各自の行動&改善次第です。案件を取るためのポイントを押さえ、気合を入れて提案しましょう。

まずは「20件」くらいの提案をしよう
勘違いする人が多いですが「提案する=受注できる」というのは間違いです。
実際の所、案件に提案をしても受注率は5%くらいです。
つまり、20件の提案をしても、1件とれたら良い方、という感じ。 実績を積むとだんだんと受注率が上がってきますが、最初はとにかく提案数が大事になります。
沢山提案して試行錯誤していくのも良いですが、あくまでスタート地点として私が実際に使っている提案文やその書き方を記事にしてみました。

また、提案文に興味をもったクライアントは、次に必ずあなたの「プロフィール」を見ます。
お金をかけてあなたに仕事を依頼するのですから、どんな人なのかを知ろうとするのは当然ですね。
怪しい人、信用できない人だと思われたらその時点で案件受注は厳しくなるので、プロフィールの書き方もちゃんと見ておいた方が良いでしょう。

実績が5件以下なら「大幅値引き」しよう
とはいえ、上記で紹介したようなアレコレをやっても、案件は簡単には取れません。
そこで、さらに押しの一手をお伝えしておきます。
それは、「相手が驚くくらいに値引きすること」です。要するに下記のとおり。
- 初心者の頃はあまり受注できない(信用がないから)
- 受注できないので、実績づくりと割り切って値引きする
- 値引きすると、徐々に受注できるようになる
- そして、実績が溜まってきて、その後は受注率が上昇
- 値引きなしでも、安定して受注できるようになる
こんな感じの流れです。
例えば「発注者が3万円くらいを希望」と書いている案件に対して、「1万円でやります」と提案する感じです。
安すぎても怪しまれるので、安くしている理由は「実績を増やしたいから」と伝えてOKだと思います。
あとは行動するだけ!
というわけで、解説は以上となります。
ここまで見てきて分かったように、WEBサイト制作のプログラミングで稼げるようになるというのは、思ったよりも大変なチャレンジ。
この記事を読んでも、ほとんどの人は何もしないか、途中で挫折するはずです。
でも、1つ1つの手順は決して難しい話ではないことも分かってもらえたかと思います。
要するに、あとはやるかやらないか、続けるか辞めるかですね。
やらなければいけない、と思うと手順の多さにテンションが下がるかもしれませんが、1つの趣味としてプログラミングを始めてみれば、いつの間にか稼ぎに繋がるということもあるのではないでしょうか。
今回紹介した手順自体は、私自身が経験から蓄積したノウハウなので、行動してみれば必ずプラスにはなると確信しています。
ぜひ、少しずつでも自分の人生を変えていってみてくださいね。
では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。






